CSS3中如何自定义滚动条样式
CSS3中自定义滚动条样式的方法:首先创建一个HTML示例文件;然后通过给元素设置“overflow:scroll”来生成滚动条;最后通过设置scrollbar属性的各个值重新自定义滚动条的样式即可。

本文操作环境:windows7系统、HTML5&&CSS3版、Dell G3电脑。
CSS3中可以通过给元素设置overflow:scroll生成滚动条,再通过设置scrollbar属性中的各个值重新自定义滚动条的样式
在浏览器中滚动条是必不可少的,通常具有独特的滚动条的网站更加吸引人注目,也使网站看起来与众不同。自定义滚动条我们可以使用jQuery插件来实现同样也可以利用CSS3来创建属于自己的滚动条,接下来在文章中将为大家详细介绍如何使用CSS3创建自定义滚动条
overflow属性:
主要是设置内容溢出时的样式(超出是否显示滚动条)
overflow-x:水平方向内容溢出时的设置
overflow-y:垂直方向内容溢出时的设置
三个属性设置的值有:visible(默认值)、scroll、hidden、auto。
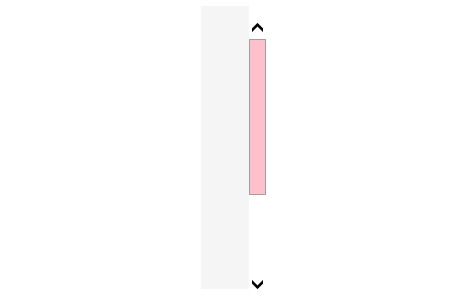
默认滚动条样式:
<style type="text/css">
.scrollbar {
background-color: #F5F5F5;
height: 300px;
width: 65px;
margin: 100px auto;
overflow-y: scroll;//设置滚动条
}
.overflow {
height: 450px;
}
</style>
</head>
<body>
<div class="scrollbar" id="style-1">
<div class="overflow"></div>
</div>【推荐课程:CSS3教程】
效果图:

scrollbar属性:
scrollbar-face-color:立体滚动条凸出部分的颜色
scrollbar-arrow-color上下按钮上三角箭头的颜色
scrollbar-highlight-color:滚动条空白部分的颜色
scrollbar-shadow-color:立体滚动条边框的颜色
注意:这些属性仅支持在IE浏览器下
例:
scrollbar-face-color:pink;
效果图:

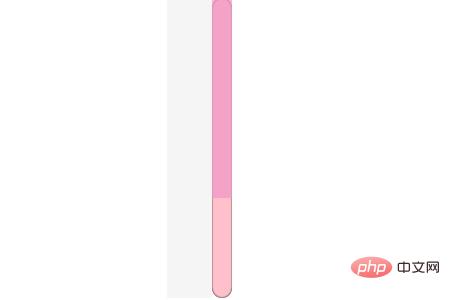
自定义滚动条样式:
-webkit-scrollbar:滚动条整体部分
-webkit-scrollbar-button :滚动条两端的按钮
-webkit-scrollbar-track :外层轨道
-webkit-scrollbar-track-piece :内层轨道,滚动条中间部分(除去)
-webkit-scrollbar-thumb: 拖动条
-webkit-scrollbar-corner: 边角
-webkit-resizer :定义右下角拖动块的样式
例:
<style type="text/css">
.scrollbar {
background-color: #F5F5F5;
height: 300px;
width: 65px;
margin: 100px auto;
overflow-y: scroll;
}
.overflow {
height: 450px;
}
/*滚动条区域*/
#demo::-webkit-scrollbar{
width:20px;
background-color:#fff;
}
/*滚动条*/
#demo::-webkit-scrollbar-thumb{
background-color:#f196c4b3;
}
/*滚动条外层轨道*/
#demo::-webkit-scrollbar-track {
-webkit-box-shadow: inset 0 0 1px ;
background-color:pink;
border-radius: 10px;
}
</style>
}
</head>
<body>
<div class="scrollbar" id="demo">
<div class="overflow"></div>
</div>
</body>效果图:

