JQuery和AngularJS的区别是什么?
JQuery和AngularJS的区别是什么?本篇文章就给大家简单比较一下AngularJS和JQuery,让大家了解AngularJS和JQuery之间的区别,希望对你们有所帮助。

JQuery
jQuery是一个轻量级且功能丰富的JavaScript库,它通过使用JavaScript简化Web应用程序的客户端脚本使用来帮助Web开发人员。它广泛简化了在网站上使用JavaScript的速度,并且它既轻又快。
所以,使用jQuery,我们可以:
1、轻松操纵网页的内容
2、应用样式以使UI更具吸引力
3、简单的DOM遍历
4、效果和动画
5、简单的做AJAX调用
如前所述,jQuery是一个JavaScript库,因此我们可以在我们的应用程序中部分或完全使用该库来实现它提供的单个或许多功能(如上所列)。
例如,我们可以在我们的应用程序中简单地使用jQuery库来提供一些效果和动画,或者只是进行基于AJAX的调用或使用上面列出的所有功能;它就像一个插件一样。
AngularJS
AngularJS是搜索引擎巨头Google的一个产品,它是一个基于MVC的开源框架(被认为是最好的,也是唯一的下一代框架)。AngularJS是构建高度丰富的客户端Web应用程序的绝佳工具。
作为一个框架,它要求我们遵循一些规则和结构化方法。它不仅仅是一个JavaScript库,而是一个完美设计的框架(框架工具旨在以真正互连的方式协同工作)。
与jQuery VSs AngularJS的功能相比,AngularJS提供了更多功能:

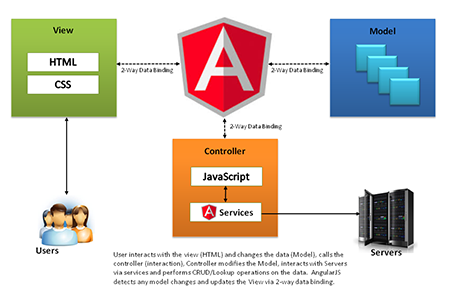
1、双向数据绑定
2、REST友好
3、基于MVC的模式
4、深层链接
5、模板
6、表格验证
7、依赖注入
8、本土化
9、完整的测试环境
10、服务器通信
JQuery和AngularJS的主要区别:

