在网格布局中创建多个网格的单元格(组合单元格)的方法介绍
如果用网格布局创建跨多个网格的单元格的话,可以在grid-column, grid-row指定单元格的开始和结束的边界范围,下面我们就来看看具体的内容。

我们首先来看一下grid-column和grid-row的格式
grid-column :(水平方向起始位置的边界线)/(水平方向单元格结束位置的边界线)
grid-row :(垂直单元格起始位置的边界线)/(单元格在垂直方向上的结束位置的边界线)
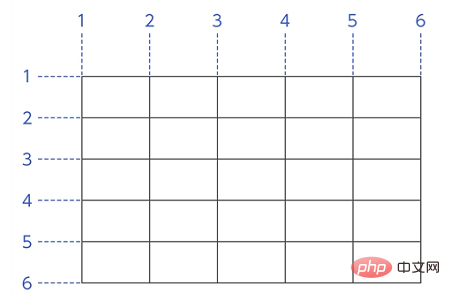
边界线分配如下。水平方向是网格的最左侧,网格外框左侧的边界线为1号,数字向右逐个增加。垂直方向是网格的顶部,网格外框上方的边界线为1号,数字朝向底部逐一增加。

一个例子
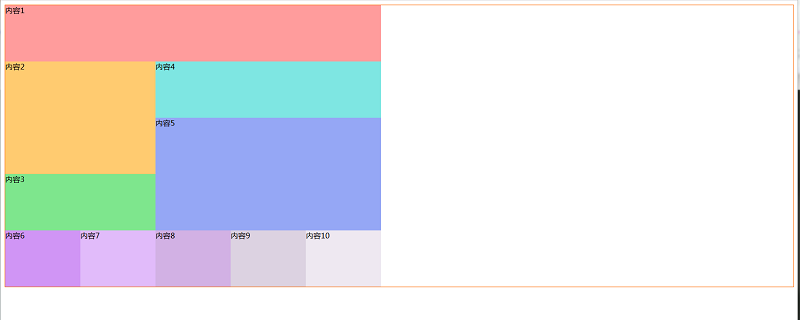
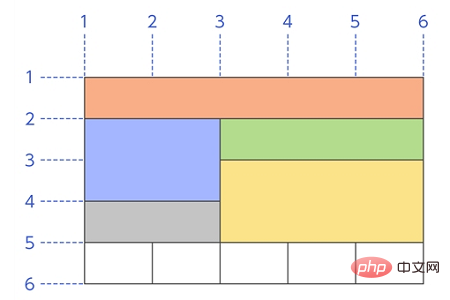
使用网格布局,创建如下所示的布局。

说明:
上面的橙色单元格是grid-column:1/6; grid-row:1/2;
左边的蓝色单元格grid-column:1/3; grid-row:2/4;
正确的绿色单元格是grid-column:3/6; grid-row:2/3;
左下方的灰色单元格是grid-column:1/3; grid-row:4/5;
右下方的黄色单元格是grid-column:3/6; grid-row:3/5;
下面的白色单元格是
grid-column:1/2; grid-row:5/6;
grid-column:2/3; grid-row:5/6;
grid-column:3/4; grid-row:5/6;
grid-column:4/5; grid-row:5/6;
grid-column:5/6; grid-row:5/6;
下面将上述布局写入网格单元格的类中。
代码如下
编写以下HTML,CSS。
SimpleGrid.html
<!DOCTYPE html><html><head>
<meta charset="utf-8" />
<link rel="stylesheet" href="GridMerge.css" />
<title></title>
</head>
<body>
<div class="Container">
<div class="GridItem1">内容1</div>
<div class="GridItem2">内容2</div>
<div class="GridItem3">内容3</div>
<div class="GridItem4">内容4</div>
<div class="GridItem5">内容5</div>
<div class="GridItem6">内容6</div>
<div class="GridItem7">内容7</div>
<div class="GridItem8">内容8</div>
<div class="GridItem9">内容9</div>
<div class="GridItem10">内容10</div>
</div>
</body>
</html>SimpleGrid.css
.Container {
display: grid;
grid-template-columns: 160px 160px 160px 160px 160px;
grid-template-rows: 120px 120px 120px 120px 120px;
border: solid #ff6a00 1px;
}
.GridItem1 {
grid-column: 1 / 6;
grid-row: 1 / 2;
background-color: #ff9c9c;
}
.GridItem2 {
grid-column: 1 / 3;
grid-row: 2 / 4;
background-color: #ffcb70;
}
.GridItem3 {
grid-column: 1 / 3;
grid-row: 4 / 5;
background-color: #7ee68d;
}
.GridItem4 {
grid-column: 3 / 6;
grid-row: 2 / 3;
background-color: #7ee6e2;
}
.GridItem5 {
grid-column: 3 / 6;
grid-row: 3 / 5;
background-color: #95a7f5;
}
.GridItem6 {
grid-column: 1 / 2;
grid-row: 5 / 6;
background-color: #d095f5;
}
.GridItem7 {
grid-column: 2 / 3;
grid-row: 5 / 6;
background-color: #e1bbfa;
}
.GridItem8 {
grid-column: 3 / 4;
grid-row: 5 / 6;
background-color: #d2b1e4;
}
.GridItem9 {
grid-column: 4 / 5;
grid-row: 5 / 6;
background-color: #dcd2e1;
}
.GridItem10 {
grid-column: 5 / 6;
grid-row: 5 / 6;
background-color: #eee8f1;
}运行结果
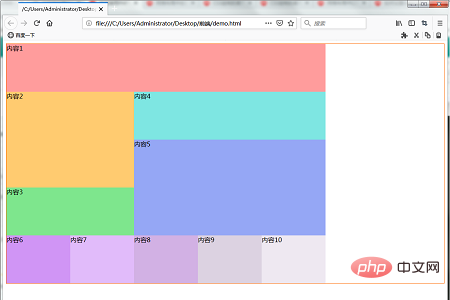
使用Web浏览器显示上述HTML文件。将显示如下所示的效果。我们的布局包含跨越多个网格的单元格。

