清除浮动的方法有哪些
清除浮动的方法有clearboth的方法、设置clearfix的方法、overflow的方法以及给父元素设置双伪元素的方法
在我们写代码的时候,有时因为使用了float浮动元素而导致页面中某些元素不能正确的显示,接下来在文章中将为大家详细介绍几种清除浮动的方法,具有一定的参考价值,希望对大家有所帮助。
【推荐课程:CSS课程】

浮动导致的后果:
(1)由于浮动元素脱离了文档流,所以父元素的高度无法被撑开,影响了与父元素同级的元素
(2)与浮动元素同级的非浮动元素会跟随其后,因为浮动元素脱离文档流不占据原来的位置
(3)如果该浮动元素不是第一个浮动元素,则该元素之前的元素也需要浮动,否则容易影响页面的结构显示
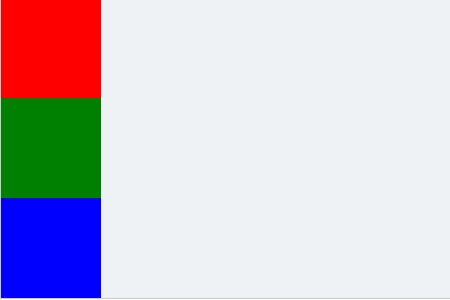
例:在一个div中设置三个div,让三个div的来撑开父元素
<style>
.box{border:1px solid #ccc;background:pink;}
.red{width:100px;height:100px;background: red;}
.green{width:100px;height:100px;background:green;}
.blue{width:100px;height:100px;background: blue;}
</style>
<body>
<div class="box">
<div class="red"></div>
<div class="green"></div>
<div class="blue"></div>
</div>效果图:

