jQueryUI是什么以及有什么功能
jQuery UI是什么?有什么用?本篇文章就给大家介绍jQuery UI,让大家对jQuery UI有一个简单的了解,知道jQuery UI有什么功能,希望对你们有所帮助。

jQuery UI是什么?
jQueryUI是一个构建在jQuery JavaScript库之上,免费、开源的前端移动框架,可用于构建高度交互的Web应用程序。它拥有一些jQuery小工具(组件)和交互库,可以实现动画视觉效果。
jQuery UI有什么功能?
我们可以将jQueryUI分为四组,分组的让大家了解jQuery UI可以实现的功能。
1、实现交互
交互是一组插件,便于用户与DOM元素交互。
jQueryUI中最常用的交互有:拖动、下拉、调整大小、可选择、可排序分类
2、小工具(组件)
jQueryUI中的小工具是一组jQuery插件,它使我们能够快速创建日期选择器,进度条等用户界面元素。
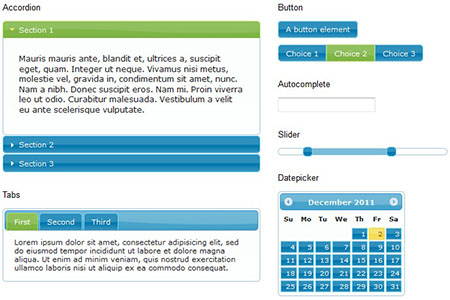
最常用的jQueryUI工具有:手风琴、日期选择器、菜单、按钮、进度条、提示、滑块、选项卡(tabs)、模态框等。

3、效果
jQueryUI中的内部jQuery效果包含一整套自定义动画和DOM元素的过渡。
最常用的jQueryUI效果有:隐藏、显示、切换类、动画等
4、实用程序
实用程序是一个模块化工具,由jQuery库在内部使用。
比如:可以根据其他元素的对齐(位置)设置元素的位置
jQuery UI的优点
1、jQueryUI可以帮助您创建高度交互的Web应用程序。
2、它是开源的,免费使用。
3、它提供了强大的主题机制。
4、它非常稳定且易于维护。
5、它提供了广泛的浏览器支持
6、拥有良好的开发文档
总结:以上就是本篇文章的全部内容,希望能对大家的学习有所帮助。
以上是jQueryUI是什么以及有什么功能的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
JavaScript是现代Web开发的基石,它的主要功能包括事件驱动编程、动态内容生成和异步编程。1)事件驱动编程允许网页根据用户操作动态变化。2)动态内容生成使得页面内容可以根据条件调整。3)异步编程确保用户界面不被阻塞。JavaScript广泛应用于网页交互、单页面应用和服务器端开发,极大地提升了用户体验和跨平台开发的灵活性。
 谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript开发者的薪资没有绝对的高低,具体取决于技能和行业需求。1.Python在数据科学和机器学习领域可能薪资更高。2.JavaScript在前端和全栈开发中需求大,薪资也可观。3.影响因素包括经验、地理位置、公司规模和特定技能。
 如何使用JavaScript将具有相同ID的数组元素合并到一个对象中?
Apr 04, 2025 pm 05:09 PM
如何使用JavaScript将具有相同ID的数组元素合并到一个对象中?
Apr 04, 2025 pm 05:09 PM
如何在JavaScript中将具有相同ID的数组元素合并到一个对象中?在处理数据时,我们常常会遇到需要将具有相同ID�...
 JavaScript难以学习吗?
Apr 03, 2025 am 12:20 AM
JavaScript难以学习吗?
Apr 03, 2025 am 12:20 AM
学习JavaScript不难,但有挑战。1)理解基础概念如变量、数据类型、函数等。2)掌握异步编程,通过事件循环实现。3)使用DOM操作和Promise处理异步请求。4)避免常见错误,使用调试技巧。5)优化性能,遵循最佳实践。
 如何实现视差滚动和元素动画效果,像资生堂官网那样?
或者:
怎样才能像资生堂官网一样,实现页面滚动伴随的动画效果?
Apr 04, 2025 pm 05:36 PM
如何实现视差滚动和元素动画效果,像资生堂官网那样?
或者:
怎样才能像资生堂官网一样,实现页面滚动伴随的动画效果?
Apr 04, 2025 pm 05:36 PM
实现视差滚动和元素动画效果的探讨本文将探讨如何实现类似资生堂官网(https://www.shiseido.co.jp/sb/wonderland/)中�...
 console.log输出结果差异:两次调用为何不同?
Apr 04, 2025 pm 05:12 PM
console.log输出结果差异:两次调用为何不同?
Apr 04, 2025 pm 05:12 PM
深入探讨console.log输出差异的根源本文将分析一段代码中console.log函数输出结果的差异,并解释其背后的原因。�...
 前端开发中如何实现类似 VSCode 的面板拖拽调整功能?
Apr 04, 2025 pm 02:06 PM
前端开发中如何实现类似 VSCode 的面板拖拽调整功能?
Apr 04, 2025 pm 02:06 PM
探索前端中类似VSCode的面板拖拽调整功能的实现在前端开发中,如何实现类似于VSCode...







