jQuery怎么获取鼠标的位置坐标
jq实时获取鼠标当前位置坐标,可以通过jQuery event.pageX和event.pageY这两个属性方法来实现。jQuery event.pageX可用于查找相对于文档左边缘的鼠标位置,而event.pageY可用于查找相对于文档上边缘的鼠标位置。

下面我们就结合具体的代码示例,给大家介绍jq获取鼠标的位置坐标方法。
代码示例如下:
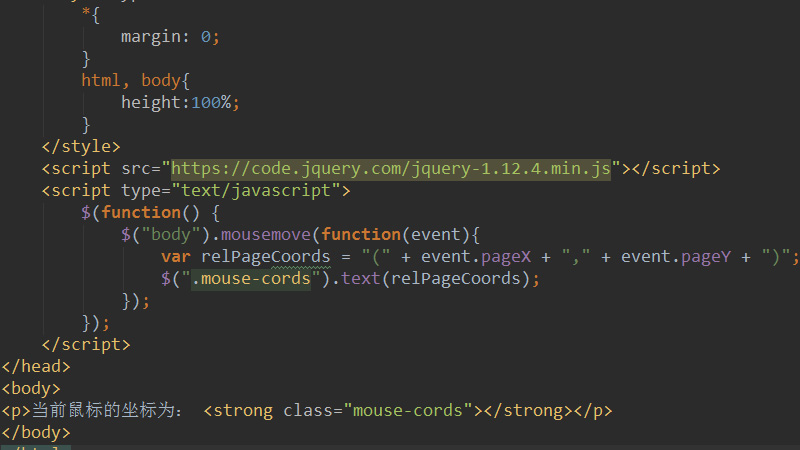
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jq获取鼠标位置坐标示例</title>
<style type="text/css">
*{
margin: 0;
}
html, body{
height:100%;
}
</style>
<script src="https://code.jquery.com/jquery-1.12.4.min.js"></script>
<script type="text/javascript">
$(function() {
$("body").mousemove(function(event){
var relPageCoords = "(" + event.pageX + "," + event.pageY + ")";
$(".mouse-cords").text(relPageCoords);
});
});
</script>
</head>
<body>
<p>当前鼠标的坐标为: <strong class="mouse-cords"></strong></p>
</body>
</html>登录后复制
mousemove()方法表示当鼠标指针在指定的元素中移动时,就会发生 mousemove 事件或规定当发生 mousemove 事件时运行的函数。(上述代码中,函数的参数event,相当于一个对象,用来提供鼠标位置信息。)
event.pageX 属性返回鼠标指针的位置,相对于文档的左边缘。event.pageY 属性返回鼠标指针的位置,相对于文档的上边缘。
text()方法设置或返回被选元素的文本内容。(这里的strong标签就是用来显示输出鼠标坐标值)
效果如下:

注:
1、event.pageX和event.pageY属性通常是一起使用的。
2、用户把鼠标移动一个像素,就会发生一次 mousemove 事件。处理所有 mousemove 事件会耗费系统资源。请谨慎使用该事件。
本篇文章就是关于jq实时获取鼠标当前位置坐标的方法介绍,非常简单易懂,希望对需要的朋友有所帮助!
以上是jQuery怎么获取鼠标的位置坐标的详细内容。更多信息请关注PHP中文网其他相关文章!
本站声明
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章
R.E.P.O.能量晶体解释及其做什么(黄色晶体)
4 周前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.最佳图形设置
4 周前
By 尊渡假赌尊渡假赌尊渡假赌
刺客信条阴影:贝壳谜语解决方案
2 周前
By DDD
R.E.P.O.如果您听不到任何人,如何修复音频
4 周前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.聊天命令以及如何使用它们
4 周前
By 尊渡假赌尊渡假赌尊渡假赌

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)





