如何使用HTML5 canvas实现图像的马赛克
HTML5 canvas可以处理很多的图像问题,那么如何使用HTML5 canvas实现图像的马赛克呢?本篇文章就来给大家介绍HTML5 canvas实现图像的马赛克的方法,下面我们一起来看具体内容。

我们先给出代码,然后分析
HTML5 canvas实现图像的马赛克代码如下
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 |
|
说明:
body标签的on函数在显示页面时执行绘图功能。
draw函数在内存中创建HTML画布对象,读取原始图像并在画布上绘制它。调用渲染的画布对象的getImageData方法以获取像素信息。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
|
使用所读取的原始图像的宽度和高度,HTML画布的上下文,马赛克的大小以及原始图像的像素信息来执行马赛克处理。马赛克处理由CreateMosaic()函数实现。由于图像的像素信息大小很大,因此不存储在CreateMosaic()函数的参数中,而是存储在全局变量中。如果你想提高代码的可读性,可以赋予CreateMosaic()函数参数的结构。
在CreateMosaic中利用循环根据马赛克的大小来取出像素的值,如果马赛克的大小为4,可以取得每4个像素的像素值,使用获取的像素值的颜色在画布上绘制正方形的马赛克大小
1 2 3 4 5 6 7 8 9 10 11 12 13 |
|
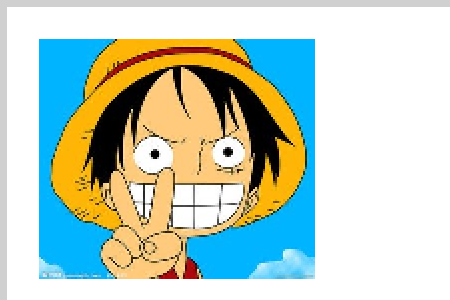
运行结果:

马赛克程度深浅的变化
1 |
|
只要更改CreateMosaic的第四个参数的值就可以改变马赛克程度的深浅。
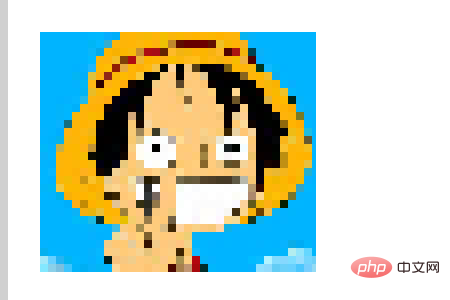
当第四个参数值为4时图像的马赛克效果

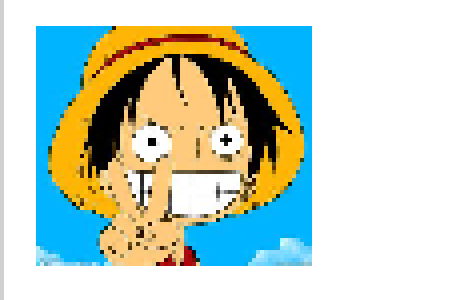
当第四个参数值为2时图像的马赛克效果

以上是如何使用HTML5 canvas实现图像的马赛克的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 H5代码:Web开发人员的最佳实践
Apr 16, 2025 am 12:14 AM
H5代码:Web开发人员的最佳实践
Apr 16, 2025 am 12:14 AM
H5代码的最佳实践包括:1.使用正确的DOCTYPE声明和字符编码;2.采用语义化标签;3.减少HTTP请求;4.使用异步加载;5.优化图像。这些实践能提升网页的效率、可维护性和用户体验。
 H5:网络标准和技术的发展
Apr 15, 2025 am 12:12 AM
H5:网络标准和技术的发展
Apr 15, 2025 am 12:12 AM
Web标准和技术从HTML4、CSS2和简单的JavaScript演变至今,经历了显着的发展。 1)HTML5引入了Canvas、WebStorage等API,增强了Web应用的复杂性和互动性。 2)CSS3增加了动画和过渡功能,使页面效果更加丰富。 3)JavaScript通过Node.js和ES6的现代化语法,如箭头函数和类,提升了开发效率和代码可读性,这些变化推动了Web应用的性能优化和最佳实践的发展。
 H5:如何增强网络上的用户体验
Apr 19, 2025 am 12:08 AM
H5:如何增强网络上的用户体验
Apr 19, 2025 am 12:08 AM
H5通过多媒体支持、离线存储和性能优化提升网页用户体验。1)多媒体支持:H5的和元素简化开发,提升用户体验。2)离线存储:WebStorage和IndexedDB允许离线使用,提升体验。3)性能优化:WebWorkers和元素优化性能,减少带宽消耗。
 了解H5代码:HTML5的基本原理
Apr 17, 2025 am 12:08 AM
了解H5代码:HTML5的基本原理
Apr 17, 2025 am 12:08 AM
HTML5是构建现代网页的关键技术,提供了许多新元素和功能。1.HTML5引入了语义化元素如、、等,增强了网页结构和SEO。2.支持多媒体元素和,无需插件即可嵌入媒体。3.表单增强了新输入类型和验证属性,简化了验证过程。4.提供了离线和本地存储功能,提升了网页性能和用户体验。
 解构H5代码:标签,元素和属性
Apr 18, 2025 am 12:06 AM
解构H5代码:标签,元素和属性
Apr 18, 2025 am 12:06 AM
HTML5代码由标签、元素和属性组成:1.标签定义内容类型,用尖括号包围,如。2.元素由开始标签、内容和结束标签组成,如内容。3.属性在开始标签中定义键值对,增强功能,如。这些是构建网页结构的基本单位。
 H5代码的基础:密钥元素及其目的
Apr 23, 2025 am 12:09 AM
H5代码的基础:密钥元素及其目的
Apr 23, 2025 am 12:09 AM
HTML5的关键元素包括、、、、、等,用于构建现代网页。1.定义头部内容,2.用于导航链接,3.表示独立文章内容,4.组织页面内容,5.展示侧边栏内容,6.定义页脚,这些元素增强了网页的结构和功能性。
 HTML5和H5:了解常见用法
Apr 22, 2025 am 12:01 AM
HTML5和H5:了解常见用法
Apr 22, 2025 am 12:01 AM
HTML5和H5没有区别,H5是HTML5的简称。1.HTML5是HTML的第五个版本,增强了网页的多媒体和交互功能。2.H5常用于指代基于HTML5的移动网页或应用,适用于各种移动设备。
 H5和HTML5之间的连接:相似性和差异
Apr 24, 2025 am 12:01 AM
H5和HTML5之间的连接:相似性和差异
Apr 24, 2025 am 12:01 AM
H5和HTML5是不同的概念:HTML5是HTML的一个版本,包含新元素和API;H5是基于HTML5的移动应用开发框架。HTML5通过浏览器解析和渲染代码,H5应用则需要容器运行并通过JavaScript与原生代码交互。