总结:以上就是本篇文章的全部内容了,希望通过这篇文章能够让大家学习如何去制作一个自定义滚动条。
以上是CSS3中如何自定义滚动条样式的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 微软将 Windows 11 的 Fluent 滚动条引入 Google Chrome
Apr 14, 2023 am 10:52 AM
微软将 Windows 11 的 Fluent 滚动条引入 Google Chrome
Apr 14, 2023 am 10:52 AM
与 Windows 10 不同,Windows 11 具有新的现代“流畅滚动条”,当用户与之交互时会改变形状。Fluent 滚动条本质上是动态的,它们会在不同的外形尺寸或当您更改窗口大小时自动缩放,并且它目前在设置、媒体播放器等应用程序中使用。根据微软的一项新提议,谷歌浏览器可能很快就会拥有流畅的滚动条功能。微软在一份提案中表示,他们希望对 Chrome 中的旧滚动条进行现代化
 react怎么隐藏滚动条滚动
Dec 21, 2022 pm 03:38 PM
react怎么隐藏滚动条滚动
Dec 21, 2022 pm 03:38 PM
react隐藏滚动条滚动的方法:1、打开相应的“react-native”文件;2、通过horizontal设置水平滚动;3、通过设置“showsHorizontalScrollIndicator”的值为“false”来隐藏水平滚动条即可。
 Mac系统滚动条怎么设置始终显示-滚动条设置始终显示的方法
Mar 18, 2024 pm 06:22 PM
Mac系统滚动条怎么设置始终显示-滚动条设置始终显示的方法
Mar 18, 2024 pm 06:22 PM
近日有一些小伙伴咨询小编Mac系统滚动条怎么设置始终显示?下面就为大家带来了Mac系统滚动条设置始终显示的方法,有需要的小伙伴可以来了解了解哦。第一步:在系统开始菜单,选择【系统偏好设置】选项。第三步:在系统偏好设置页面,选择【通用】选项。第三步:在通用页面,选择【始终】显示滚动条。
 如何在 Windows 11 中启用或禁用滚动条始终显示?
Apr 24, 2023 pm 05:58 PM
如何在 Windows 11 中启用或禁用滚动条始终显示?
Apr 24, 2023 pm 05:58 PM
当滚动条未激活或未使用时,Windows操作系统允许用户指定是否应自动隐藏它们。另一方面,Windows默认启用滚动条。如果任何用户想在他们的系统上启用或禁用此功能,请参阅这篇文章,帮助他们了解如何操作。如何在Windows11中启用或禁用始终显示滚动条1.按住Windows U键将打开系统上的辅助功能页面。2.通过单击它来选择视觉效果,它位于辅助功能页面的顶部。3.如果要在系统上启用始终显示滚动条功能,请点击始终显示滚动条切换按钮将其打开,如下所示。4.您可以随时通过单击“始终显示
 如何编写HTML滚动条文本框代码
Feb 19, 2024 pm 07:38 PM
如何编写HTML滚动条文本框代码
Feb 19, 2024 pm 07:38 PM
标题:如何编写带滚动条的HTML文本框代码HTML中的文本框是常用的用户输入控件之一,在某些情况下,文本内容过长时会导致文本框显示不完整。这时,我们可以通过添加滚动条来让文本框支持滚动查看。本文将详细介绍如何编写带滚动条效果的HTML文本框代码,并给出具体的代码示例。一、使用textarea元素创建文本框在HTML中,我们使用textarea元素来创建文本框
 html滚动条怎么做
Feb 22, 2024 pm 03:24 PM
html滚动条怎么做
Feb 22, 2024 pm 03:24 PM
HTML滚动条怎么做,需要具体代码示例在网页设计中,滚动条是一个常见的元素,它可以使网页在内容过多的情况下,能够方便地滚动查看。本文将介绍如何使用HTML创建滚动条,并提供具体的代码示例。首先,我们需要了解HTML中创建滚动条的基本原理。HTML中可以使用CSS样式来控制滚动条的外观和行为。具体来说,我们可以使用CSS属性对滚动条进行设置,其中常用的属性有o
 css怎么实现滚动条不占用高度
Feb 01, 2023 am 09:27 AM
css怎么实现滚动条不占用高度
Feb 01, 2023 am 09:27 AM
css实现滚动条不占用高度的方法:1、打开相应的HTML文件;2、查找原始代码“overflow-x: auto;”;3、将“overflow-x: auto;”属性中的值修改为“overflow-x: overlay;”即可使滚动条不占据位置。
 如何通过始终显示滚动条在 Mac 上更轻松地滚动
Apr 17, 2023 am 08:31 AM
如何通过始终显示滚动条在 Mac 上更轻松地滚动
Apr 17, 2023 am 08:31 AM
如何将滚动条设置为始终可见在现代版本的MacOS中,从Ventura13.0开始,您可以通过执行以下操作将滚动条设置为始终可见:转到Apple菜单并选择“系统设置”转到“外观”查找“显示滚动条”并选择“始终”旁边的开关更改立即可见,您将立即在Mac上任何存在滚动条或滚动区域的地方看到滚动条。无需再猜测,您可以立即直观地看到可以滚动和不能滚动的位置。






