本篇文章给大家带来的内容是关于css权重是什么?css权重的介绍,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
1、什么是css权重?css6大基础选择器
css权重指的是css6大基础选择符的优先级,优先级高的css样式会覆盖优先级底的css样式,优先级越高说明权重越高,反之亦然。
css6大基础选择器:
a)、id选择器(#box{})
b)、类选择器(.box{})
c)、属性选择器(a[href="http://www.xxx.com"])
d)、伪类和伪对象选择器(:hoevr{}和::after{})
e)、标签类型选择器(p{})
f)、通配符选择器(*{})2、css权重计算规则
计算css权重是有一定规则的,根据w3c制定的css规范,css权重计算规则如下:
a)、计算选择符中的id选择器的数量 一个id选择器为一个a,一个a为100 b)、计算选择符中的类选择器、属性选择器以及伪类选择器的数量 一个类选择器、属性选择器以及伪类选择器为一个b,一个b为10 c)、计算标签类型选择器和伪对象选择器的数量 一个标签类型选择器、伪对象选择器为一个c,一个c为1 d)、忽略通配符选择器 通配符选择器忽略不计
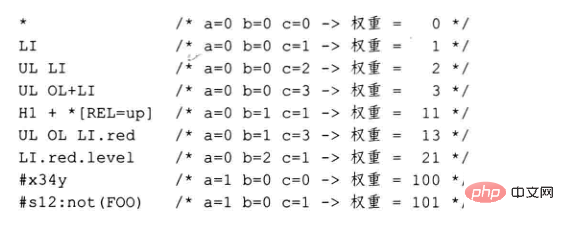
如下面这张图就是一个css选择器权重的例子:

如果两个选择符的权重相同,则可依照”就进原则”来判断,最后定义的选择符会被采用。但尽量避免出现这种依靠定义的顺序决定选择符优先级的情况,因为在后续的维护中很难保证定义的顺序不会被打乱。
以上是css权重是什么?css权重的介绍的详细内容。更多信息请关注PHP中文网其他相关文章!



