JavaScript中的split函数怎么使用
JavaScript中的split函数可以使用正规表达的规则进行各种模式的分割,该函数的基本语法是“字符串.split(分隔符)”。

本文操作环境:Windows7系统、Dell G3电脑、javascript1.8.5版。
在创建程序时,有时需要将字符串进行分割划分为数组,这个时候我们可以使用split函数来实现,split函数可以用指定的分隔符来分割字符串。
数组是一种可以共同处理多个数据的类型,另外,在split函数中可以使用正规表达的规则进行各种模式的分割。
在实际的开发中,经常使用分割线和标签段的字符串来作为数据处理。
split函数的具体使用方法
基本语法如下,在目标字符串后添加“.”。
字符串.split(分隔符)
split函数分割字符串的具体示例
我们先来实现一个简单的功能
代码如下
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script>
// split的示例1
var shuzi = "10,20,30,40,50";
var fengefu = ",";
var array_shuzi = shuzi.split(fengefu);
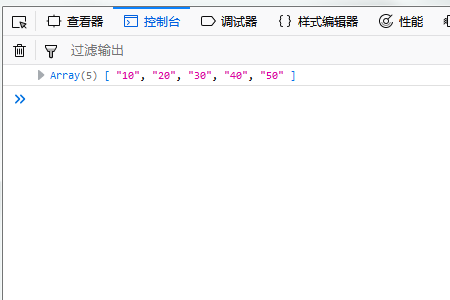
console.log(array_shuzi);
// split的示例2
var words = "Hello my name is Tom";
var fengefu = /\s+/;
var array_words = words.split(fengefu);
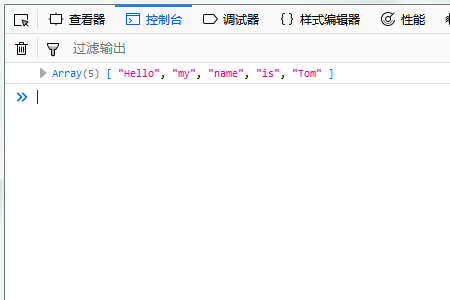
console.log(array_words);
</script>
</body>
</html>运行结果如下

我们下面来仔细分析上述示例
代码
var shuzi = "10,20,30,40,50"; var fengefu = ","; var array_shuzi = shuzi.split(fengefu); console.log(array_shuzi);
分析
这是基本字符串分割的示例。
准备一个名为“shuzi”的变量,其中包含字符串“10,20,30,40,50”和一个名为“fengefu”的变量,其中包含分隔符“,”。
在分割中,字符串“10,20,30,40,50”被“,”分成数组,并放入变量“array_shuzi”。
结果,数组的内容输出如下。

split函数指定要分割的数字
代码
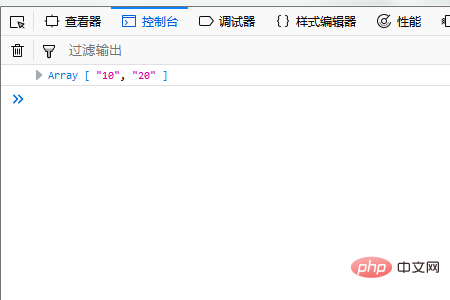
var shuzi = "10,20,30,40,50"; var fengefu = ","; var array_shuzi = shuzi.split(fengefu,2); console.log(array_shuzi);
准备一个名为“shuzi”的变量,其中包含字符串“10,20,30,40,50”和一个名为“fengefu”的变量,其中包含分隔符“,”。
在split中,字符串“10,20,30,40,50”被“,”分成数组,但是在“fengefu,2”部分指定数字“2”。分割后,将其放入变量“array_shuzi”中。
结果数组的内容输出如下。

split函数中使用正则表达式分割
代码
var words = "Hello my name is Tom"; var fengefu = /\s+/; var array_words = words.split(fengefu); console.log(array_words);
分析
以下是使用称为正则表达式的规则的示例。通过写“/ \ s + /”,它意味着“一个或多个连续的空白”。在这种情况下,无论连续多少个字符,空格都被处理为一个分隔符。
有一个变量叫“words”,它包含字符串“Hello my name is Tom”,以及还提供了一个叫“fengefu”的变量赋予“/\s+/”,意思是“一个字符或多个连续的空白”
在split中,字符串“Hello my name is Tom”被“/\s+/”分成数组,最后放入变量“array_words”
结果,数组的内容输出如下。

以上是JavaScript中的split函数怎么使用的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 如何在浏览器中优化JavaScript代码以进行性能?
Mar 18, 2025 pm 03:14 PM
如何在浏览器中优化JavaScript代码以进行性能?
Mar 18, 2025 pm 03:14 PM
本文讨论了在浏览器中优化JavaScript性能的策略,重点是减少执行时间并最大程度地减少对页面负载速度的影响。
 如何使用浏览器开发人员工具有效调试JavaScript代码?
Mar 18, 2025 pm 03:16 PM
如何使用浏览器开发人员工具有效调试JavaScript代码?
Mar 18, 2025 pm 03:16 PM
本文讨论了使用浏览器开发人员工具的有效JavaScript调试,专注于设置断点,使用控制台和分析性能。
 谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript开发者的薪资没有绝对的高低,具体取决于技能和行业需求。1.Python在数据科学和机器学习领域可能薪资更高。2.JavaScript在前端和全栈开发中需求大,薪资也可观。3.影响因素包括经验、地理位置、公司规模和特定技能。
 如何使用源地图调试缩小JavaScript代码?
Mar 18, 2025 pm 03:17 PM
如何使用源地图调试缩小JavaScript代码?
Mar 18, 2025 pm 03:17 PM
本文说明了如何使用源地图通过将其映射回原始代码来调试JAVASCRIPT。它讨论了启用源地图,设置断点以及使用Chrome DevTools和WebPack之类的工具。
 如何使用JavaScript将具有相同ID的数组元素合并到一个对象中?
Apr 04, 2025 pm 05:09 PM
如何使用JavaScript将具有相同ID的数组元素合并到一个对象中?
Apr 04, 2025 pm 05:09 PM
如何在JavaScript中将具有相同ID的数组元素合并到一个对象中?在处理数据时,我们常常会遇到需要将具有相同ID�...
 console.log输出结果差异:两次调用为何不同?
Apr 04, 2025 pm 05:12 PM
console.log输出结果差异:两次调用为何不同?
Apr 04, 2025 pm 05:12 PM
深入探讨console.log输出差异的根源本文将分析一段代码中console.log函数输出结果的差异,并解释其背后的原因。�...








