原生JS实现别踩白块小游戏(五)
关于原生JS实现别踩白块小游戏的方法,我们继续接着上篇文章内容《原生JS实现别踩白块小游戏(四)》,来为大家带来CDiv方法中的具体代码解析。

别踩白块小游戏源代码中相关js部分如下所示:
<script>
var main = document.getElementById('main')
go = document.getElementById('go')
count = document.getElementById('count');
//设置四种颜色
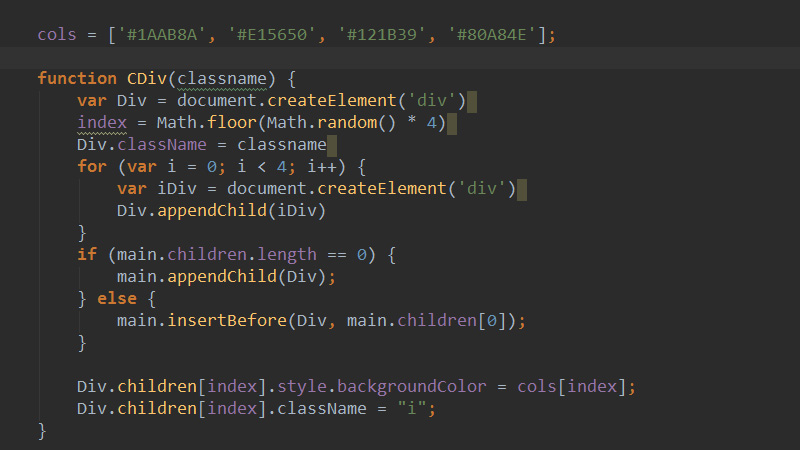
cols = ['#1AAB8A', '#E15650', '#121B39', '#80A84E'];
//动态创建div
function CDiv(classname) {
var Div = document.createElement('div')
//生成随机数
index = Math.floor(Math.random() * 4)
//添加class
Div.className = classname
//循环创建div为块
for (var i = 0; i < 4; i++) {
var iDiv = document.createElement('div')
Div.appendChild(iDiv)
}
if (main.children.length == 0) {
main.appendChild(Div);
} else {
main.insertBefore(Div, main.children[0]);
}
Div.children[index].style.backgroundColor = cols[index];
Div.children[index].className = "i";
}
</script>此段代码中,我们在for循环体中,通过document.createElement('div')定义了一个变量iDiv,然后通过appendChild() 方法向前面动态创建的Div下,循环添加子元素即iDiv。
这里动态创建的Div则表示游戏中的行,添加的iDiv则表示一行中的四个方块。
然后通过if判断语句,判断main下是否存在子元素,如果不存在则通过appendChild方法添加子节点,如果存在则通过insertBefore在已有的子节点之前插入新的子节点。
最后通过产生随机数,给一行中的方块随机添加背景颜色并添加class为"i"。这里我们定义了变量cols为四种颜色。

注:
appendChild() 方法可向节点的子节点列表的末尾添加新的子节点。
insertBefore() 方法在您指定的已有子节点之前插入新的子节点。
本节就是关于别踩白块小游戏中CDiv方法的具体介绍,那么由于文章篇幅的原因,我们会在后期的文章中,继续为大家解析剩余的js代码部分。
以上是原生JS实现别踩白块小游戏(五)的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 7652
7652
 15
15
 1393
1393
 52
52
 91
91
 11
11
 73
73
 19
19
 37
37
 110
110


