React 和Vue有什么区别
React和Vue的区别:1、React是一个适合数据经常变化以及构建大型项目的复杂组件;2、Vue是一个更小更灵活适合用来开发单页面程序的简单化组件;3、React Native是一个成熟且广泛使用的本机渲染应用程序平台等等。

随着JavaScript越来越受欢迎,越来越多的框架随之出现,今天将为大家介绍两个流行框架间的比较React.js 和Vue.js,接下来在文章中将为大家详细介绍

React的含义:
React是一个用于创建可重用且有吸引力的UI组件的库。它非常适合经常变化的数据的组件。使用React,我们可以通过将它们分解为组件来构建可重用的用户界面,它的使用使得构建交互式UI非常容易

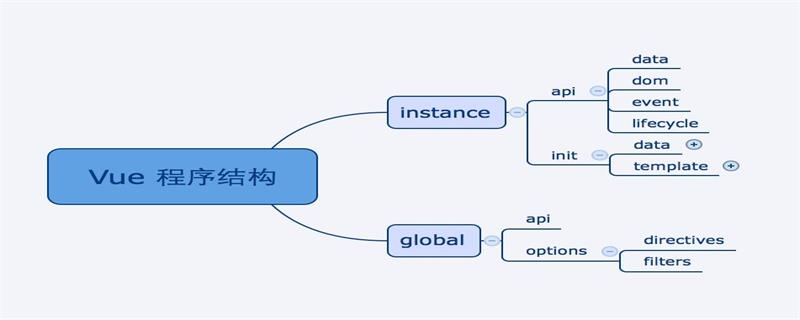
Vue的含义:
Vue.js是一个开源JavaScript框架,能够开发单页面应用程序。它还可以用作Web应用程序框架,目的在于简化Web开发。它的流行有很多原因,其中一个关键原因是它能够在没有任何动作的情况下重新渲染,它允许构建可重用,是一个小巧但功能强大的组件而且允许我们在需要时随时添加组件。

React.js 和Vue.js的比较
| React | Vue | |
| 类型 | JavaScript库 | JavaScript库 |
| 跨平台开发 | React Native是一个成熟且广泛使用的本机渲染应用程序平台 | Vue的Weex仍在不断发展,旨在提供顺畅的开发体验 |
| 学习曲线 | 陡峭的学习曲线,需要深入的知识 | 简单的学习曲线,基于HTML的模板使其熟悉 |
| 可重用性 | 只有CSS | 最大的可重用性 |
| 性能 | 一样快 | 一样快 |
| 模型 | 虚拟DOM(文档对象模型) | 基于虚拟DOM HTML的模板 |
| 功能 | 可用作开发单页或移动应用程序的基础 | Web应用程序框架,能够为高级单页面应用程序提供支持 |
| 复杂性 | 复杂 | 简单 |
| Bootstrap应用程序 | CRA(创建反应应用程序) | Vue公司-CLI |
| 显着特点 |
与道具的单向数据绑定 有状态的组件 虚拟DOM 生命周期方法 JSX(JavaScript XML) 超越HTML的架构 |
基于HTML的模板 反应 组件(将整个应用程序划分为小型,独立且通常可重复使用的组件) 路由 集成 |
React与vue的选择
在以下的情况下Vue比React好:
最新文档和更简单的语法,
更小,更快,更灵活,
需要丰富的HTML模板,易于开发。
在以下的情况下React比Vue好:
需要构建移动应用程序,
需要构建大型应用程序,
轻量级,易于版本迁移。
总之如果想要一个轻量级,更快速,更现代的UI库来制作单页面应用程序应该选择Vue.js,如果是大规模应用程序和移动应用程序的应该选择React。
总结:以上就是本篇文章的全部内容了,希望对大家的学习有所帮助。
以上是React 和Vue有什么区别的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 在JavaScript中替换字符串字符
Mar 11, 2025 am 12:07 AM
在JavaScript中替换字符串字符
Mar 11, 2025 am 12:07 AM
JavaScript字符串替换方法详解及常见问题解答 本文将探讨两种在JavaScript中替换字符串字符的方法:在JavaScript代码内部替换和在网页HTML内部替换。 在JavaScript代码内部替换字符串 最直接的方法是使用replace()方法: str = str.replace("find","replace"); 该方法仅替换第一个匹配项。要替换所有匹配项,需使用正则表达式并添加全局标志g: str = str.replace(/fi
 自定义Google搜索API设置教程
Mar 04, 2025 am 01:06 AM
自定义Google搜索API设置教程
Mar 04, 2025 am 01:06 AM
本教程向您展示了如何将自定义的Google搜索API集成到您的博客或网站中,提供了比标准WordPress主题搜索功能更精致的搜索体验。 令人惊讶的是简单!您将能够将搜索限制为Y
 8令人惊叹的jQuery页面布局插件
Mar 06, 2025 am 12:48 AM
8令人惊叹的jQuery页面布局插件
Mar 06, 2025 am 12:48 AM
利用轻松的网页布局:8个基本插件 jQuery大大简化了网页布局。 本文重点介绍了简化该过程的八个功能强大的JQuery插件,对于手动网站创建特别有用
 构建您自己的Ajax Web应用程序
Mar 09, 2025 am 12:11 AM
构建您自己的Ajax Web应用程序
Mar 09, 2025 am 12:11 AM
因此,在这里,您准备好了解所有称为Ajax的东西。但是,到底是什么? AJAX一词是指用于创建动态,交互式Web内容的一系列宽松的技术。 Ajax一词,最初由Jesse J创造
 什么是这个'在JavaScript?
Mar 04, 2025 am 01:15 AM
什么是这个'在JavaScript?
Mar 04, 2025 am 01:15 AM
核心要点 JavaScript 中的 this 通常指代“拥有”该方法的对象,但具体取决于函数的调用方式。 没有当前对象时,this 指代全局对象。在 Web 浏览器中,它由 window 表示。 调用函数时,this 保持全局对象;但调用对象构造函数或其任何方法时,this 指代对象的实例。 可以使用 call()、apply() 和 bind() 等方法更改 this 的上下文。这些方法使用给定的 this 值和参数调用函数。 JavaScript 是一门优秀的编程语言。几年前,这句话可
 10张移动秘籍用于移动开发
Mar 05, 2025 am 12:43 AM
10张移动秘籍用于移动开发
Mar 05, 2025 am 12:43 AM
该帖子编写了有用的作弊表,参考指南,快速食谱以及用于Android,BlackBerry和iPhone应用程序开发的代码片段。 没有开发人员应该没有他们! 触摸手势参考指南(PDF) Desig的宝贵资源
 通过来源查看器提高您的jQuery知识
Mar 05, 2025 am 12:54 AM
通过来源查看器提高您的jQuery知识
Mar 05, 2025 am 12:54 AM
jQuery是一个很棒的JavaScript框架。但是,与任何图书馆一样,有时有必要在引擎盖下发现发生了什么。也许是因为您正在追踪一个错误,或者只是对jQuery如何实现特定UI感到好奇







