Ajax的英文全称为“Asynchronous Javascript And XML”级,是一种创建交互式网页应用的网页开发技术;Ajax在无需重新加载整个网页的情况下,能够更新部分网页的技术。

本文操作环境:Windows7系统、Dell G3电脑。
Ajax就是一种用于快速创建动态网页的技术,主要用于页面的局部刷新,优化页面加载效果
今天将分享的是一种用于创建快速动态网页的技术ajax的含义及它的优缺点,具有一定参考价值,希望对大家有所帮助。
Ajax含义:
Ajax 全称为“Asynchronous Javascript And XML”级(异步 JavaScript 和 XML),是一种创建交互式网页应用的网页开发技术。它无需重新加载整个网页的情况下,能够更新部分网页的技术。通过在后台与服务器进行少量数据交换,Ajax 可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
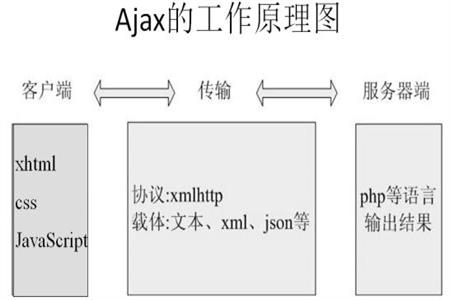
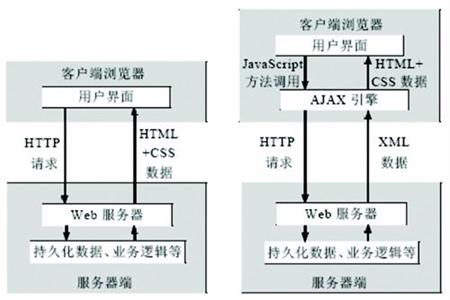
Ajax工作原理:
Ajax 不是一种新的编程语言,而是一种用于创建更好更快以及交互性更强的Web应用程序的技术。它使用 JavaScript 向服务器提出请求并处理响应,其核心对象是XMLHTTPRequest。通过这个对象我们就可以在不重新加载页面的情况下与 Web 服务器交换数据,这样可以使网页从服务器请求少量信息,这样使得网页加载更快,更友好。
Ajax中JavaScript、XML、HTML与 CSS都已经被定义而且被所有的主流浏览器所支持,这也意味着ajax更加受到用户欢迎。


Ajax优缺点:
优点
(1)可以在不刷新整个页面情况下维护数据
(2)不需要提供任何浏览器插件,使用方法简单
(3)随着Ajax的不断发展,一些简化Ajax使用方法的程序库也出现了
缺点:
(1)Ajax有可能破坏浏览器的后退和书签收藏
(2)网络延迟,即用户发出请求到服务器发出响应之间的间隔,未给用户恰当的预读数据
总结:以上就是本篇文章的全部内容了,希望对大家学习有所帮助。
【推荐课程:Ajax课程】
以上是什么是Ajax的详细内容。更多信息请关注PHP中文网其他相关文章!


