如何使用CSS中的border-collapse属性
CSS中的border-collapse属性是用来设置表格边框是否合并,它有三个值其中separate表示分离边框,collapse表示合并边框,inherit 表示从父级那继承属性
在制作表格的时候我们可以通过border-collapse 属性来使两个边框合并为一个,使得边框效果更加美观,今天将要介绍如何使用border-collapse 属性以及它的两个值的区别
【推荐课程:CSS教程】

border-collapse 属性的含义:
border-collapse 属性是用来设置表格的边框是否合并成一个单一的边框,还是像在table中设置了border后边框独自分开显示
border-collapse 属性的值
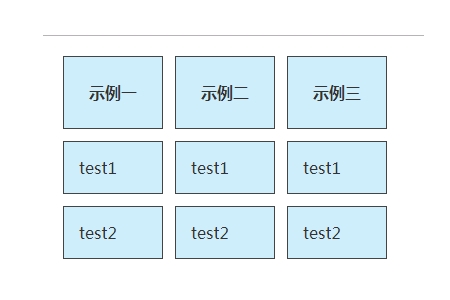
separate
这个属性值代表的是边框会被分开,不会忽略 border-spacing 和 empty-cells 属性,它是默认属性值
border-spacing:指的是相邻单元格的边框间的距离,因此我们可以通过该属性来设置边框之间的间距
empty-cells:指的是是否显示表格中的空单元格
注意:这两个属性都只能在分离边框中使用
table{
font-size:16px;
color:#333333;
border-collapse: separate;
border-spacing: 12px;
}
th{
border:1px solid #444;
padding:25px;
}
td{
border:1px solid #444;
padding: 15px;
}
tr{
background:rgb(207,238,252);
}
</style>效果图:

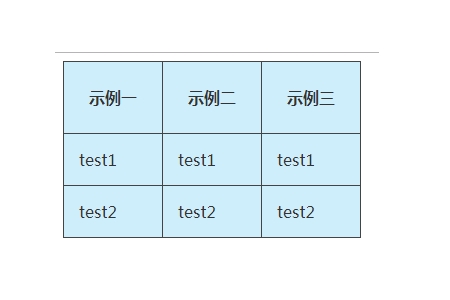
collapse
指的是将表格中的边框合并为一个单一的边框,对于border-spacing 和 empty-cells 属性会自动忽略
例:
<style>
table{
font-size:16px;
color:#333333;
border-collapse: collapse;
}
th{
border:1px solid #444;
padding:25px;
}
td{
border:1px solid #444;
padding: 15px;
}
tr{
background:rgb(207,238,252);
}
</style>效果图:

inherit
指的是从父元素那里继承border-collapse 属性的值。
separate 与collapse的区别:
separate值是表示边框会被分离不会合并为一个边框,而collapse值表示的是边框会被合并成单一的边框,而且会忽略border-spacing 和 empty-cells 属性
总结:以上就是本篇文章的全部内容了,通过本篇文章希望对大家学习表格样式有所帮助。
以上是如何使用CSS中的border-collapse属性的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 使您的第一个自定义苗条过渡
Mar 15, 2025 am 11:08 AM
使您的第一个自定义苗条过渡
Mar 15, 2025 am 11:08 AM
Svelte Transition API提供了一种使组件输入或离开文档(包括自定义Svelte Transitions)时动画组件的方法。
 您如何使用CSS创建文本效果,例如文本阴影和渐变?
Mar 14, 2025 am 11:10 AM
您如何使用CSS创建文本效果,例如文本阴影和渐变?
Mar 14, 2025 am 11:10 AM
文章讨论了使用CSS来获得阴影和渐变等文本效果,优化它们以进行性能并增强用户体验。它还列出了初学者的资源。(159个字符)
 让我们使用(x,x,x,x)来谈论特殊性
Mar 24, 2025 am 10:37 AM
让我们使用(x,x,x,x)来谈论特殊性
Mar 24, 2025 am 10:37 AM
前几天我只是和埃里克·迈耶(Eric Meyer)聊天,我想起了我成长时代的埃里克·迈耶(Eric Meyer)的故事。我写了一篇有关CSS特异性的博客文章,以及











