css3如何将图像设置为元素周围的边框
css3将图像设置为元素周围的边框的方法:首先创建一个HTML示例文件;然后在body中创建一些p元素;最后通过css3中的border-image属性将图像设置为元素周围的边框即可。

本文操作环境:windows7系统、HTML5&&CSS3版、Dell G3电脑。
在网页设计过程中,使用css3图像边框属性可以大大的提升网页整体美观效果,以及丰富页面内容。那么css3中的图像边框属性也就是border-image 属性。
下面我们就通过具体的代码示例,给大家介绍css3中border-image 属性用法。
也就是将图像指定为元素周围的边框。
代码如下:
<!DOCTYPE>
<html>
<meta charset="utf-8">
<head>
<title></title>
<style type="text/css">
#borderimg1 {
width: 600px;
border: 15px solid transparent;
padding: 10px;
-webkit-border-image: url("/test/img/19.png") 30 round;
border-image: url("/test/img/19.png") 60 round;
}
#borderimg2 {
width: 600px;
border: 15px solid transparent;
padding: 10px;
-webkit-border-image: url("/test/img/19.png") 30 stretch;
}
</style>
</head>
<body>
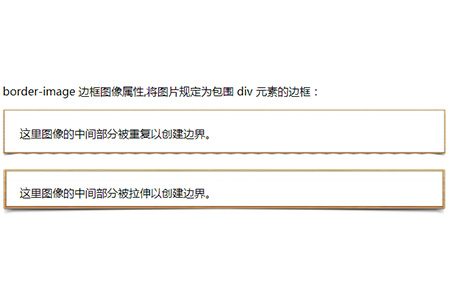
<p>border-image 边框图像属性,将图片规定为包围 div 元素的边框:</p>
<p id="borderimg1">这里图像的中间部分被重复以创建边界。</p>
<p id="borderimg2">这里图像的中间部分被拉伸以创建边界。</p>
</body>
</html>登录后复制
这里原始的图片如下:

将此图像按照要求指定为元素周围的边框,效果如下:

border-image属性可以允许你将图片或CSS渐变形状作为一个元素的边框。
border-image 属性是一个简写属性,用于设置以下属性:
border-image-source /*用于指定要用于绘制边框的图像的位置*/ border-image-slice /*图像边界向内偏移*/ border-image-width /*图像边界的宽度*/ border-image-outset /*用于指定在边框外部绘制 border-image-area 的量*/ border-image-repeat /*用于设置图像边界是否应重复(repeat)、拉伸(stretch)或铺满(round)。*/
登录后复制
推荐学习:《CSS3教程》
本篇文章就是关于用css3属性将图像指定为元素周围的边框的方法介绍,也是非常简单易懂的,希望对需要的朋友有所帮助。
以上是css3如何将图像设置为元素周围的边框的详细内容。更多信息请关注PHP中文网其他相关文章!
本站声明
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章
Windows 11 KB5054979中的新功能以及如何解决更新问题
3 周前
By DDD
如何修复KB5055523无法在Windows 11中安装?
2 周前
By DDD
Inzoi:如何申请学校和大学
4 周前
By DDD
如何修复KB5055518无法在Windows 10中安装?
2 周前
By DDD
在哪里可以找到Atomfall中的站点办公室钥匙
4 周前
By DDD

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 为什么Flex布局中的紫色斜线区域会被误认为是'溢出空间”?
Apr 05, 2025 pm 05:51 PM
为什么Flex布局中的紫色斜线区域会被误认为是'溢出空间”?
Apr 05, 2025 pm 05:51 PM
关于Flex布局中紫色斜线区域的疑问在使用Flex布局时,你可能会遇到一些令人困惑的现象,比如在开发者工具(d...













