JQuery怎么循环输出数组元素
用JQuery循环输出数组元素即数组中的所有值,我们可以使用jQuery.each()方法来实现,each()或$.each()可用于无缝迭代即循环任何集合,无论是对象还是数组。

下面我们结合具体的代码示例,给大家介绍JQuery循环遍历输出数组元素的方法。
代码示例如下:
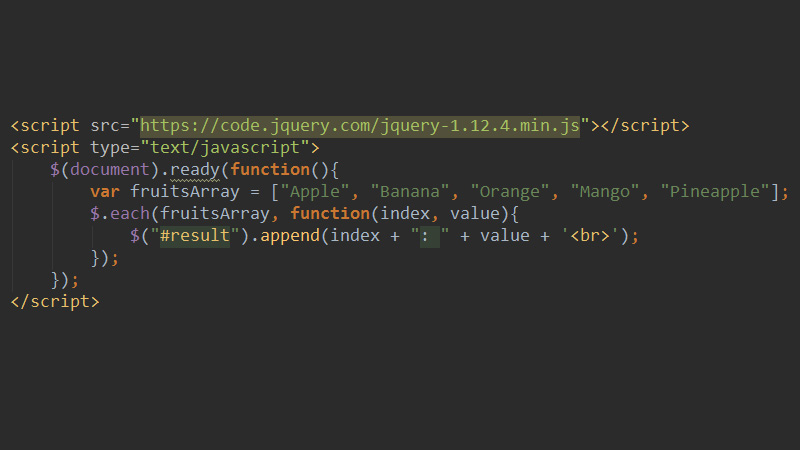
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JQuery循环遍历输出数组元素示例</title>
<script src="https://code.jquery.com/jquery-1.12.4.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
var arr= ["Apple", "Banana", "Orange", "Mango", "Pineapple"];
$.each(arr, function(index, value){
$("#result").append(index + ": " + value + '<br>');
});
});
</script>
</head>
<body>
</body>
<div id="result"></div>
</html>登录后复制
$.each()方法中有两个参数,第一个参数,即要循环的数组名称,第二个参数则是一个方法。
这里我们定义了一个arr数组,然后在此方法中每次回调就传递一个数组索引(index)和相应的数组值(value),再通过append() 方法将循环输出指定数组值的结果打印出来。
结果如下所示:

注:append() 方法在被选元素的结尾(仍然在内部)插入指定内容,我们可以使用此函数来附加内容。
each()函数封装了十分强大的遍历功能,它可以遍历一维数组、多维数组、DOM, JSON 等等。each() 方法规定为每个匹配元素规定运行的函数。
本篇文章就是关于JQuery循环输出数组元素值的具体方法介绍,通俗易懂,希望对需要的朋友有所帮助!
以上是JQuery怎么循环输出数组元素的详细内容。更多信息请关注PHP中文网其他相关文章!
本站声明
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章
刺客信条阴影:贝壳谜语解决方案
4 周前
By DDD
Windows 11 KB5054979中的新功能以及如何解决更新问题
3 周前
By DDD
在哪里可以找到原子中的起重机控制钥匙卡
4 周前
By DDD
<🎜>:死铁路 - 如何完成所有挑战
1 个月前
By DDD
Atomfall指南:项目位置,任务指南和技巧
1 个月前
By DDD

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)




