JavaScript中Array对象的用法有哪些
Dec 13, 2018 pm 03:46 PM
我们在上一篇文章JavaScript中的Array对象如何使用中已经介绍了有关于Array对象的属性和方法的用法,接下来的这篇文章我们就来看看Array对象还有哪些用法。

我们先来看一个示例
代码如下
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JavaScript</title>
</head>
<body>
<script>
var family= new Array("Tom", "Jerry", "Soucy");
console.log(family);
</script>
</body>
</html>登录后复制
下面我们就根据这个例子来介绍Array对象的一些用法
删除数组末尾的元素
代码如下
<script>
var family= new Array("Tom", "Jerry", "Soucy");
var last = family.pop();
console.log(family);
</script>登录后复制
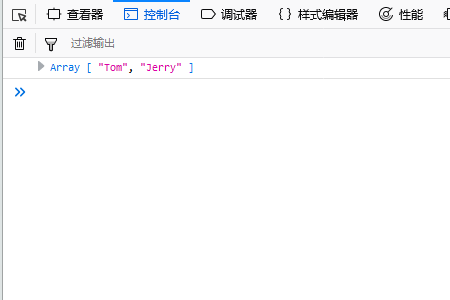
运行结果如下

将元素添加到数组的开头
代码如下
<script>
var family= new Array("Tom", "Jerry", "Soucy");
var newLength = family.unshift("Zero");
console.log(family);
</script>登录后复制
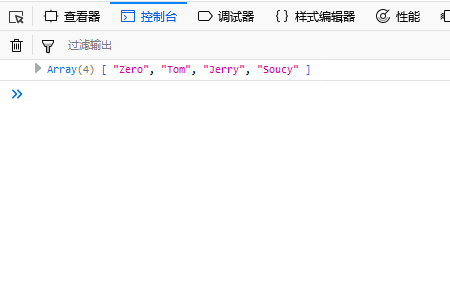
运行结果如下

获取元素的下标
代码如下
<script>
var family= new Array("Tom", "Jerry", "Soucy");
var ban = family.indexOf("Soucy");
console.log(ban);
</script>登录后复制
运行结果如下

从上述结果中我们可以知道Soucy的下标值是2。
确定下标位置并删除元素
代码如下
<script>
var family= new Array("Tom", "Jerry", "Soucy");
var removedFamily = family.splice(0,1);
console.log(family);
</script>登录后复制
运行效果如下

复制一个数组
代码如下
<script>
var family= new Array("Tom", "Jerry", "Soucy");
var FamilyCopied= new Array("Tom", "Jerry", "Soucy");
console.log(FamilyCopied);
</script>登录后复制
运行效果如下

定义一个空数组
空数组用于定义不包含任何内容的数组。
代码如下
//定义一个空数组
var family = new Array();
msgArray[0] = "Tom";
msgArray[99] = "100Tom";
if (family.length==100) {
console.log("数组的长度为100");
}登录后复制
删除Array对象的任何部分
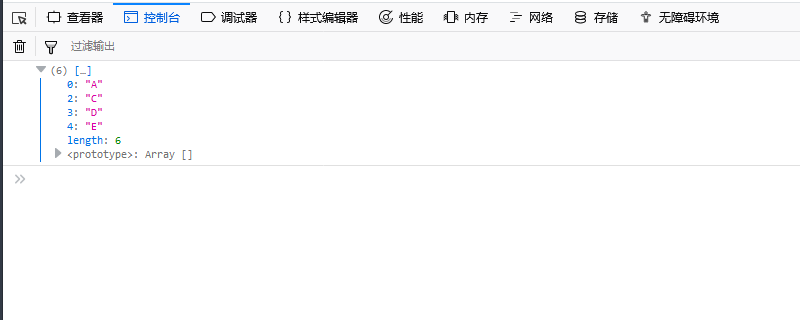
var array=["A","B","C","D","E","F"] delete array[1]; delete array[5]; console.log(array)
登录后复制
运行效果如下

注意:这里虽然删除了两个元素但是数组长度不变,splice删除元素,数组长度是会相应的改变的,数组的下标也会相应改变的。
多维数组的创建
多维数组是组合两种或更多种类型元素的数组。
JavaScript不提供多维数组的方法,但可以通过在数组中再创建一个数组来实现多维数组。
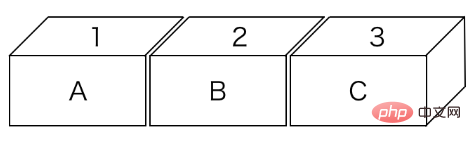
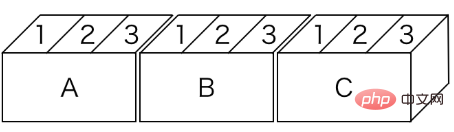
我们来看下面的图像
一维数组

二维数组

我们来看具体的示例
var array = [ [1,2,3], [4,5,6], [7,8,9] ]; var array1 = array[2];
登录后复制
在名为array1的变量中,将分配array数组中第二个元素中包含的值[7,8,9]
以上是JavaScript中Array对象的用法有哪些的详细内容。更多信息请关注PHP中文网其他相关文章!
本站声明
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

热门文章
R.E.P.O.能量晶体解释及其做什么(黄色晶体)
1 周前
By 尊渡假赌尊渡假赌尊渡假赌
仓库:如何复兴队友
3 周前
By 尊渡假赌尊渡假赌尊渡假赌
Hello Kitty Island冒险:如何获得巨型种子
3 周前
By 尊渡假赌尊渡假赌尊渡假赌
击败分裂小说需要多长时间?
3 周前
By DDD
公众号网页更新缓存难题:如何避免版本更新后旧缓存影响用户体验?
3 周前
By 王林

热门文章
R.E.P.O.能量晶体解释及其做什么(黄色晶体)
1 周前
By 尊渡假赌尊渡假赌尊渡假赌
仓库:如何复兴队友
3 周前
By 尊渡假赌尊渡假赌尊渡假赌
Hello Kitty Island冒险:如何获得巨型种子
3 周前
By 尊渡假赌尊渡假赌尊渡假赌
击败分裂小说需要多长时间?
3 周前
By DDD
公众号网页更新缓存难题:如何避免版本更新后旧缓存影响用户体验?
3 周前
By 王林

热门文章标签

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
