1、JQuery是一个JavaScript库,用于DOM操作;AngularJS是一个JavaScript框架。
2、Jquery与模型无关; Angular是基于MVC,用于创建SPA(单页面应用程序)。
3、Jquery没有双向绑定功能;而Angular具有路由,指令,双向数据绑定,模型,依赖注入,单元测试等关键功能。
4、当项目规模增加时,Jquery会变得复杂且难以维护;但是在使用Angular的情况下就不同了,因为Angular在大项目规模下是可管理的。
5、很多时候,为了实现相同的功能,必须在jquery中编写更多的代码,而Angular减少了这些标准,因为与jquery相比,代码通常不长。
以上是JQuery和AngularJS的区别是什么?的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 jQuery引用方法详解:快速上手指南
Feb 27, 2024 pm 06:45 PM
jQuery引用方法详解:快速上手指南
Feb 27, 2024 pm 06:45 PM
jQuery引用方法详解:快速上手指南jQuery是一个流行的JavaScript库,被广泛用于网站开发中,它简化了JavaScript编程,并为开发者提供了丰富的功能和特性。本文将详细介绍jQuery的引用方法,并提供具体的代码示例,帮助读者快速上手。引入jQuery首先,我们需要在HTML文件中引入jQuery库。可以通过CDN链接的方式引入,也可以下载
 jQuery中如何使用PUT请求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT请求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT请求方式?在jQuery中,发送PUT请求的方法与发送其他类型的请求类似,但需要注意一些细节和参数设置。PUT请求通常用于更新资源,例如更新数据库中的数据或更新服务器上的文件。以下是在jQuery中使用PUT请求方式的具体代码示例。首先,确保引入了jQuery库文件,然后可以通过以下方式发送PUT请求:$.ajax({u
 深度剖析:jQuery的优势与劣势
Feb 27, 2024 pm 05:18 PM
深度剖析:jQuery的优势与劣势
Feb 27, 2024 pm 05:18 PM
jQuery是一款广泛应用于前端开发的快速、小巧、功能丰富的JavaScript库。自2006年发布以来,jQuery已经成为众多开发者的首选工具之一,但是在实际应用中,它也不乏一些优势和劣势。本文将深度剖析jQuery的优势与劣势,并结合具体的代码示例进行说明。优势:1.简洁的语法jQuery的语法设计简洁明了,可以大大提高代码的可读性和编写效率。比如,
 jQuery如何移除元素的height属性?
Feb 28, 2024 am 08:39 AM
jQuery如何移除元素的height属性?
Feb 28, 2024 am 08:39 AM
jQuery如何移除元素的height属性?在前端开发中,经常会遇到需要操作元素的高度属性的需求。有时候,我们可能需要动态改变元素的高度,而有时候又需要移除元素的高度属性。本文将介绍如何使用jQuery来移除元素的高度属性,并提供具体的代码示例。在使用jQuery操作高度属性之前,我们首先需要了解CSS中的height属性。height属性用于设置元素的高度
 jQuery小技巧:快速修改页面所有a标签的文本
Feb 28, 2024 pm 09:06 PM
jQuery小技巧:快速修改页面所有a标签的文本
Feb 28, 2024 pm 09:06 PM
标题:jQuery小技巧:快速修改页面所有a标签的文本在网页开发中,我们经常需要对页面中的元素进行修改和操作。在使用jQuery时,有时候需要一次性修改页面中所有a标签的文本内容,这样可以节省时间和精力。下面将介绍如何使用jQuery快速修改页面所有a标签的文本,同时给出具体的代码示例。首先,我们需要引入jQuery库文件,确保在页面中引入了以下代码:<
 使用jQuery修改所有a标签的文本内容
Feb 28, 2024 pm 05:42 PM
使用jQuery修改所有a标签的文本内容
Feb 28, 2024 pm 05:42 PM
标题:使用jQuery修改所有a标签的文本内容jQuery是一款流行的JavaScript库,被广泛用于处理DOM操作。在网页开发中,经常会遇到需要修改页面上链接标签(a标签)的文本内容的需求。本文将介绍如何使用jQuery来实现这个目标,并提供具体的代码示例。首先,我们需要在页面中引入jQuery库。在HTML文件中添加以下代码:
 如何判断jQuery元素是否具有特定属性?
Feb 29, 2024 am 09:03 AM
如何判断jQuery元素是否具有特定属性?
Feb 29, 2024 am 09:03 AM
如何判断jQuery元素是否具有特定属性?在使用jQuery操作DOM元素时,经常会遇到需要判断元素是否具有某个特定属性的情况。这种情况下,我们可以借助jQuery提供的方法来轻松实现这一功能。下面将介绍两种常用的方法来判断一个jQuery元素是否具有特定属性,并附上具体的代码示例。方法一:使用attr()方法和typeof操作符//判断元素是否具有特定属
 了解jQuery中eq的作用及应用场景
Feb 28, 2024 pm 01:15 PM
了解jQuery中eq的作用及应用场景
Feb 28, 2024 pm 01:15 PM
jQuery是一种流行的JavaScript库,被广泛用于处理网页中的DOM操作和事件处理。在jQuery中,eq()方法是用来选择指定索引位置的元素的方法,具体使用方法和应用场景如下。在jQuery中,eq()方法选择指定索引位置的元素。索引位置从0开始计数,即第一个元素的索引是0,第二个元素的索引是1,依此类推。eq()方法的语法如下:$("s






