css怎么换鼠标样式
鼠标样式常见的如箭头或小手形状,除此之外,我们可以根据我们自身的要求,使用css中cursor属性来更改鼠标光标的外观。

推荐学习:《CSS教程》
下面我们就给大家介绍鼠标光标的不同样式。
代码如下:
<!DOCTYPE>
<html>
<meta charset="utf-8">
<head>
<title></title>
</head>
<body>
<a href=# style=cursor:crosshair;>十字准线</a><hr>
<a href=# style=cursor:text;> text </a><hr>
<a href=# style=cursor:wait;>等待的形状</a><hr>
<a href=# style=cursor:move;>移动的形状</a><hr>
<a href=# style=cursor:help;>帮助的形状</a><hr>
<a href=# style=cursor:default;>默认的形状</a><hr>
<a href=# style=cursor:hand;>小手状</a>
</body>
</html>登录后复制
上述代码,大家可以复制到本地进行测试,当鼠标悬停在每个超链上,就会显示更改不同的光标样式。
十字线样式:

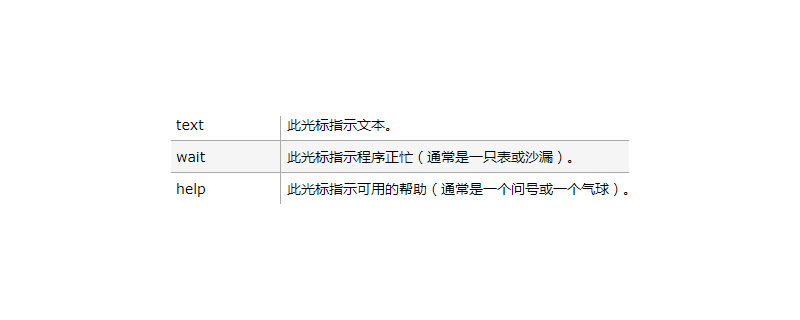
文本编辑时样式:

等待样式:

移动样式:

帮助样式:

默认箭头样式:

小手样式:

cursor 属性规定要显示的光标的类型(形状)。该属性定义了鼠标指针放在一个元素边界范围内时所用的光标形状(不过 CSS2.1 没有定义由哪个边界确定这个范围)。
本篇文章就是关于css鼠标光标样式的简单介绍,希望对需要的朋友有所帮助!
以上是css怎么换鼠标样式的详细内容。更多信息请关注PHP中文网其他相关文章!
本站声明
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章
R.E.P.O.能量晶体解释及其做什么(黄色晶体)
3 周前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.最佳图形设置
3 周前
By 尊渡假赌尊渡假赌尊渡假赌
刺客信条阴影:贝壳谜语解决方案
2 周前
By DDD
R.E.P.O.如果您听不到任何人,如何修复音频
3 周前
By 尊渡假赌尊渡假赌尊渡假赌
WWE 2K25:如何解锁Myrise中的所有内容
4 周前
By 尊渡假赌尊渡假赌尊渡假赌

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 使您的第一个自定义苗条过渡
Mar 15, 2025 am 11:08 AM
使您的第一个自定义苗条过渡
Mar 15, 2025 am 11:08 AM
Svelte Transition API提供了一种使组件输入或离开文档(包括自定义Svelte Transitions)时动画组件的方法。
 您如何使用CSS创建文本效果,例如文本阴影和渐变?
Mar 14, 2025 am 11:10 AM
您如何使用CSS创建文本效果,例如文本阴影和渐变?
Mar 14, 2025 am 11:10 AM
文章讨论了使用CSS来获得阴影和渐变等文本效果,优化它们以进行性能并增强用户体验。它还列出了初学者的资源。(159个字符)












