如何用JavaScript动态更改CSS样式表
如何用JavaScript动态更改CSS类(样式表)?要在JavaScript中更改类名,需要更改元素的className属性。本篇文章就来介绍用JavaScript动态更改CSS(样式表)类的代码。

我们来直接看一个示例
创建以下HTML文件。
JavaScriptChangeCssClass.html
<!DOCTYPE html><html><head>
<meta charset="utf-8" />
<title></title>
<script type="text/javascript">
function buttonClick() {
target = document.getElementById("important");
if (target != null) {
target.className = "importantText";
}
}
</script>
<link rel="stylesheet" type="text/css" href="JavaScriptChangeCssClass.css"/>
</head>
<body>
<p>这篇文章是很<span id="important">重要</span>的,需要特别注意。</p>
<input id="Button1" type="button" value="button" onclick="buttonClick();"/>
</body>
</html>JavaScriptChangeCssClass.css
.importantText{
font-weight:700;
color:#FF0000;
}说明:
单击按钮,就会执行以下代码部分
function buttonClick() {
target = document.getElementById("important");
if (target != null) {
target.className = "importantText";
}
} target = document.getElementById("important");因此,ID获得important的元素。在这种情况下,你可以获得“重要”的元素。
if (target != null) {
target.className = "importantText";
}如果可以获取元素,则它是非null值,因此执行if语句的内部。通过分配className属性,您可以设置元素的类。在此示例中,“importantText”设置为类名。
根据这个处理
<span id="important" class="importantText">重要</span>
改变了状态。
运行结果
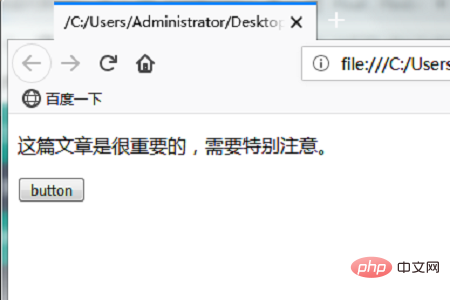
使用Web浏览器显示上述HTML文件。将显示如下所示的效果。

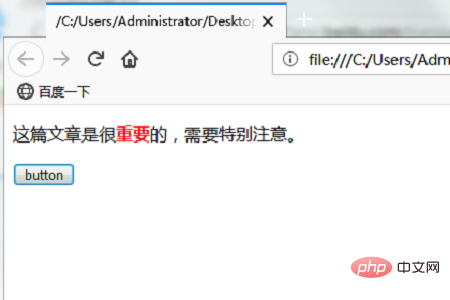
点击“button”按钮,则会显示如下效果,“重要”变为红色的字体

以上就是本篇文章的全部内容了,更多相关的精彩内容大家可以移步到php中文网的JavaScript视频教程栏目进一步学习!!!
以上是如何用JavaScript动态更改CSS样式表的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 如何在浏览器中优化JavaScript代码以进行性能?
Mar 18, 2025 pm 03:14 PM
如何在浏览器中优化JavaScript代码以进行性能?
Mar 18, 2025 pm 03:14 PM
本文讨论了在浏览器中优化JavaScript性能的策略,重点是减少执行时间并最大程度地减少对页面负载速度的影响。
 如何使用浏览器开发人员工具有效调试JavaScript代码?
Mar 18, 2025 pm 03:16 PM
如何使用浏览器开发人员工具有效调试JavaScript代码?
Mar 18, 2025 pm 03:16 PM
本文讨论了使用浏览器开发人员工具的有效JavaScript调试,专注于设置断点,使用控制台和分析性能。
 如何使用源地图调试缩小JavaScript代码?
Mar 18, 2025 pm 03:17 PM
如何使用源地图调试缩小JavaScript代码?
Mar 18, 2025 pm 03:17 PM
本文说明了如何使用源地图通过将其映射回原始代码来调试JAVASCRIPT。它讨论了启用源地图,设置断点以及使用Chrome DevTools和WebPack之类的工具。
 如何有效地使用Java的收藏框架?
Mar 13, 2025 pm 12:28 PM
如何有效地使用Java的收藏框架?
Mar 13, 2025 pm 12:28 PM
本文探讨了Java收藏框架的有效使用。 它强调根据数据结构,性能需求和线程安全选择适当的收集(列表,设置,地图,队列)。 通过高效优化收集用法
 初学者的打字稿,第2部分:基本数据类型
Mar 19, 2025 am 09:10 AM
初学者的打字稿,第2部分:基本数据类型
Mar 19, 2025 am 09:10 AM
掌握了入门级TypeScript教程后,您应该能够在支持TypeScript的IDE中编写自己的代码,并将其编译成JavaScript。本教程将深入探讨TypeScript中各种数据类型。 JavaScript拥有七种数据类型:Null、Undefined、Boolean、Number、String、Symbol(ES6引入)和Object。TypeScript在此基础上定义了更多类型,本教程将详细介绍所有这些类型。 Null数据类型 与JavaScript一样,TypeScript中的null
 开始使用Chart.js:PIE,DONUT和BUBBLE图表
Mar 15, 2025 am 09:19 AM
开始使用Chart.js:PIE,DONUT和BUBBLE图表
Mar 15, 2025 am 09:19 AM
本教程将介绍如何使用 Chart.js 创建饼图、环形图和气泡图。此前,我们已学习了 Chart.js 的四种图表类型:折线图和条形图(教程二),以及雷达图和极地区域图(教程三)。 创建饼图和环形图 饼图和环形图非常适合展示某个整体被划分为不同部分的比例。例如,可以使用饼图展示野生动物园中雄狮、雌狮和幼狮的百分比,或不同候选人在选举中获得的投票百分比。 饼图仅适用于比较单个参数或数据集。需要注意的是,饼图无法绘制值为零的实体,因为饼图中扇形的角度取决于数据点的数值大小。这意味着任何占比为零的实体








