CSS加载失败的常见原因有:路径错误、浏览器不兼容、网络原因、编码格式不同等错误
才刚刚入门CSS,经常会碰到CSS加载失败的问题,网页上什么样式都没有,今天将要和大家分享的是常见的CSS加载失败的原因,具有一定参考作用,希望对大家有所帮助。
【推荐课程:CSS教程】

常见CSS页面加载失败原因
(1)路径错误
在外部引用CSS样式时,路径选择错误,CSS样式就会不加载。所以在写CSS路径时一定要细心
(2)浏览器兼容性问题
在CSS3中有很多属性对浏览器有兼容问题,比如-moz-为前缀的只适合Firefox 浏览器,-webkit-为前缀的适合Chrome浏览器等等,如果在代码中没有考虑兼容性问题,网页效果依旧不会加载出来
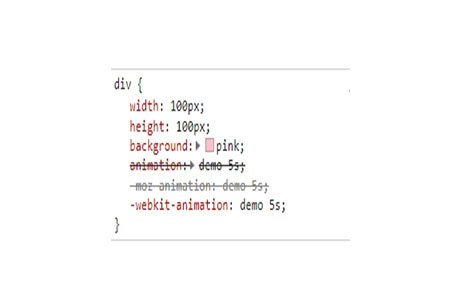
例
<style>
div{
width: 100px;
height:100px;
background: pink;
animation: demo 5s ;
-moz-animation: demo 5s; /* Firefox */
-webkit-animation: demo 5s; /*Chrome */
}
@-webkit-keyframes demo{
from{background: pink;
}
to{background: hotpink;}
}
}
</style>效果图:

因为chrome浏览器仅只支持以-webkit-开头的前缀,所以代码在浏览器中除了使用-webkit-以外的其他属性都被浏览器过滤掉了

(3)网络原因
由于用户的网速慢,浏览器缓存过多造成空间不足,IIS空间不足等网络因素也可能是造成CSS加载失败的原因。
(4)编码问题
检查CSS文件中的字符集是否与我们调用的CSS文件的网页的字符集是否一致,也就是charset属性那里。比如使用IE浏览器进行浏览效果的时候,可在菜单栏上的“查看--编码,上查看上面UTF-8或者GBK是不是同一个编码,如果不是可能是编码不一致所造成。
(5)代码不兼容
在CSS中写的属性可能随着浏览器的不断更新而不支持,或者是本身代码语法就有问题
总结:以上就是可能造成CSS加载失败常见的原因,当我们页面样式无法加载的时候可以从以上这些原因中逐一排查来解决问题
以上是CSS页面加载失败的原因有哪些的详细内容。更多信息请关注PHP中文网其他相关文章!


