JavaScript中的setInterval如何使用
在浏览网页的时候,你可能会看到幻灯片或图像和文本定时更改的动态,那么这种动态效果怎么实现的呢?其实这可以通过JavaScript的定时器来实现的。

JavaScript中有两种类型的计时处理器:setInterval和setImeout。两者都是非常相似的JavaScript函数,但具体的动作略有不同。
今天我们就来看看setInterval定时器的用法
setInterval可按照指定的周期(以毫秒计)来进行特定的处理(调用函数或计算表达式)。
基本语法如下
setInterval(function函数,固定的时间[,参数1,参数2,参数3,.......])
function是函数的定义,用逗号区分固定的时间(毫秒),function的参数在[ ]中指定。
下面我们来看一段简单的代码
<!DOCTYPE html>
<html lang = "ja">
<head>
<meta charset = "utf-8">
<title>JavaScript</title>
</head>
<body>
<script>
var count = 0;
var countup = function(){
console.log(count++);
}
</script>
</body>
</html>准备count的变量,以0为基准,一个一个地计数相加(count ++),然后用console.log输出。并且将这一系列的处理放入countupp的变量中。
假设你想以1000毫秒为周期重复这个变量的计数,需要添加setInterval
代码如下
<script>
var count = 0;
var countup = function(){
console.log(count++);
}
setInterval(countup, 1000);
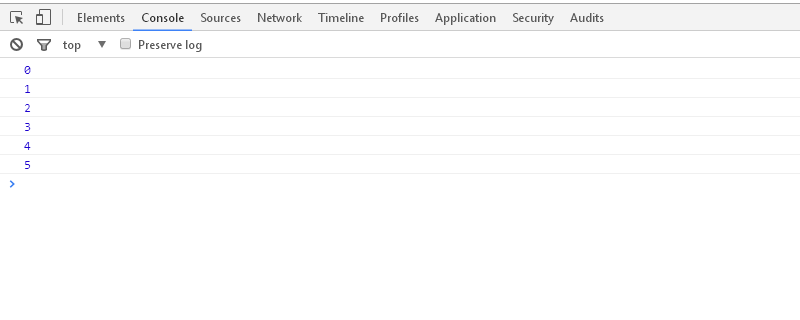
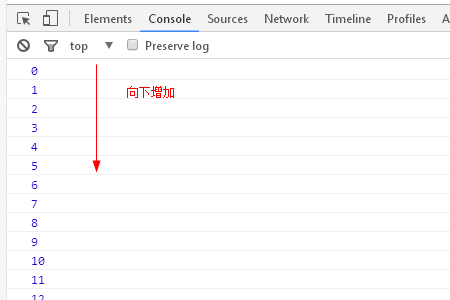
</script>运行效果如下:时间会一直的走下去

如果想要在停止它,我们可以使用clearInterval
下面我们来看具体的代码
var id = setInterval(countup, 1000);
通过使用clearInterval指定此id ,您可以随时停止setInterval处理(很明显,它会停止处理)
<script>
var count = 0;
var countup = function(){
console.log(count++);
}
var id = setInterval(function(){
countup();
if(count > 5){
clearInterval(id);
}}, 1000);
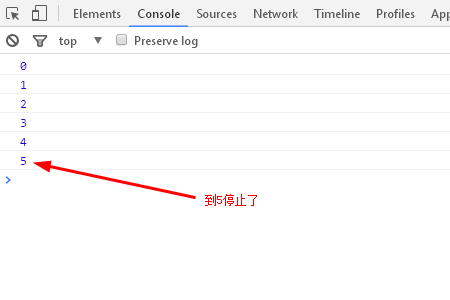
</script>在上面的程序中,当执行setInterval重复过程并且countup变为大于5(if(count> 5))时,执行clearInterval。
因此,它最多到5,结果如下

以上是JavaScript中的setInterval如何使用的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 如何在浏览器中优化JavaScript代码以进行性能?
Mar 18, 2025 pm 03:14 PM
如何在浏览器中优化JavaScript代码以进行性能?
Mar 18, 2025 pm 03:14 PM
本文讨论了在浏览器中优化JavaScript性能的策略,重点是减少执行时间并最大程度地减少对页面负载速度的影响。
 如何使用浏览器开发人员工具有效调试JavaScript代码?
Mar 18, 2025 pm 03:16 PM
如何使用浏览器开发人员工具有效调试JavaScript代码?
Mar 18, 2025 pm 03:16 PM
本文讨论了使用浏览器开发人员工具的有效JavaScript调试,专注于设置断点,使用控制台和分析性能。
 谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript开发者的薪资没有绝对的高低,具体取决于技能和行业需求。1.Python在数据科学和机器学习领域可能薪资更高。2.JavaScript在前端和全栈开发中需求大,薪资也可观。3.影响因素包括经验、地理位置、公司规模和特定技能。
 如何使用源地图调试缩小JavaScript代码?
Mar 18, 2025 pm 03:17 PM
如何使用源地图调试缩小JavaScript代码?
Mar 18, 2025 pm 03:17 PM
本文说明了如何使用源地图通过将其映射回原始代码来调试JAVASCRIPT。它讨论了启用源地图,设置断点以及使用Chrome DevTools和WebPack之类的工具。
 开始使用Chart.js:PIE,DONUT和BUBBLE图表
Mar 15, 2025 am 09:19 AM
开始使用Chart.js:PIE,DONUT和BUBBLE图表
Mar 15, 2025 am 09:19 AM
本教程将介绍如何使用 Chart.js 创建饼图、环形图和气泡图。此前,我们已学习了 Chart.js 的四种图表类型:折线图和条形图(教程二),以及雷达图和极地区域图(教程三)。 创建饼图和环形图 饼图和环形图非常适合展示某个整体被划分为不同部分的比例。例如,可以使用饼图展示野生动物园中雄狮、雌狮和幼狮的百分比,或不同候选人在选举中获得的投票百分比。 饼图仅适用于比较单个参数或数据集。需要注意的是,饼图无法绘制值为零的实体,因为饼图中扇形的角度取决于数据点的数值大小。这意味着任何占比为零的实体
 console.log输出结果差异:两次调用为何不同?
Apr 04, 2025 pm 05:12 PM
console.log输出结果差异:两次调用为何不同?
Apr 04, 2025 pm 05:12 PM
深入探讨console.log输出差异的根源本文将分析一段代码中console.log函数输出结果的差异,并解释其背后的原因。�...








