怎么在click事件中调用多个js函数
js中的click事件想要实现调用多个函数的功能,我们可以使用addEventListener()方法。也就是说如果要在按钮的单击事件中调用或执行多个函数,就可以使用JavaScript addEventListener()方法。

下面我们就结合具体的代码示例,给大家介绍js中的click事件调用多个函数的实现方法。
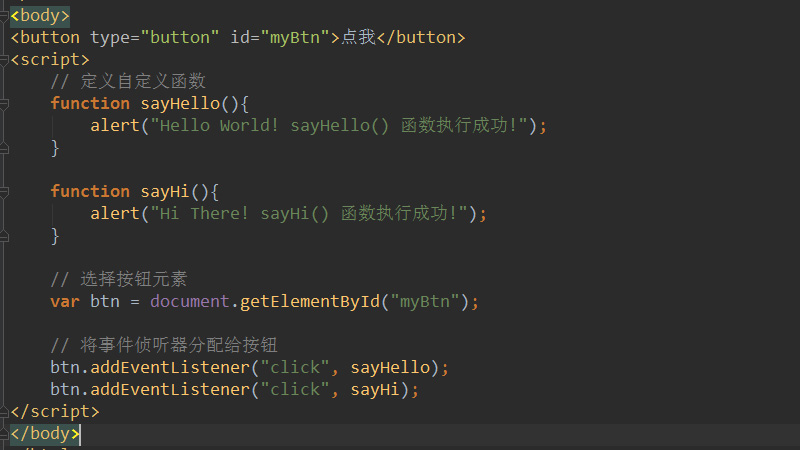
代码示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>click事件中调用多个js函数的方法示例</title>
</head>
<body>
<button type="button" id="myBtn">点我</button>
<script>
// 定义自定义函数
function sayHello(){
alert("Hello World! sayHello() 函数执行成功!");
}
function sayHi(){
alert("Hi There! sayHi() 函数执行成功!");
}
// 选择按钮元素
var btn = document.getElementById("myBtn");
// 将事件侦听器分配给按钮
btn.addEventListener("click", sayHello);
btn.addEventListener("click", sayHi);
</script>
</body>
</html>登录后复制
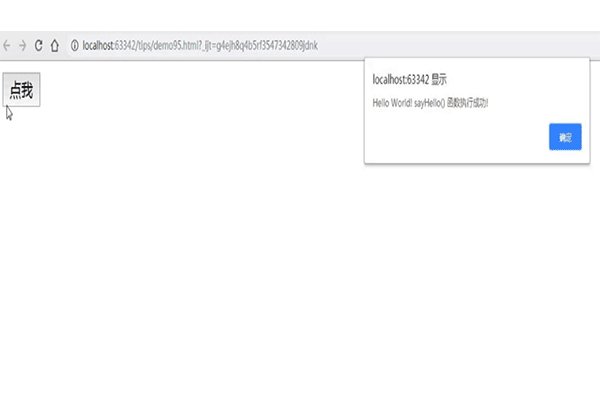
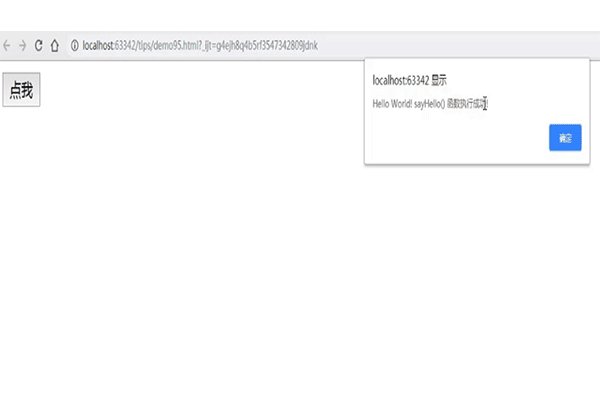
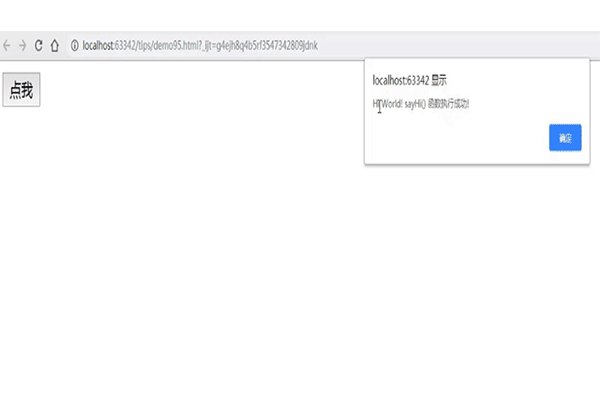
在上述代码中,自定义了两个函数sayHello()和sayHi()。然后通过getElementById方法获取按钮元素。再通过addEventListener方法给button按钮分配同一个事件也就是click点击事件,并调用两个不同的自定义函数。
效果如下图所示:

注:addEventListener() 方法用于向指定元素添加事件句柄。
其语法:
element.addEventListener(event, function, useCapture)
登录后复制
其中参数分别表示:
event (必须)表示字符串,指定事件名。
function(必须)表示指定要事件触发时执行的函数。
当事件对象会作为第一个参数传入函数。 事件对象的类型取决于特定的事件。
useCapture (可选)。布尔值,表示指定事件是否在捕获或冒泡阶段执行。
本篇文章就是关于click事件调用多个js函数的实现方法介绍,也很简单,希望对需要的朋友有所帮助!
以上是怎么在click事件中调用多个js函数的详细内容。更多信息请关注PHP中文网其他相关文章!
本站声明
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章
如何修复KB5055523无法在Windows 11中安装?
3 周前
By DDD
如何修复KB5055518无法在Windows 10中安装?
3 周前
By DDD
<🎜>:死铁路 - 如何驯服狼
4 周前
By DDD
R.E.P.O.的每个敌人和怪物的力量水平
4 周前
By 尊渡假赌尊渡假赌尊渡假赌
<🎜>:种植花园 - 完整的突变指南
2 周前
By DDD

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)




