原生JS实现别踩白块小游戏(二)
原生JS实现别踩白块小游戏的方法,我们在前面的文章中已经给大家简单的分享介绍过了。那么对于此游戏的具体实现思路,可能有部分朋友还不太清楚。

下面我们就结合别踩白块小游戏的源代码,给大家逐步详细介绍具体的实现方法。
源代码参考:《原生JS实现别踩白块小游戏(一)》
首先我们带大家了解下,游戏源代码中HTML整体的框架结构。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>别踩白块小游戏</title>
</head>
<style...>
<body>
<div class="box">
<div id="cont">
<div id="go">
<span>点击开始</span>
</div>
<div id="main"></div>
</div>
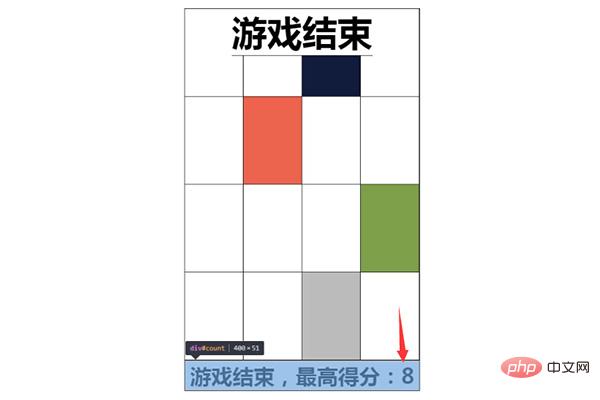
<div id="count"></div>
</div>
</body>
<script...>
</html>上述代码中,body中创建了一个大的div(box),在这个div中,包含了两个小div(id为cont和id为count),“cont”部分是包含游戏动画的内容,“count”部分则是用于游戏计数显示。
“count”部分如下所示:

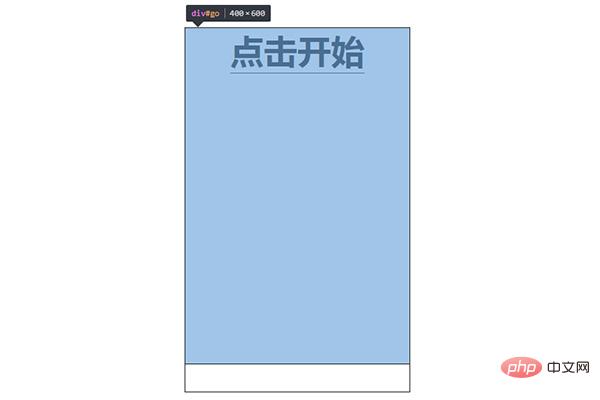
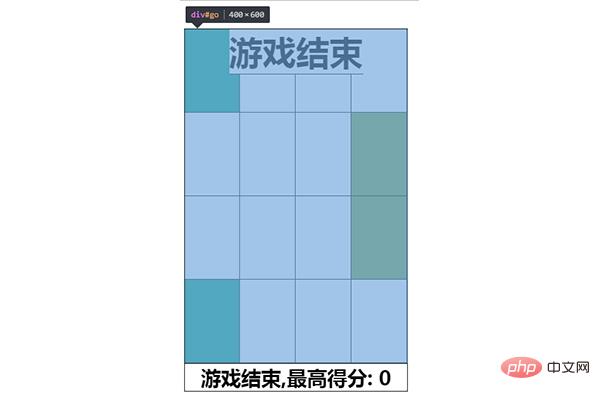
那么在cont中,又包含两个div(id为go和main)。



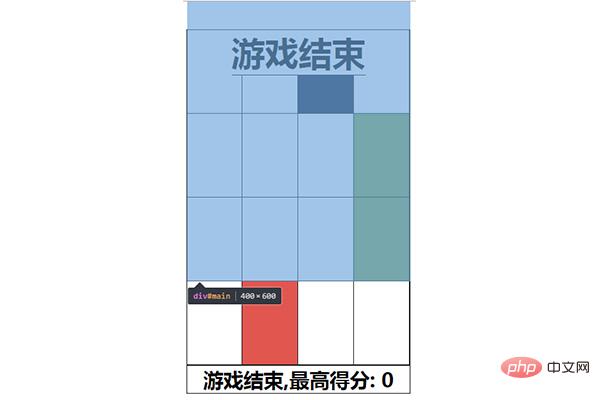
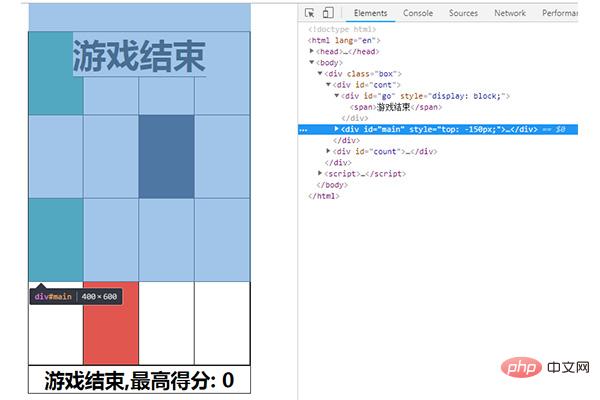
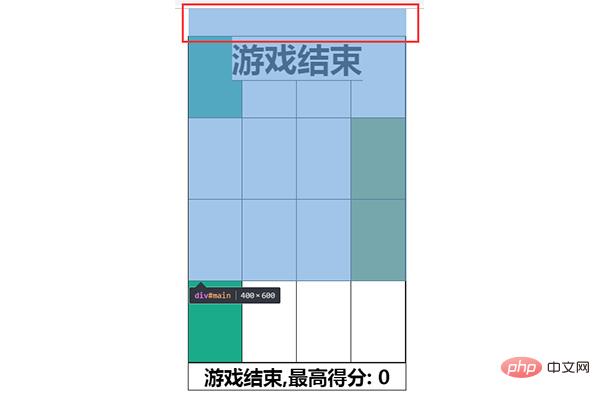
游戏内容区域实际上是在id为main的div中。当我们点击开始游戏时,移动的是整个内容区域,而并非单独一行。
从上图中我们可以发现“go”和“main”区域大小相同,这里我们会初始化main,使“go”和“main”同时存在,也就是给main添加一个top属性,通过改变top属性来实现整个游戏区域不断下落的效果。

那么“go”和“main”的同时设置,也是为了判断游戏进行地成功或失败(是否点击了白块)。

由于篇幅的原因,本篇文章就先给大家介绍了别踩白块小游戏中的HTML代码部分,也很通俗易懂,那么在后期的文章中,我们会继续为大家分析别踩白块小游戏的具体代码。
以上是原生JS实现别踩白块小游戏(二)的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)





