CSS中overflow属性怎么使用
CSS中overflow属性是经常可以用到的属性,接下来的这篇文章我们就来看看CSS中overflow属性的具体用法。

我们首先来看一下overflow属性的值有哪些?
overflow 属性规定当内容溢出元素框时发生的事情。
overflow有以下四个属性值
visible:初始值,内容不会被修剪,会呈现在元素框之外。
scroll:内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。
hidden:内容会被修剪,并且其余内容是不可见的。
auto:如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。
下面我们来详细说一说overflow属性的这四个值
我们来看具体的示例
代码如下
HTML代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS overflow</title>
<link rel="stylesheet" type="text/css" href="sample.css">
</head>
<body>
<div class="hid">
<p>
The European languages are members of the same family. Their separate existence is a myth. For science, music, sport, etc, Europe uses the same vocabulary. The languages only differ in their grammar, their pronunciation and their most common words. Everyone realizes why a new common language would be desirable: one could refuse to pay expensive translators.
</p>
</div>
<br>
<div class="scr">
<p>
The European languages are members of the same family. Their separate existence is a myth. For science, music, sport, etc, Europe uses the same vocabulary. The languages only differ in their grammar, their pronunciation and their most common words. Everyone realizes why a new common language would be desirable: one could refuse to pay expensive translators.
</p>
</div>
<br>
<div class="vis">
<p>
The European languages are members of the same family. Their separate existence is a myth. For science, music, sport, etc, Europe uses the same vocabulary. The languages only differ in their grammar, their pronunciation and their most common words. Everyone realizes why a new common language would be desirable: one could refuse to pay expensive translators.
</p>
</div>
</body>
</html>CSS代码
/*hidden*/
div.hid{
width: 200px;
height: 100px;
overflow: hidden;
background-color: #FF9999;
}
/*scroll*/
div.scr{
width: 200px;
height: 100px;
overflow: scroll;
background-color: #99FF99;
}
/*visible*/
div.vis{
width: 200px;
height: 100px;
overflow: visible;
background-color: #9999FF;
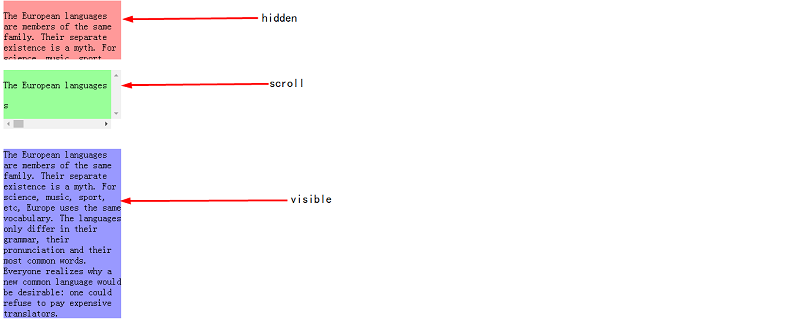
}在浏览器上显示如下结果
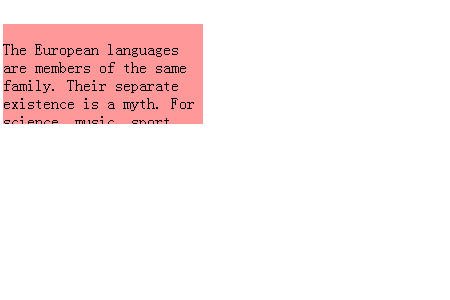
当overflow的属性值是hidden时,效果如下

在hidden的情况下,不会显示出剩下的部分,也不能滚动显示剩下的内容。
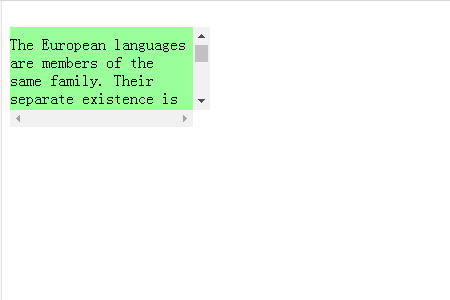
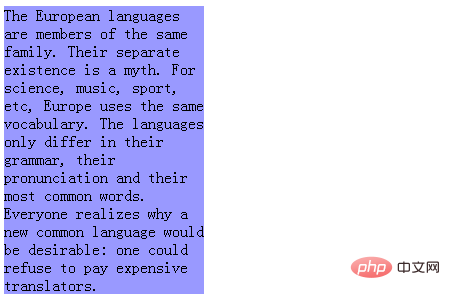
当overflow的属性值是scroll时,效果如下

