多样的边框样式,可以丰富我们网页的界面,提高用户体验。css边框样式,常见的有实线、虚线、双线、点线等等一些边框样式。

下面我们就给通过简单的代码示例,给大家总结一些常见的边框样式!
代码如下:
<!DOCTYPE>
<html>
<meta charset="utf-8">
<head>
<title></title>
<style type="text/css">
h1{width: 500px;}
h1.abc {border-style: none;}
h1.dotted {border-style: dotted;}
h1.dashed {border-style: dashed;}
h1.solid {border-style: solid;}
h1.double {border-style: double;}
h1.groove {border-style: groove;}
h1.ridge {border-style: ridge;}
h1.inset {border-style: inset;}
h1.outset {border-style: outset;}
h1.hidden {border-style: hidden;}
</style>
</head>
<body>
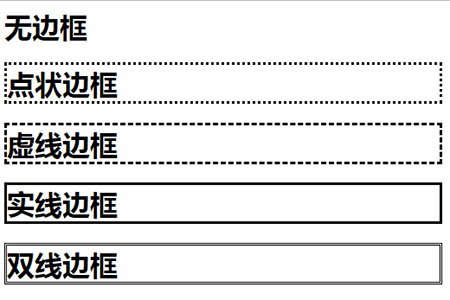
<h1 class="none">无边框</h1>
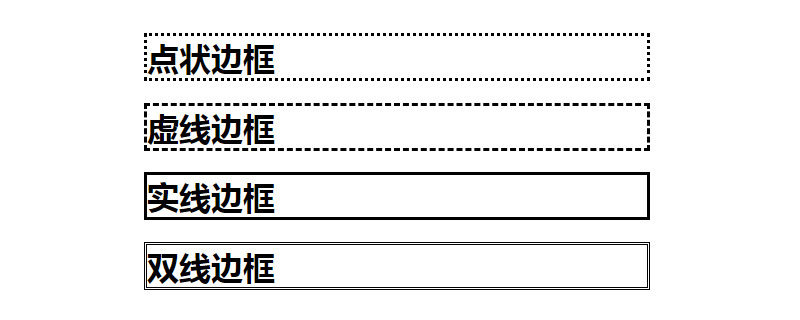
<h1 class="dotted">点状边框</h1>
<h1 class="dashed">虚线边框</h1>
<h1 class="solid">实线边框</h1>
<h1 class="double">双线边框</h1>
<h1 class="groove">3D 凹槽边框</h1>
<h1 class="ridge">3D 垄状边框</h1>
<h1 class="inset">3D inset 边框</h1>
<h1 class="outset">3D outset 边框</h1>
<h1 class="hidden">隐藏边框</h1>
</body>
</html>边框样式如下:


border-style 属性用于设置元素所有边框的样式,或者单独地为各边设置边框样式。
注:只有当这个值不是 none 时边框才可能出现。
本篇文章就是关于css边框样式的总结样式介绍,希望对需要的朋友有所帮助!
以上是css边框样式有多少种的详细内容。更多信息请关注PHP中文网其他相关文章!




