如何使用CSS制作按钮
今天的这篇文章中将给大家介绍四种按钮的实现方法,其中包括普通的方形按钮,圆角按钮,立体按钮和带有简单动画的按钮,下面我们来看具体的内容。

我们先来看一下普通方形按钮的实现方法
按钮代码如下所示
HTML代码
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> <button>普通方形按钮</button> </body> </html>
圆角按钮的实现方法
代码如下
HTML代码
<button class="kadomaru">圆角按钮</button>
CSS代码
.kadomaru {
width:100px;
font-size:12px;
color:#FFFFFF;
text-align:center;
display:block;
padding:10px 0 10px;
background:#6BCBF6;
border-radius: 20px;
}立体按钮的实现方法
代码如下
HTML代码
<button class="shadow">立体按钮</button>
CSS代码
.shadow {
width:100px;
font-size:12px;
color:#FFFFFF;
text-align:center;
display:block;
padding:10px 0 10px;
background:#6BCBF6;
border-radius:5px;
box-shadow:1px 1px #1A6EA0;
}使用box-shadow指定阴影大小和阴影颜色,营造立体的感觉。
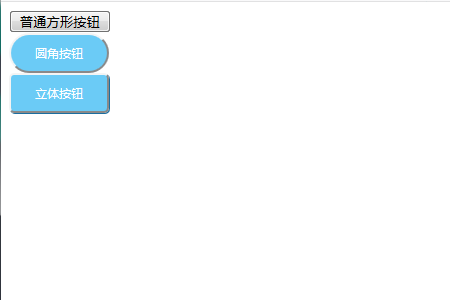
上述三种方法实现的按钮效果如下

最后一个是带有简单动画的按钮实现,我们来看具体的示例
代码如下
HTML代码
<div class="animation"> <div class="effect"></div> <a href="#"> Touch me </a>
CSS代码
.animation {
width:100px;
height:50px;
text-align:center;
border:2px solid #BBBBBB;
float:left;
cursor:pointer;
position:relative;
box-sizing:border-box;
overflow:hidden;
margin:0 0 40px 0;
}
.animation a {
font-family:arial;
font-size:12px;
color:#BBBBBB;
text-decoration:none;
line-height:50px;
transition:all .10s ease;
z-index:2;
position:relative;
}
.effect {
width:140px;
height:50px;
top:-2px;
left:-140px;
background:#BBBBBB;
position:absolute;
transition:all .5s ease;
z-index:1;
}
.animation:hover .effect {
left:0;
}
.animation:hover a {
color:#FFFFFF;
}介绍定制的一个例子的话,将.effect的left属性变成right属性,并将.animation:hover .effect的left属性变更为right属性,可以变成向右的动画。
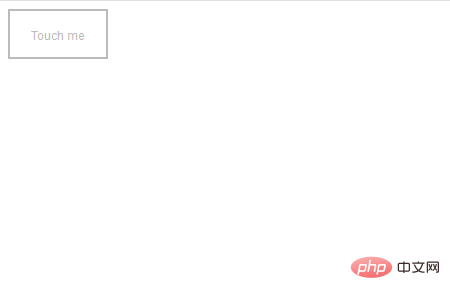
当执行上述代码时浏览器上显示如下效果:

