ES6中的let和const关键字如何使用
ES6中的let关键字主要用于声明局部变量,而且不会发生变量提升;const声明一个只读的常量,声明后无法重新分配新的内容
ES6全称为ECMAScript 6.0是JavaScript语言的下一代标准,它的目的是让JavaScript语言可以用来编写复杂的大型应用程序,ES6的出现意味着JavaScript拥有更成熟的语法以及使编码更容易的新快捷方式,还有许多新的方法,新的关键字以及数据类型和其他增强功能等,接下来在文章中将为大家详细介绍ES6中的一些新特性
【推荐课程:ES6实战视频课程】

let关键字
ES6引入了新的let关键字,它允许我们在函数范围内声明局部变量,例如语句,表达式或内部函数,类似于var但是let不像var那样会发生变量提升,所以,变量一定要在声明后使用,否则就会报错。
let arr=[1,2,3]
for (let i = 0; i < arr.length; i++) {
console.log(i);
}
我们写一个for循环函数然后再循环外写一个语句重用相同的变量名称时结果如下图所示
let arr=[1,2,3]
for (let i = 0; i < arr.length; i++) {
console.log(i);
}
let x=i*i;
因为它的作用域仅限于在for循环内,所以外部未声明不可使用。
const关键字
新的const关键字可以声明一个只读的常量,也称为不可变变量,声明以后我们无法重新分配新的内容。
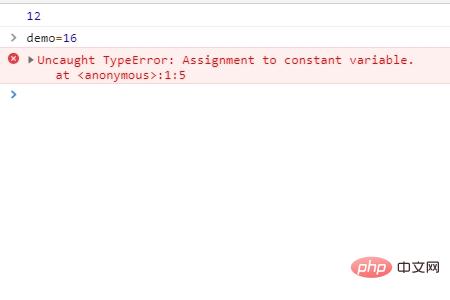
const demo= 12; console.log(demo);

从效果图可以看出当const声明常量后如果我们再一次声明就会报错
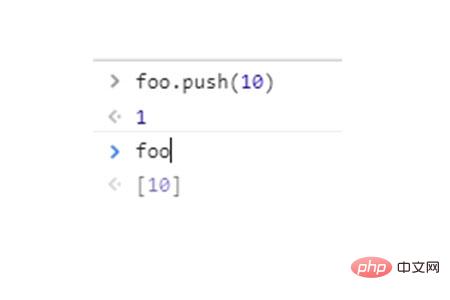
但是不可变变量在ES6中并不总是完全不可变的,当我们就像保存一个对象一样保存常量,我们就可以改变它的属性和方法的值
const foo =[];
不改变地址的情况下我们可以给它增加新的内容,const声明的常量,也与let一样不可重复声明。

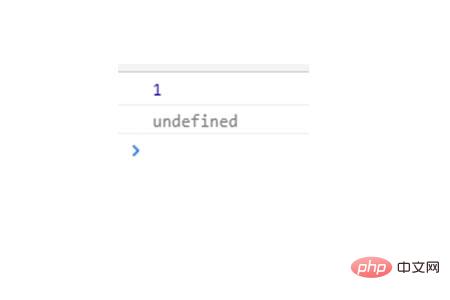
全局对象的属性
在JavaScript中全局对象就是指的是window对象,全局对象的属性赋值与全局变量的赋值是同一件事,在代码中如果一个变量未被声明则自动成为全局对象。这样的规定带来了很大的问题,没法在编译时就报出变量未声明的错误,只有运行时才能知道。但是ES6很好的解决了这一点,虽然通过let,const关键字来声明全局变量但是它不属于全局对象的属性,这也就意味着全局变量与全局对象的属性在逐步分离
var a=1; console.log(window.a); let b=1; console.log(window.b);

