jQuery中的each()方法有什么作用
jQuery中each()方法的主要作用是循环遍历不同的数据,我们可以通过它来循环来自相同选择器中的多个DOM对象
今天将和大家介绍的是我们jQuery中的each()函数的用法,它可以允许我们循环遍历不同的数据,比如数组或者对象。jQuery中each()函数是jQuery中最常用的函数之一,接下来在文章中将为大家详细介绍这一方法的使用。
【推荐课程:jQuery教程】

jQuery中的each()函数用于循环数据,类似于for each循环。所以我们可以使用它来循环来自相同选择器的多个DOM对象
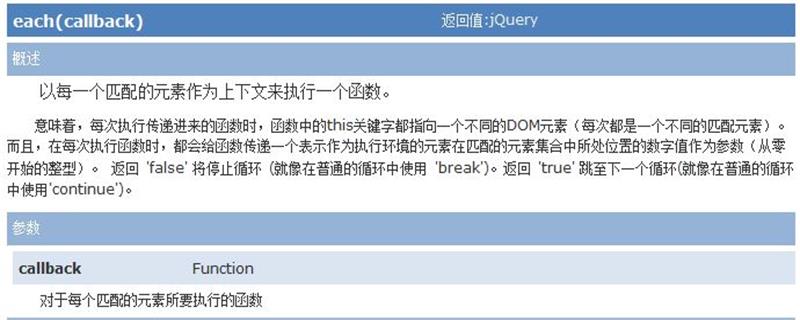
each() 方法
为每个匹配元素规定要运行的函数。
$(selector).each(function(index,element))
function(index,element) :为每个匹配元素规定所运行的函数。
index : 选择器的 index 位置,获取索引值
element :当前的元素(也可使用 "this" 选择器)
当在each函数内部时,我们可以通过使用this关键字来访问当前元素,但是这个对象不是jQuery对象
$("a").each(function(){
$(this);
})获取循环的当前索引
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
<script src="jquery/jquery-1.12.4.js"></script>
<script>
$(function(){
$("li").each(function(i){
console.log(i);
})
})
</script>
</body>结果如下图:

循环数组:
可以使用它来遍历数组并获取索引值和在数组中的位置的值。
<script src="jquery/jquery-1.12.4.js"></script>
<script>
var array=['Chinese','Math','English']
$.each(array,function(index,value){
console.log(index+":"+value);
})
</script>结果如下图:

循环对象:
可以使用它来遍历对象并获取索引值和在对象中的位置的值。
<script src="jquery/jquery-1.12.4.js"></script>
<script>
var obj={
name:"张三",
age:"18",
subject:"English"
};
$.each(obj,function(index,value){
console.log("信息:"+index+":"+value);
})
</script>结果如下图:

总结:以上就是本篇文章的全部内容了,希望通过这篇文章能让大家对jQuery中的each()方法有一定的了解。
以上是jQuery中的each()方法有什么作用的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 如何在浏览器中优化JavaScript代码以进行性能?
Mar 18, 2025 pm 03:14 PM
如何在浏览器中优化JavaScript代码以进行性能?
Mar 18, 2025 pm 03:14 PM
本文讨论了在浏览器中优化JavaScript性能的策略,重点是减少执行时间并最大程度地减少对页面负载速度的影响。
 如何使用浏览器开发人员工具有效调试JavaScript代码?
Mar 18, 2025 pm 03:16 PM
如何使用浏览器开发人员工具有效调试JavaScript代码?
Mar 18, 2025 pm 03:16 PM
本文讨论了使用浏览器开发人员工具的有效JavaScript调试,专注于设置断点,使用控制台和分析性能。
 谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript开发者的薪资没有绝对的高低,具体取决于技能和行业需求。1.Python在数据科学和机器学习领域可能薪资更高。2.JavaScript在前端和全栈开发中需求大,薪资也可观。3.影响因素包括经验、地理位置、公司规模和特定技能。
 如何使用源地图调试缩小JavaScript代码?
Mar 18, 2025 pm 03:17 PM
如何使用源地图调试缩小JavaScript代码?
Mar 18, 2025 pm 03:17 PM
本文说明了如何使用源地图通过将其映射回原始代码来调试JAVASCRIPT。它讨论了启用源地图,设置断点以及使用Chrome DevTools和WebPack之类的工具。
 console.log输出结果差异:两次调用为何不同?
Apr 04, 2025 pm 05:12 PM
console.log输出结果差异:两次调用为何不同?
Apr 04, 2025 pm 05:12 PM
深入探讨console.log输出差异的根源本文将分析一段代码中console.log函数输出结果的差异,并解释其背后的原因。�...
 初学者的打字稿,第2部分:基本数据类型
Mar 19, 2025 am 09:10 AM
初学者的打字稿,第2部分:基本数据类型
Mar 19, 2025 am 09:10 AM
掌握了入门级TypeScript教程后,您应该能够在支持TypeScript的IDE中编写自己的代码,并将其编译成JavaScript。本教程将深入探讨TypeScript中各种数据类型。 JavaScript拥有七种数据类型:Null、Undefined、Boolean、Number、String、Symbol(ES6引入)和Object。TypeScript在此基础上定义了更多类型,本教程将详细介绍所有这些类型。 Null数据类型 与JavaScript一样,TypeScript中的null