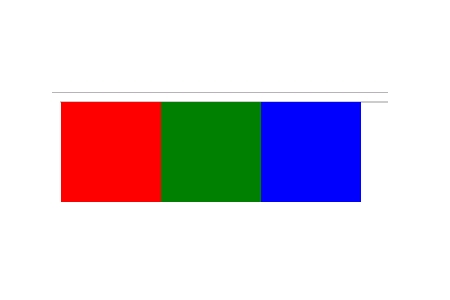
加了float:left之后,父元素无法被撑开

清除浮动的方法
(1)使用clear:both清除浮动
在代码中在放一个空的div标签,然后给这个标签设置clear:both来清除浮动对页面的影响。它的优点是简单,方便兼容性好,但是一般情况下不建议使用该方法,因为会造成结构混乱,不利于后期维护
<div style="clear: both"></div>
(2)利用伪元素clearfix来清除浮动
给父级元素添加了一个:after伪元素,通过清除伪元素的浮动,达到撑起父元素高度的目的
.clearfix:after{
content:"";
display:block;
visibility:hidden;
clear:both;
}(3)overflow方法的使用
当给父元素设置了overflow样式,不管是overflow:hidden或overflow:auto都可以清除浮动只要它的值不为visible就可以了,它的本质就是建构了一个BFC,这样使得达到撑起父元素高度的效果
.box{border:1px solid #ccc;background:#eff2f4;overflow: auto}(4)双伪元素方法的使用
通过给父元素设置双伪元素来达到清除浮动的效果
.clearfix:before,.clearfix:after {
content: "";
display: block;
clear: both;
}总结:以上就是本篇文章的全部内容了,希望通过这篇文章能够让大家对清除浮动的方法有所了解
以上是清除浮动的方法有哪些的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 float最大值为多少
Oct 11, 2023 pm 05:54 PM
float最大值为多少
Oct 11, 2023 pm 05:54 PM
float最大值:1、在C语言中,float最大值是3.40282347e+38,根据IEEE 754标准,float类型的最大指数为127,尾数的位数为23,通过这种方式,最大浮点数为3.40282347e+38;2、在Java语言中,float最大值是3.4028235E+38;3、在Python语言中,float最大值是1.7976931348623157e+308。
 float精度能到多少
Oct 17, 2023 pm 03:13 PM
float精度能到多少
Oct 17, 2023 pm 03:13 PM
float精度能到6到9位小数。根据IEEE754标准,float类型可以表示的有效数字位数为大约6到9位。需要注意的是,这只是理论上的最大精度,实际使用中由于浮点数的舍入误差,float类型的精度往往会更低。在计算机中进行浮点数运算时,由于浮点数的精度限制,可能会出现精度损失的情况。为了提高浮点数的精度,可以使用更高精度的数据类型,如double或者long double。
 数据库float长度有哪些
Oct 10, 2023 pm 03:57 PM
数据库float长度有哪些
Oct 10, 2023 pm 03:57 PM
常见的数据库float长度有:1、MySQL中的float类型长度,可以是4个字节或8个字节;2、Oracle中的float类型长度,可以是4个字节或8个字节;3、SQL Server中的float类型长度,固定为8个字节;4、PostgreSQL中的float类型长度,可以是4个字节或8个字节等等。
 c语言中float什么意思
Oct 12, 2023 pm 02:30 PM
c语言中float什么意思
Oct 12, 2023 pm 02:30 PM
C语言中的float是一种数据类型,用于表示单精度浮点数,浮点数是一种用科学计数法表示的实数,可以表示非常大或非常小的数值。float类型的变量可以存储小数点后6位有效数字的数值,在C语言中,使用float类型可以进行浮点数的运算和存储,其变量可以用于表示小数、分数、科学计数法等需要精确表示的实数,与整数类型不同,浮点数可以表示小数点后的数字,并且可以进行小数的四则运算。
 float32字节包括哪些
Oct 10, 2023 pm 04:07 PM
float32字节包括哪些
Oct 10, 2023 pm 04:07 PM
float32字节包括符号位、指数位和尾数位,用于表示32位浮点数。详细介绍:1、符号位(1位),用来表示数字的正负,0表示正数,1表示负数;2、指数位(8位),用来表示浮点数的指数部分,通过指数位,可以调整浮点数的大小范围;3、尾数位(23位),用来表示浮点数的尾数部分,尾数位存储了浮点数的小数部分。符号位决定了浮点数的正负,指数位和尾数位共同决定了浮点数的大小和精度。
 float属性取值有哪些
Oct 10, 2023 pm 02:03 PM
float属性取值有哪些
Oct 10, 2023 pm 02:03 PM
float属性取值有left、right、none、inherit、clearinline-start和inline-end。详细介绍:1、left,元素向左浮动,即元素会尽可能地靠近容器的左边,其他元素会围绕在其右侧;2、right,元素向右浮动,即元素会尽可能地靠近容器的右边,其他元素会围绕在其左侧;3、none默认值,元素不浮动,会按照正常的文档流排列等等。
 float布局会引起哪些问题
Oct 10, 2023 pm 03:31 PM
float布局会引起哪些问题
Oct 10, 2023 pm 03:31 PM
float布局会引起有清除浮动问题、元素重叠问题、文字环绕问题和响应式布局问题等。详细介绍:1、清除浮动问题,当使用float布局时,浮动元素会脱离文档流,这可能导致父容器无法正确地包裹浮动元素,这种情况下,父容器的高度会塌陷,导致布局混乱;2、元素重叠问题,当多个元素使用float布局时,它们可能会发生重叠的情况,这是因为浮动元素不再占据正常的文档流位置等等。
 float和double有什么区别
Oct 11, 2023 pm 05:38 PM
float和double有什么区别
Oct 11, 2023 pm 05:38 PM
float和double区别主要在于精度、存储和计算速度、范围以及在编程语言中的使用。详细介绍:1、精度不同,Float是单精度浮点数,占用4个字节(32位),而double是双精度浮点数,占用8个字节(64位);2、存储和计算速度不同,double占用的空间更大,需要更多的存储空间来存储数值,在需要高性能和速度的应用程序中,使用float类型可能会更加高效;3、范围不同等等。






