HTML设置页面内链接的跳转—锚点链接
html
什么是锚点链接?所谓锚点链接就是创建一个链接,以便在页面长度较长时跳转到指定位置,简而言之就是页面内通过链接跳转,那么,接下来的这篇文章就来给大家介绍关于HTML设置页面内链接的跳转的方法。

首先我们来看一下HTML中链接的书写格式
<a href="#">链接名</a>
登录后复制
链接地址
将链接名称的id设置为跳转位置的元素。
接下来我们来看具体的示例
创建以下HTML文件
代码如下
Anchor.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
</head>
<body>
<a href="#section1">区域1</a><br />
<a href="#section2">区域2</a><br />
<a href="#section3">区域3</a><br />
<hr />
<a id="section1">区域1</a>
<div style="height:300px">内容</div>
<a id="section2">区域2</a>
<div style="height:300px">内容</div>
<a id="section3">区域3</a>
<div style="height:300px">内容</div>
</body>
</html>登录后复制
说明:
在上面所说的代码中
<a href="#section1">区域1</a>
登录后复制
点击会链接
<a id="section1">区域1</a>
登录后复制
这样在页面内就会跳转到相应的位置。
运行结果
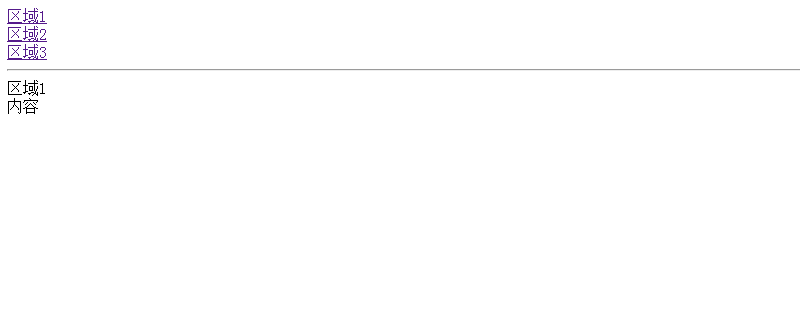
执行上述HTML文件将显示如下效果

单击页面中的区域1链接,就会在页面中进行跳转,区域1将会显示在屏幕顶部。

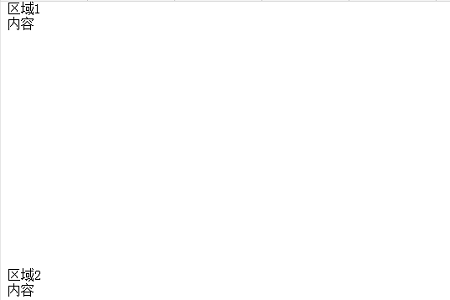
同样的,如果你点击了区域2和区域3时也会出现相同的效果。
注意:
跳转的id即使不是a标签的也可以使用,下面的代码展示了将div标记的id指定为跳转目标时的代码。
本篇文章到这里就全部结束了,更多有关于HTML的精彩内容大家可以关注php中文网的HTML视频教程栏目!!!
以上是HTML设置页面内链接的跳转—锚点链接的详细内容。更多信息请关注PHP中文网其他相关文章!
本站声明
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章
R.E.P.O.能量晶体解释及其做什么(黄色晶体)
4 周前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.最佳图形设置
4 周前
By 尊渡假赌尊渡假赌尊渡假赌
刺客信条阴影:贝壳谜语解决方案
2 周前
By DDD
R.E.P.O.如果您听不到任何人,如何修复音频
4 周前
By 尊渡假赌尊渡假赌尊渡假赌
WWE 2K25:如何解锁Myrise中的所有内容
1 个月前
By 尊渡假赌尊渡假赌尊渡假赌

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)