总结:以上就是本篇文章的全部内容了,希望通过本篇文章可以让大家对于ES6的知识有一定的了解。
以上是ES6中的let和const关键字如何使用的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 深入理解C语言中的const
Feb 18, 2024 pm 12:56 PM
深入理解C语言中的const
Feb 18, 2024 pm 12:56 PM
C中const的详解及代码示例在C语言中,const关键字用于定义常量,表示该变量的值在程序执行过程中不能被修改。const关键字可以用于修饰变量、函数参数以及函数返回值。本文将对C语言中const关键字的使用进行详细解析,并提供具体的代码示例。const修饰变量当const用于修饰变量时,表示该变量为只读变量,一旦赋值就不能再修改。例如:constint
 在 Windows 11 上修复音频服务无响应问题的 18 种方法
Jun 05, 2023 pm 10:23 PM
在 Windows 11 上修复音频服务无响应问题的 18 种方法
Jun 05, 2023 pm 10:23 PM
音频输出和输入需要特定的驱动程序和服务才能在Windows11上按预期工作。这些有时最终会在后台遇到错误,从而导致音频问题,如无音频输出、缺少音频设备、音频失真等。如何修复在Windows11上没有响应的音频服务我们建议您从下面提到的修复开始,并逐步完成列表,直到您设法解决您的问题。由于Windows11上的多种原因,音频服务可能无法响应。此列表将帮助您验证和修复阻止音频服务在Windows11上响应的大多数问题。请按照以下相关部分帮助您完成该过程。方法一:重启音频服务您可能会遇
 C++语法错误:必须在定义时初始化const对象,改怎么处理?
Aug 22, 2023 am 09:13 AM
C++语法错误:必须在定义时初始化const对象,改怎么处理?
Aug 22, 2023 am 09:13 AM
对于C++程序员来说,语法错误是极其常见的问题之一。其中一种常见错误是必须在定义时初始化const对象。如果你遇到了这种情况,该怎么处理呢?首先,我们需要了解什么是const对象。const关键字是C++中的一种特殊类型限定符,用于指定变量的值无法在程序的执行期间被改变。这种变量称为“常量”。如果在定义const对象时没有初始化它,你将会遇到上述错误。这是
 C++ 函数const关键字的正确用法有哪些?
Apr 11, 2024 pm 02:36 PM
C++ 函数const关键字的正确用法有哪些?
Apr 11, 2024 pm 02:36 PM
C++中const关键字的正确用法:使用const修饰函数,表示函数不会修改传入的参数或类成员。使用const声明函数指针,表示该指针指向常量函数。
 c语言const怎么用
Sep 20, 2023 pm 01:34 PM
c语言const怎么用
Sep 20, 2023 pm 01:34 PM
const是关键字,可以用于声明常量、函数参数中的const修饰符、const修饰函数返回值、const修饰指针。详细介绍:1、声明常量,const关键字可用于声明常量,常量的值在程序运行期间不可修改,常量可以是基本数据类型,如整数、浮点数、字符等,也可是自定义的数据类型;2、函数参数中的const修饰符,const关键字可用于函数的参数中,表示该参数在函数内部不可修改等等。
 一起聊聊var、let以及const的区别(代码示例)
Jan 06, 2023 pm 04:25 PM
一起聊聊var、let以及const的区别(代码示例)
Jan 06, 2023 pm 04:25 PM
本篇文章给大家带来了关于JavaScript的相关知识,其中主要给大家介绍了var、let以及const的区别有哪些,还有ECMAScript 和 JavaScript的关系介绍,感兴趣的朋友一起来看一下吧,希望对大家有帮助。
 let、var和const的区别与特点:它们分别代表什么含义?
Feb 23, 2024 pm 12:36 PM
let、var和const的区别与特点:它们分别代表什么含义?
Feb 23, 2024 pm 12:36 PM
let、var和const的区别与特点:它们分别代表什么含义?在JavaScript中,let、var和const是用于声明变量的关键字。它们各自具有不同的区别和特点。let:let关键字是ES6引入的,它允许我们声明一个块级作用域的变量。块级作用域是指变量只在声明的块中可见,而不会被提升至函数作用域。示例代码:functionexampleFunctio
 C++报错:不能将const对象转换为非const对象,应该怎样解决?
Aug 22, 2023 am 08:33 AM
C++报错:不能将const对象转换为非const对象,应该怎样解决?
Aug 22, 2023 am 08:33 AM
C++作为一种强类型语言,在进行类型转换时需要考虑很多细节,其中常见的问题就是不能将const对象转换为非const对象。尤其在涉及到指针和引用时,这个问题更为常见。接下来,我们将详细介绍这个问题的原因和解决方法。问题的原因C++中的const关键字用于定义常量,常量一旦定义后就不能再被修改。当我们将const对象转换为非const对象时,实际上是试图修改一






