表单控件select标签是如何使用的
表单控件select标签是用来创建下拉列表的,通过
今天将介绍的是HTML中的表单控件select的用法,具有一定的参考价值,希望对大家有所帮助。
【推荐课程:HTML教程】

select标签
select用来创建下拉列表的,可用于在表单中接受用户的输入,其元素中的
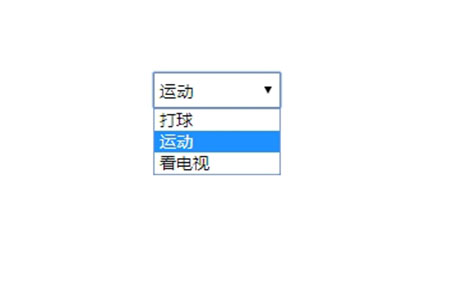
例:通过select实现下拉菜单案例
<select style="width:100px;height:30px;">
<option>打球</option>
<option>运动</option>
<option>看电视</option>
</select>效果图如下:

select所具有的属性:
select在HTML5中的新增属性有以下3种:
autofocus:指的是在页面加载后文本区域会自动获得焦点,注意Internet Explorer 9 以及更早的版本不支持
form:表示文本区域所属的一个或多个表单,注意Internet Explorer 不支持 form 属性。
required:指文本区域的范围而且这个属性是必填的,这个属性目前所有的主流浏览器都不支持
size:指下拉列表中可见选项的数目。
disabled:表示禁止使用该下拉列表。
multiple:表示可以选择多个选项。
name:指的是下拉列表的名称。
例:设置下拉列表的可见书目为2且可以选择多个选项
<select style="width:100px;height:40px;" multiple="multiple" size="2">
<option>打球</option>
<option>运动</option>
<option>看电视</option>
</select> 效果图如下:

总结:以上就是本篇文章的全部内容了,希望通过这篇文章可以让大家对于select标签有所了解以及使用。
以上是表单控件select标签是如何使用的的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 jquery如何隐藏select元素
Aug 15, 2023 pm 01:56 PM
jquery如何隐藏select元素
Aug 15, 2023 pm 01:56 PM
jquery隐藏select元素的方法:1、hide()方法,在HTML页面中引入jQuery库,可以使用不同选择器来隐藏select元素,ID选择器将selectId替换为你实际使用的select元素的ID;2、css()方法,使用ID选择器选择需要隐藏的select元素,使用css()方法将display属性设置为none,并将selectId替换为select元素的ID。
 使用golang进行Select Channels Go并发式编程的异步处理方法
Sep 28, 2023 pm 05:27 PM
使用golang进行Select Channels Go并发式编程的异步处理方法
Sep 28, 2023 pm 05:27 PM
使用golang进行SelectChannelsGo并发式编程的异步处理方法引言:并发式编程是现代软件开发中的一个重要领域,它可以有效地提高应用程序的性能和响应能力。在Go语言中,使用Channels和Select语句可以简单而高效地实现并发编程。本文将介绍如何使用golang进行SelectChannelsGo并发式编程的异步处理方法,并提供具体的
 jQuery中如何实现select元素的改变事件绑定
Feb 23, 2024 pm 01:12 PM
jQuery中如何实现select元素的改变事件绑定
Feb 23, 2024 pm 01:12 PM
jQuery是一个流行的JavaScript库,可以用来简化DOM操作、事件处理、动画效果等。在web开发中,经常会遇到需要对select元素进行改变事件绑定的情况。本文将介绍如何使用jQuery实现对select元素改变事件的绑定,并提供具体的代码示例。首先,我们需要使用标签来创建一个包含选项的下拉菜单:
 linux要用select的原因是什么
May 19, 2023 pm 03:07 PM
linux要用select的原因是什么
May 19, 2023 pm 03:07 PM
因为select可以使开发者在同时等待多个文件缓冲区,可减少IO等待的时间,能够提高进程的IO效率。select()函数是IO多路复用的函数,允许程序监视多个文件描述符,等待所监视的一个或者多个文件描述符变为“准备好”的状态;所谓的”准备好“状态是指:文件描述符不再是阻塞状态,可以用于某类IO操作了,包括可读,可写,发生异常三种。select是一个计算机函数,位于头文件#include。该函数用于监视文件描述符的变化情况——读写或是异常。1.select函数介绍select函数是IO多路复用的函
 mysql的select语法怎么使用
Jun 01, 2023 pm 07:37 PM
mysql的select语法怎么使用
Jun 01, 2023 pm 07:37 PM
1、SQL语句中的关键词对大小写不敏感,SELECT等效于SELECT,FROM等效于from。2、从users表中选择所有列的,可以用符号*代替列的名称。语法--这是注释--从FEOM指定的[表中],查询出[所有的]数据.*表示[所有列]SELECT*FROM--通过从FROM从指定的[表中],查询出指定列名称(字段)的数据SELECT列名称FROM表名称实例--注意:多个列之间,使用英文的逗号来分隔selectusername,passwordfrom
 通过golang实现Select Channels Go并发式编程的性能优化
Sep 27, 2023 pm 01:09 PM
通过golang实现Select Channels Go并发式编程的性能优化
Sep 27, 2023 pm 01:09 PM
通过golang实现SelectChannelsGo并发式编程的性能优化在Go语言中,使用goroutine和channel实现并发编程是非常常见的。而在处理多个channel的情况下,我们通常会使用select语句来进行多路复用。但是,在大规模并发的情况下,使用select语句可能会导致性能下降。在本文中,我们将介绍一些通过golang实现select
 使用golang实现可靠性和鲁棒性的Select Channels Go并发式编程
Sep 28, 2023 pm 05:37 PM
使用golang实现可靠性和鲁棒性的Select Channels Go并发式编程
Sep 28, 2023 pm 05:37 PM
使用Golang实现可靠性和鲁棒性的SelectChannelsGo并发式编程引言:在现代软件开发中,并发性已经成为了一个非常重要的主题。使用并发编程可以使得程序更具有响应性、更高效地利用计算资源,并且能够更好地处理大规模的并行计算任务。Golang是一种非常强大的并发编程语言,它通过go协程和channel机制,提供了一种简单而有效的方式来实现并发编程
 如何使用golang进行Select Channels Go并发式编程
Sep 27, 2023 pm 09:07 PM
如何使用golang进行Select Channels Go并发式编程
Sep 27, 2023 pm 09:07 PM
如何使用golang进行SelectChannelsGo并发式编程Go语言是一种非常适合进行并发编程的语言,其中的通道(Channel)和Select语句是实现并发的两个重要要素。本文将介绍如何使用golang的SelectChannels进行并发编程,并提供具体的代码示例。一、通道(Channel)的概念通道是用来在goroutine之间进行通信和数






