HTML代码可以通过sublime中的内置命令Reindent对代码格式化,还可以安装HTML-CSS-JS Prettify插件对代码格式化
有时候我们将别人的代码复制过来的时候发现代码排列的非常杂乱无章,无法去阅读代码,今天就将和大家介绍如何使用sublime中的插件去格式化代码,有一定的参考作用,希望对大家有所帮助。
【推荐课程:HTML课程】

(1)Sublime的内置Reindent命令
打开路径:Edit-->Line-->Reindent
例:

但是sublime自带的重新缩进功能较为单一,仅仅是保证缩进正常了而已。而对于代码中写法不规范的地方,无法进行处理,它适合在简单的场景下使用,如果有复杂的情况需要安装插件
(2)HTML-CSS-JS Prettify插件
这个插件可用于Sublime Text 2和Sublime Text 3,可以用来处理HTML,CSS,JavaScript以及JSON文件
首先要先安装插件:
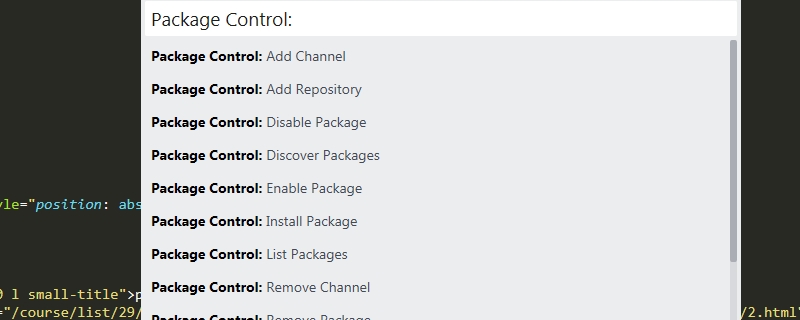
ctrl+shift+p打开Package Control: 然后选择install package中输入HTML-CSS-JS Prettify插件并按下enter键,重启sublime
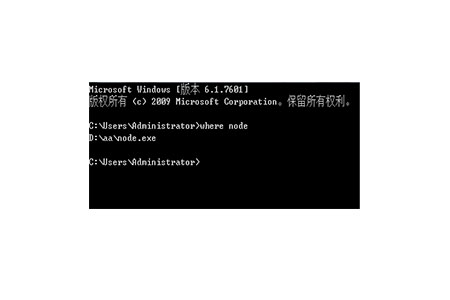
插件安装成功,因为HTML-CSS-JS Prettify插件的使用需要Node.js运行,因此我们还要安装node.js软件,下载好后操作一下步骤“在开始--搜素文件和程序--cmd”

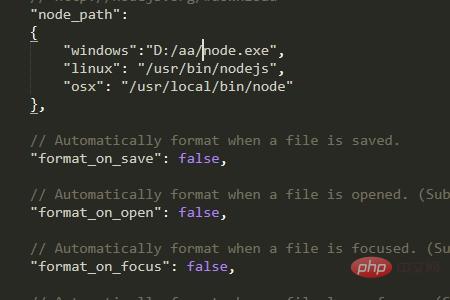
然后在sublime中打开一个html文件,点击右键选择HTML-CSS-JS Prettify下的Plugin Options文件打开,将路径改为安装node软件的路径,如下图

在此插件安装成功
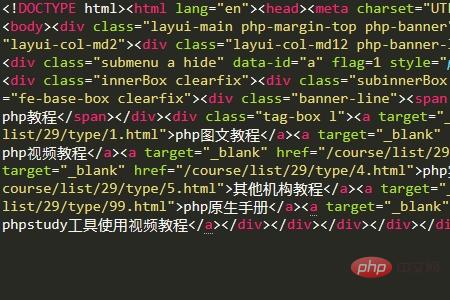
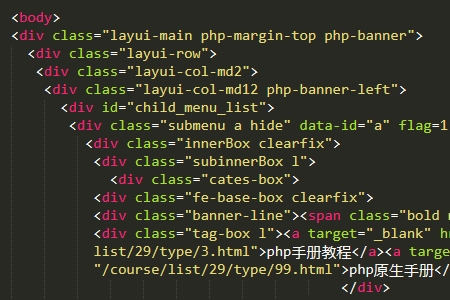
未格式化之前:

格式化之后:

HTML-CSS-JS Prettify插件它没有删除文件中的额外空行或缩进


