margin-left是什么意思
margin属性是用于设置元素的外边距,所以margin-left 属性就是用于设置元素的左外边距。下面我们就来看看margin-left的详细内容。

margin-left属性和margin属性一样所有的主流浏览器都支持这个属性(相关推荐:CSS手册)
margin-left属性的属性值可以使用负值,下面我们来看margin-left有哪些可用的值
auto:浏览器设置的左外边距。
length:定义固定的左外边距。默认值是0。
%:定义基于父对象总高度的百分比左外边距。
inherit:规定应该从父元素继承左外边距。
语法为
margin-left: auto|length
登录后复制
下面我们来看一个具体的例子
用margin-left设置左外边距
<html>
<head>
<style type="text/css">
p.leftmargin {margin-left: 2cm}
</style>
</head>
<body>
<p>这段文字没有指定外边距。</p>
<p class="leftmargin">这段文字有左外边距。</p>
</body>
</html>登录后复制
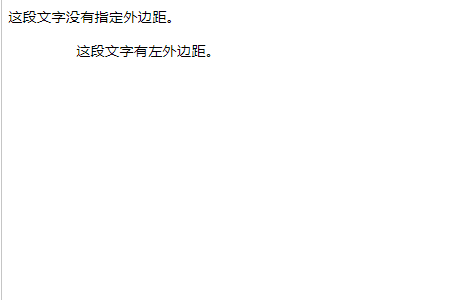
效果如下

从图上我们可以明显看到设置了margin-left属性的文字离左边有了边距。
以上是margin-left是什么意思的详细内容。更多信息请关注PHP中文网其他相关文章!
本站声明
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章
R.E.P.O.能量晶体解释及其做什么(黄色晶体)
1 个月前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.最佳图形设置
1 个月前
By 尊渡假赌尊渡假赌尊渡假赌
刺客信条阴影:贝壳谜语解决方案
2 周前
By DDD
R.E.P.O.如果您听不到任何人,如何修复音频
1 个月前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.聊天命令以及如何使用它们
1 个月前
By 尊渡假赌尊渡假赌尊渡假赌

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)















