在CSS3中可以通过给元素设置伪元素nth-child(n)来实现自定义表格样式,其中n可以为数值,关键字或者公式
在开发过程中,经常会碰到一些表格样式的需求,比如使表格中的第一行或者最后一行来显示不同的样式 ,又或者使表格中的奇数行或者偶数行显示不同的背景色等等,这些效果我们可以通过CSS3中的伪类选择器实现,接下来在文章中将为大家详细介绍,具有一定参考价值,希望对大家有所帮助。
【推荐课程:CSS3课程】

:nth-child(n)选择器
:nth-child(n) 选择器的作用是匹配属于其父元素的第 N 个子元素,不管N的数据类型,所以N我们可以设置为数字,关键词或者是公式
基本上所有的主流浏览器都支持这个属性。
HTML代码:
<style>
table{
font-size:16px;
color:#333333;
border-collapse: collapse;/*设置表格的边框是否被合并为一个单一的边框*/
}
th{
border:1px solid #444;
padding:25px;
}
td{
border:1px solid #444;
padding: 15px;
}
</style>
</head>
<body>
<table>
<tr>
<th>示例一</th>
<th>示例二</th>
<th>示例三</th>
</tr>
<tr>
<td>test1</td>
<td>test1</td>
<td>test1</td>
</tr>
<tr>
<td>test2</td>
<td>test2</td>
<td>test2</td>
</tr>
<tr>
<td>test3</td>
<td>test3</td>
<td>test3</td>
</tr>
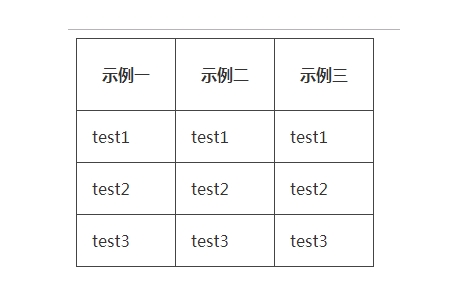
</table>效果图:

(1)直接指定某一行
可以直接在伪元素的括号中添加所指定要改变背景颜色的表格行数
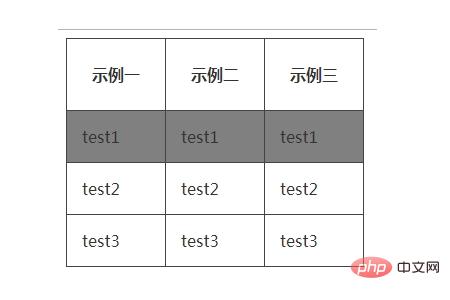
例:将表格中的第二行的背景颜色设置为灰色,可通过以下代码来设置
tr:nth-child(2)
{
background:gray;
}效果图:

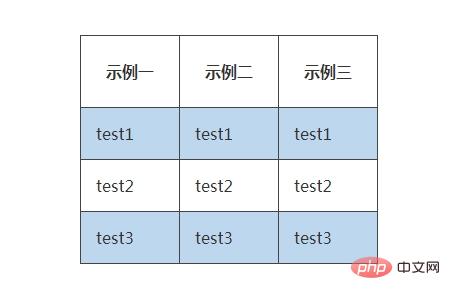
(2)通过设置倍数来改变表格背景颜色
例:将表格中为2的倍数设置成RGB(189,215,238)颜色,代码如下
tr:nth-child(2n)
{
background:rgb(189,215,238);
}效果图如下

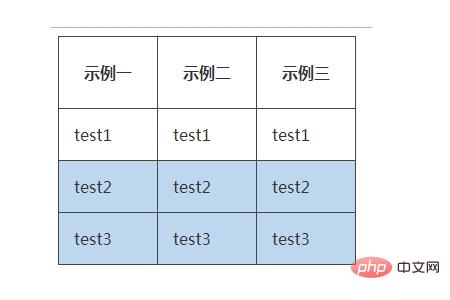
(3)通过公式来设置
例:将表格中n+1的行数设置背景颜色
tr:nth-child(n+3)
{
background:rgb(189,215,238);
}效果图如下

案例分析:通过:nth-child(n)选择器来实现表格隔行变色的案例
tr:nth-child(2n)
{
background:rgb(189,215,238);
}
tr:nth-child(2n+1){
background:rgb(207,238,252);
}效果图:

总结:以上就是本篇文章的全部内容了,希望通过这篇文章可以让大家对于CSS3设置表格背景色有所了解
以上是CSS3中如何自定义表格样式的详细内容。更多信息请关注PHP中文网其他相关文章!