以上就是本篇文章的全部内容了,更多有关网格布局的精彩内容可以移步到php中文网的CSS视频教程栏目进一步的学习!!!
以上是在网格布局中创建多个网格的单元格(组合单元格)的方法介绍的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 如何通过Css Flex 弹性布局实现不规则的网格布局
Sep 28, 2023 pm 09:49 PM
如何通过Css Flex 弹性布局实现不规则的网格布局
Sep 28, 2023 pm 09:49 PM
如何通过CSSFlex弹性布局实现不规则的网格布局在网页设计中,常常需要使用网格布局来实现页面的分割和排版,通常的网格布局都是规则的,每个网格大小相同,而有时候我们可能需要实现一些不规则的网格布局。CSSFlex弹性布局是一种强大的布局方式,它可以很容易地实现各种网格布局,包括不规则的网格布局。下面我们将介绍如何利用CSSFlex弹性布局来实现不
 CSS布局指南:实现网格布局的最佳实践
Oct 26, 2023 am 10:00 AM
CSS布局指南:实现网格布局的最佳实践
Oct 26, 2023 am 10:00 AM
CSS布局指南:实现网格布局的最佳实践引言:在现代网页设计中,网格布局已经成为一种非常流行的布局方式。它可以帮助我们更好地组织页面结构,使其更具有层次感和可读性。本篇文章将介绍网格布局的最佳实践,以及具体的代码示例,帮助你更好地实现网格布局。一、什么是网格布局?网格布局是指通过网格将页面分成多个列和行,使得页面的元素可以方便地按照一定的规律进行排列。网格布局
 如何使用HTML创建一个基本的网格布局页面
Oct 21, 2023 am 10:37 AM
如何使用HTML创建一个基本的网格布局页面
Oct 21, 2023 am 10:37 AM
如何使用HTML创建一个基本的网格布局页面网格布局是一种常见且实用的页面布局方式,它能够以网格的形式将页面划分为多个区域,并且能够灵活地调整区域的大小和位置。在这篇文章中,我们将介绍如何使用HTML来创建一个基本的网格布局页面,并提供具体的代码示例供参考。首先,我们需要在HTML文件中设置一个容器元素,它将作为网格布局的根元素,可以是一个div或者secti
 如何使用HTML和CSS创建一个响应式图片网格布局
Oct 27, 2023 am 10:26 AM
如何使用HTML和CSS创建一个响应式图片网格布局
Oct 27, 2023 am 10:26 AM
如何使用HTML和CSS创建一个响应式图片网格布局在当今的互联网时代,图片占据了网络内容的重要一部分。为了展示各种类型的图片,我们需要一个有效且美观的网格布局。在本文中,我们将学习如何使用HTML和CSS创建一个响应式的图片网格布局。首先,我们将使用HTML创建一个基本的结构。以下是示例代码:<!DOCTYPEhtml><html>
 CSS网格布局:使用网格布局创建复杂的网页布局
Nov 18, 2023 am 10:35 AM
CSS网格布局:使用网格布局创建复杂的网页布局
Nov 18, 2023 am 10:35 AM
CSS网格布局:使用网格布局创建复杂的网页布局,需要具体代码示例在现代的网页设计中,网页布局起着至关重要的作用。为了创建复杂的网页布局,设计师和开发人员需要使用优秀的工具和技术。其中,CSS网格布局是一种强大而灵活的方法,可以帮助我们轻松地创建复杂的网页布局。本文将具体介绍CSS网格布局的使用方法,并提供一些实用的代码示例。CSS网格布局是一种新的布局模式,
 如何使用Vue实现网格布局特效
Sep 22, 2023 am 10:24 AM
如何使用Vue实现网格布局特效
Sep 22, 2023 am 10:24 AM
如何使用Vue实现网格布局特效,需要具体代码示例在现代Web开发中,布局是一个非常重要的部分。而网格布局是一种常见的布局方式,能够使网页呈现出美观的排列效果。Vue作为一种流行的JavaScript框架,提供了便捷的方式来实现网格布局特效。本文将介绍如何使用Vue来实现网格布局特效,并提供代码示例。一、安装Vue和相关依赖库在开始之前,我们需要先安装Vue和
 如何使用HTML和CSS实现网格列表布局
Oct 20, 2023 pm 05:45 PM
如何使用HTML和CSS实现网格列表布局
Oct 20, 2023 pm 05:45 PM
如何使用HTML和CSS实现网格列表布局在现代网页设计中,网格列表布局成为了一个非常常见的布局模式。它可以帮助我们轻松地创建出漂亮的网页,让内容清晰地排列在网页中。本文将介绍如何使用HTML和CSS来实现网格列表布局,并提供具体的代码示例。首先,我们需要使用HTML来构建网页的基础结构。以下是一个简单的例子:<!DOCTYPEhtml><
 微信小程序中PHP开发的网格布局实现方法
Jun 01, 2023 am 08:48 AM
微信小程序中PHP开发的网格布局实现方法
Jun 01, 2023 am 08:48 AM
近年来,微信小程序已经成为了移动端开发的重要工具之一,而PHP作为一门常用于Web后端开发的语言,也逐渐成为了小程序开发中不可或缺的一部分。其中,网格布局就是小程序中常用的一种布局方式,本文将介绍使用PHP开发微信小程序网格布局的实现方法。一、了解网格布局网格布局(GridLayout)是一种基于行和列的布局方式,它可以实现图片、文本、图表等各种元素的对齐






