html编辑器有哪些
html编辑器有:1、Editplus编辑器,该编辑器合适初学者使用;2、notepad++编辑器,一种免费的html编辑器;3、Adobe Dreamweaver CS5编辑器,一种网页制作软件等等。

本文操作环境:Windows7系统、Dell G3电脑、HTML5版。
html编辑器有很多种,主要有Editplus编辑器和notepad++编辑器以及Adobe Dreamweaver CS5编辑器等,不同的程序员使用的编辑器也是不一样的。
学习html之前首先要学会使用html编辑器,现在市场上有很多的html编辑器软件,那么html编辑器有哪些?新手如何选择使用。
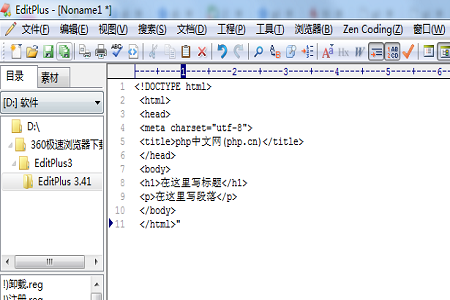
1.Editplus编辑器
Editplus编辑器合适初学者使用,其中汉化版功能是比较强大的,可以处理一些文本和html,同时在线编辑多种文件,代码自动换行,还有对剪切板进行监视,将剪切板的代码,自动复制到编辑器中,同时也支持c++和java等多种语言编辑,当然我们也可以把工具设置成多种语言的IDE。

2.notepad++编辑器
Notepad++是一种免费的html编辑器,notepad编辑器不仅有些高级的语法折叠功能,而且对语法高亮显示,目前的编辑器版本是可以支持宏和模组。编辑器中有27种语言,自带中文,同时可以打开多个文件进行编辑,使用起来也是比较方便的。
3.Adobe Dreamweaver CS5编辑器
Dreamweaver编辑器也是一个很好用的网页制作软件,可以在线检查html,对html格式进行控制,全局进行查找等一些强大的功能, Dreamweaver借助简化的编码引擎,可以快速的实现动态页面,其中视觉的使用可以帮助我们减少错误,从而提高网站制作时间。
以上就是对html编辑器有哪些的全部介绍,如果你想了解更多有关HTML视频教程,请关注php中文网。
以上是html编辑器有哪些的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 > gt;的目的是什么 元素?
Mar 21, 2025 pm 12:34 PM
> gt;的目的是什么 元素?
Mar 21, 2025 pm 12:34 PM
本文讨论了HTML< Progress>元素,其目的,样式和与< meter>元素。主要重点是使用< progress>为了完成任务和LT;仪表>对于stati
 < datalist>的目的是什么。 元素?
Mar 21, 2025 pm 12:33 PM
< datalist>的目的是什么。 元素?
Mar 21, 2025 pm 12:33 PM
本文讨论了html< datalist>元素,通过提供自动完整建议,改善用户体验并减少错误来增强表格。Character计数:159
 如何使用HTML5表单验证属性来验证用户输入?
Mar 17, 2025 pm 12:27 PM
如何使用HTML5表单验证属性来验证用户输入?
Mar 17, 2025 pm 12:27 PM
本文讨论了使用HTML5表单验证属性,例如必需的,图案,最小,最大和长度限制,以直接在浏览器中验证用户输入。
 < meter>的目的是什么。 元素?
Mar 21, 2025 pm 12:35 PM
< meter>的目的是什么。 元素?
Mar 21, 2025 pm 12:35 PM
本文讨论了HTML< meter>元素,用于在一个范围内显示标量或分数值及其在Web开发中的常见应用。它区分了< meter>从< progress>和前
 视口元标签是什么?为什么对响应式设计很重要?
Mar 20, 2025 pm 05:56 PM
视口元标签是什么?为什么对响应式设计很重要?
Mar 20, 2025 pm 05:56 PM
本文讨论了视口元标签,这对于移动设备上的响应式Web设计至关重要。它解释了如何正确使用确保最佳的内容缩放和用户交互,而滥用可能会导致设计和可访问性问题。
 < iframe>的目的是什么。 标签?使用时的安全考虑是什么?
Mar 20, 2025 pm 06:05 PM
< iframe>的目的是什么。 标签?使用时的安全考虑是什么?
Mar 20, 2025 pm 06:05 PM
本文讨论了< iframe>将外部内容嵌入网页,其常见用途,安全风险以及诸如对象标签和API等替代方案的目的。
 HTML容易为初学者学习吗?
Apr 07, 2025 am 12:11 AM
HTML容易为初学者学习吗?
Apr 07, 2025 am 12:11 AM
HTML适合初学者学习,因为它简单易学且能快速看到成果。1)HTML的学习曲线平缓,易于上手。2)只需掌握基本标签即可开始创建网页。3)灵活性高,可与CSS和JavaScript结合使用。4)丰富的学习资源和现代工具支持学习过程。







