CSS中的box-sizing属性怎么使用
box-sizing属性可用于设置更改区域大小,比如,如果你需要并排放置两个带边框的框,可通过将 box-sizing 设置为 border-box实现,下面我们就来看具体的内容。
box-sizing属性是用于更改区域大小计算的设置,使用padding和border属性设定边距和边界线的粗细时,在区域的width和height中加入padding和border的部分,因此,根据padding和border的值,整个区域的大小就会改变。

这是因为区域的大小不包含padding,border的值。
根据box-sizing属性改变设定,可以在区域大小中设置padding和border。这使得可以确定盒子的大小而不受padding和border的影响。
我们接着来看box-sizing的使用方法
box-sizing属性写法如下
1 |
|
value的值你可以写入content-box和border-box。
content-box:宽度和高度分别应用到元素的内容框;在宽度和高度之外绘制元素的内边距和边框。
border-box:为元素设定的宽度和高度决定了元素的边框盒,也就是说,为元素指定的任何内边距和边框都将在已设定的宽度和高度内进行绘制,通过从已设定的宽度和高度分别减去边框和内边距才能得到内容的宽度和高度。
此外,如果输入inherit,则继承父元素的值。
下面我们来看一个具体的例子
代码如下
HTML代码
1 2 3 4 5 6 7 8 9 10 11 12 |
|
设置宽度和高度完全相同的两个盒子(宽度400px,高度150px),第一个盒子设置的初始值content-box,第二个盒子设置的值是border-box。
CSS代码
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
|
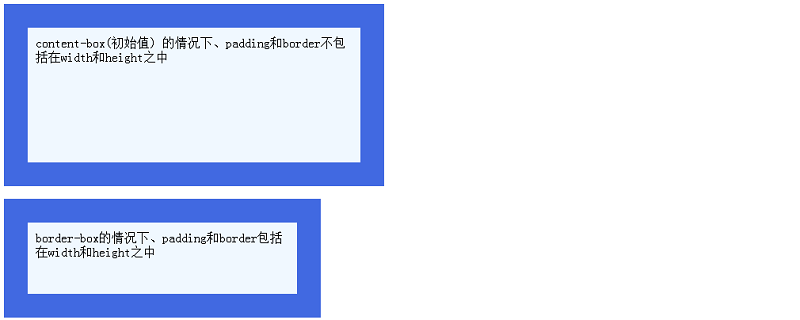
运行结果
在浏览器上将显示如下效果

以上是CSS中的box-sizing属性怎么使用的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 每周平台新闻:HTML加载属性,主要的ARIA规格以及从iframe转移到Shadow dom
Apr 17, 2025 am 10:55 AM
每周平台新闻:HTML加载属性,主要的ARIA规格以及从iframe转移到Shadow dom
Apr 17, 2025 am 10:55 AM
在本周的平台新闻综述中,Chrome引入了一个用于加载的新属性,Web开发人员的可访问性规范以及BBC Move
 托管您自己的非JavaScript分析的选项
Apr 15, 2025 am 11:09 AM
托管您自己的非JavaScript分析的选项
Apr 15, 2025 am 11:09 AM
有很多分析平台可帮助您跟踪网站上的访问者和使用数据。也许最著名的是Google Analytics(广泛使用)