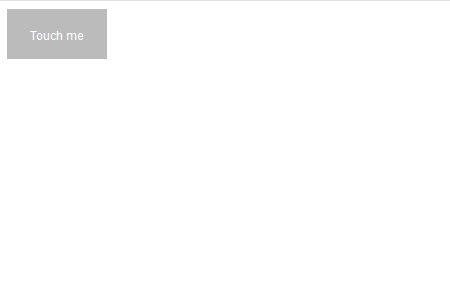
将鼠标放在按钮上则会有一个向右的动画,显示效果如下

本篇文章到这里就已经全部结束了,有关CSS中按钮的制作方法大家可以移步到CSS视频教程或者CSS3视频教程栏目进一步学习!!!
以上是如何使用CSS制作按钮的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 如何修复 Microsoft Teams 白屏
Apr 17, 2023 pm 05:07 PM
如何修复 Microsoft Teams 白屏
Apr 17, 2023 pm 05:07 PM
重新启动Microsoft团队如果您在启动Teams后出现空白屏幕,则一个很好的起点是重新启动应用程序本身。要关闭并重新启动MicrosoftTeams,请执行以下操作:右键单击任务栏通知区域中的Teams图标,然后从菜单中单击退出。从“开始”菜单或桌面快捷方式重新启动MicrosoftTeams并查看它是否有效。从任务管理器关闭MicrosoftTeams如果Teams进程的基本重新启动不起作用,请进入任务管理器并结束任务。要从任务管理器关闭Teams,请执行以下操作
 什么是 Windows 安全按钮?所有你必须知道的
Apr 13, 2023 pm 10:22 PM
什么是 Windows 安全按钮?所有你必须知道的
Apr 13, 2023 pm 10:22 PM
Windows 安全按钮是什么?顾名思义,Windows 安全按钮是一项安全功能,可让您安全地访问登录菜单并使用密码登录您的设备。 在这种情况下,智能手机绝对领先。但是 Windows 便携式设备(例如平板电脑)已经开始添加一个 Windows 安全按钮,它不仅仅是一种将不需要的用户拒之门外的方式。它还提供额外的登录菜单选项。尽管如果您试图在台式 PC 或笔记本电脑上找到 Windows 安全按钮,您可能会感到失望。这是为什么?平板电脑与个人电脑Windows 安全按钮是一个物理按钮,存在于平板
 在 Windows 中禁用传递优化服务的 5 种方法
May 17, 2023 am 09:31 AM
在 Windows 中禁用传递优化服务的 5 种方法
May 17, 2023 am 09:31 AM
许多原因可能使你想要禁用传递优化服务在你的Windows电脑上。但是,我们的读者抱怨不知道要遵循的正确步骤。本指南将通过几个步骤讨论禁用传递优化服务的方法。要了解有关服务的更多信息,您可能需要查看我们的如何打开services.msc指南以获取更多信息。传递优化服务有什么作用?传递优化服务是具有云托管解决方案的HTTP下载程序。它允许Windows设备从备用来源下载Windows更新、升级、应用程序和其他大型包文件。此外,它还通过允许部署中的多个设备下载这些包来帮助减少带宽消耗。此外,Windo
 如何重启、强制重启和关闭 iPad Mini 6
Apr 29, 2023 pm 12:19 PM
如何重启、强制重启和关闭 iPad Mini 6
Apr 29, 2023 pm 12:19 PM
如何强制重启iPadMini6强制重启iPadMini6是通过一系列按钮按下来完成的,它的工作原理如下:按下并释放音量调高按下并释放降低音量按住电源/锁定按钮,直到您在屏幕上看到Apple标志,表明iPadMini已强制重启仅此而已,您已经强制重启了iPadMini6!强制重启通常用于故障排除原因,例如iPadMini被冻结、应用程序被冻结或发生其他一些一般性不当行为。关于强制重启第6代iPadMini的程序需要注意的一点是,对于所有其他具有超薄边框并使用
 重写后:
如何解决 PS5 控制器在 Windows 11 上未被识别的问题
May 09, 2023 pm 10:16 PM
重写后:
如何解决 PS5 控制器在 Windows 11 上未被识别的问题
May 09, 2023 pm 10:16 PM
关于连接我的PS5控制器,我应该知道什么?与DualSense控制器一样好,有报告称控制器未连接或未被检测到。解决此问题的最简单方法是使用适当的USB电缆将控制器连接到您的PC。有些游戏本身就支持DualSense。在这些情况下,您只需插入控制器即可。但这引发了其他问题,例如如果您没有USB电缆或不想使用USB电缆怎么办
 如何清空 Microsoft Edge 浏览器的下载记录?
Apr 21, 2023 am 09:34 AM
如何清空 Microsoft Edge 浏览器的下载记录?
Apr 21, 2023 am 09:34 AM
点击进入:ChatGPT工具插件导航大全在Edge中查找和删除下载历史记录与其他浏览器一样,Edge有一个下载
![更改 Windows 11 上的电源按钮操作 [5 提示]](https://img.php.cn/upload/article/000/887/227/169600135086895.png?x-oss-process=image/resize,m_fill,h_207,w_330) 更改 Windows 11 上的电源按钮操作 [5 提示]
Sep 29, 2023 pm 11:29 PM
更改 Windows 11 上的电源按钮操作 [5 提示]
Sep 29, 2023 pm 11:29 PM
电源按钮可以做的不仅仅是关闭PC,尽管这是桌面用户的默认操作。如果您想更改Windows11中的电源按钮操作,它比您想象的要容易!请记住,物理电源按钮与“开始”菜单中的按钮不同,下面的更改不会影响后者的操作。此外,您会发现电源选项略有不同,具体取决于它是台式机还是笔记本电脑。为什么要在Windows11中更改电源按钮操作?如果您让计算机进入睡眠状态的频率高于关闭计算机,则更改硬件电源按钮(即PC上的物理电源按钮)的行为方式即可。同样的想法也适用于休眠模式或简单地关闭显示器。更改Windows11
 iOS 17:如何在'信息”中组织iMessage应用程序
Sep 18, 2023 pm 05:25 PM
iOS 17:如何在'信息”中组织iMessage应用程序
Sep 18, 2023 pm 05:25 PM
在iOS17中,苹果不仅增加了几个新的消息功能,而且还调整了消息应用程序的设计,使其外观更干净。现在,所有iMessage应用程序和工具(如相机和照片选项)都可以通过点击键盘上方和文本输入字段左侧的“+”按钮来访问。点击“+”按钮会弹出一个菜单列,该列具有默认的选项顺序。从顶部开始,有相机,照片,贴纸,现金(如果可用),音频和位置。最底部是一个“更多”按钮,点击该按钮时会显示任何其他已安装的消息应用程序(您也可以向上滑动以显示此隐藏列表)。如何重新组织您的iMessage应用程序您可以通过以下方






