在js中,变量是存储信息的容器;JavaScript中有两种类型的变量:局部变量和全局变量。

js如何声明变量?
在js中,可以使用关键词“var”或者“let”,在加上“变量名称”来声明变量。【相关视频教程推荐:JavaScript教程】
js变量的名称,也叫标识符的命名需要遵循一些规范:
1、名称必须以字母(a到z或A到Z),下划线(_)或美元($)符号开头,但不推荐下开头使用下划线(_)或美元($)符号。
2、在第一个字母后,还可以使用数字(0到9),例如value1。
3、JS变量区分大小写,例如:x和X是不同的变量。
下面我们来通过示例看看js变量的声明:
正确地变量声明:
var x = 10 ; var _value = "sonoo" ;
错误地变量声明:
var 123 = 30 ; var * aa = 320 ;
JavaScript局部变量
在块或函数内声明的变量,叫做局部变量;局部变量只能在声明的块或函数内部中访问,出了声明的块或函数内部就失去作用,无法访问。例:
<div class="demo">
<p id="p1"></p>
<p id="p2"></p>
</div>
<script type="text/javascript">
function abc(){
var x= 10 ; //局部变量
var y= 10 ; //局部变量
document.getElementById("p1").innerHTML=x;
}
abc();
document.getElementById("p2").innerHTML=y;
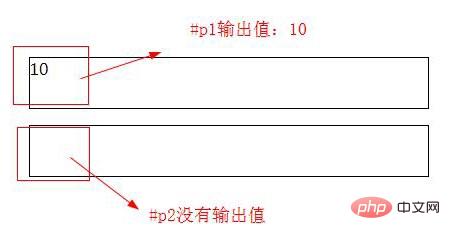
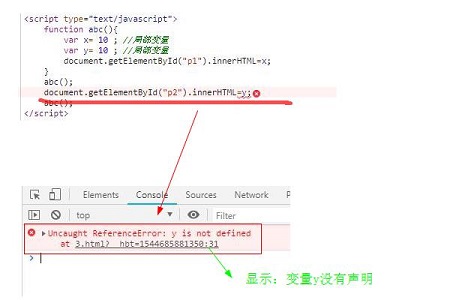
</script>效果图:

这就是因为,变量x和变量y都是局部变量;变量x在函数abc()内部被调用输出,但变量y在函数abc()外部无法被调用输出,会报错:

JavaScript全局变量
在块或函数外部声明、或者使用window对象声明的变量,被称为全局变量。全局变量可以在整个代码中,被任何函数(或块)访问。例:
<div class="demo">
<p id="p1"></p>
<p id="p2"></p>
<p id="p3"></p>
<p id="p4"></p>
</div>
<script type="text/javascript">
var x= "x=10" ; //局部变量
function abc(){
var y= "y=10" ; //局部变量
document.getElementById("p1").innerHTML=x;
document.getElementById("p2").innerHTML=y;
}
abc();
document.getElementById("p3").innerHTML=x;
document.getElementById("p4").innerHTML=y;
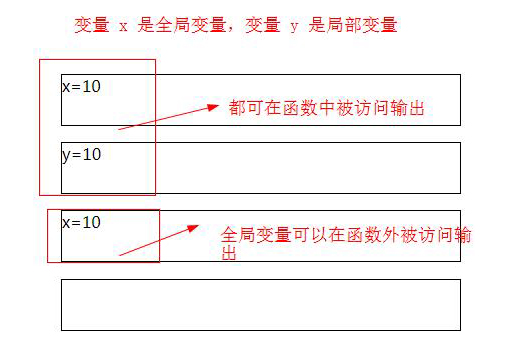
</script>效果图:

可以看出,局部变量y无法在函数abc()外被访问输出,会报错:

总结:以上就是本篇文章的全部内容,希望能对大家的学习有所帮助。
以上是js中变量是什么以及有哪些类型的详细内容。更多信息请关注PHP中文网其他相关文章!