在scroll的情况下,没有显示的内容可以滚动。默认的情况下,文字在横向上会折回,垂直方向显示滚动栏。
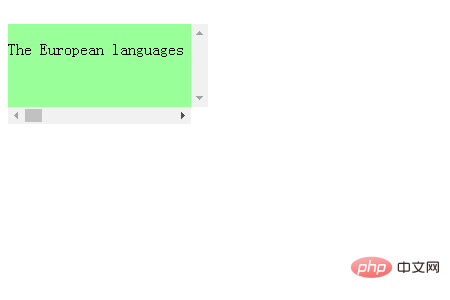
在css中设置white-space : nowrap(不自动改行的意思),也可以向横向滚动。
CSS代码
div.scr{
width: 200px;
height: 100px;
white-space:nowrap;
overflow: scroll;
background-color: #99FF99;
}效果如下

此外,也可以使用overflow-x和overflow-y属性对垂直和横向的滚动条的显示进行更为细致的设置。
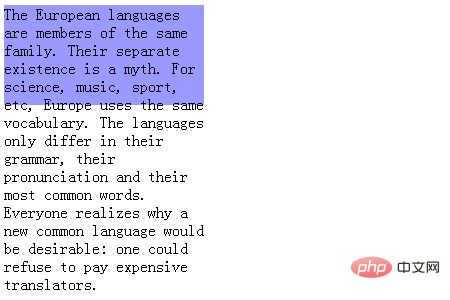
当overflow的属性值是visible时,效果如下

visible的情况下,从盒子中溢出显示。紫色的部分是div盒子。默认的情况下,文字在div的横向width中被折回,并在纵向方向上显示。
这个也和scroll属性值一样,在css中设置white-space : nowrap,也可以横向滚动。
另外,如果不设置盒子的高度,就会自动改变盒子的高度。
div.vis{
width: 200px;
/* height: 100px; */
overflow: visible;
background-color: #9999FF;
}效果如下

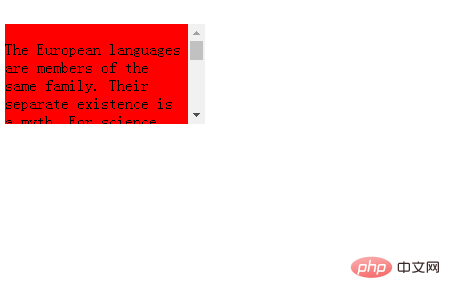
最后,我们来看看当overflow属性值是auto时的具体情况
HTML代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS overflow</title>
<link rel="stylesheet" type="text/css" href="sample.css">
</head>
<body>
<div class="aut">
<p>
The European languages are members of the same family. Their separate existence is a myth. For science, music, sport, etc, Europe uses the same vocabulary. The languages only differ in their grammar, their pronunciation and their most common words. Everyone realizes why a new common language would be desirable: one could refuse to pay expensive translators.
</p>
</div>
</body>
</html>CSS代码
div.aut{
width: 200px;
height: 100px;
overflow: auto;
background-color: red;
}在浏览器上运行的效果和scroll相似

以上是CSS中overflow属性怎么使用的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 如何使用HTML,CSS和JavaScript创建动画倒计时计时器
Apr 11, 2025 am 11:29 AM
如何使用HTML,CSS和JavaScript创建动画倒计时计时器
Apr 11, 2025 am 11:29 AM
您是否曾经在项目上需要一个倒计时计时器?对于这样的东西,可以自然访问插件,但实际上更多
 我们如何创建一个在SVG中生成格子呢模式的静态站点
Apr 09, 2025 am 11:29 AM
我们如何创建一个在SVG中生成格子呢模式的静态站点
Apr 09, 2025 am 11:29 AM
格子呢是一块图案布,通常与苏格兰有关,尤其是他们时尚的苏格兰语。在Tartanify.com上,我们收集了5,000多个格子呢












