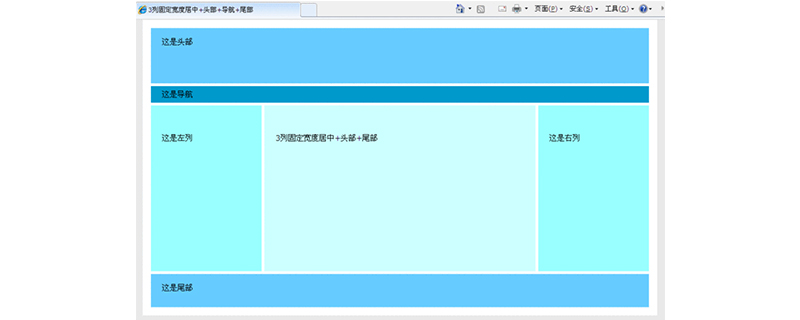
CSS布局中flex、grid以及float属性之间的差别是什么
在CSS布局中,flex、grid以及float属性的差别是flex属性适用于小的UI元素,grid属性适合用于为网站整体进行布局而float属性适合在较大的文本文章中设置图像
平时我们在写页面时为了实现各种网络布局,常常会用到flex或者grid以及float属性。每一种布局技术都有其优缺点,接下来在文章中将和大家具体介绍这三者之间的差异,有一定的参考价值,希望对大家有所帮助。

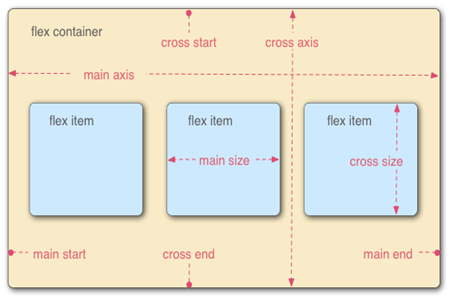
flex属性
Flex属性包含许多特别有用的子属性。例如,flex-grow和flex-shrink可以允许我们根据用户的视图列来改变宽度和比例。justify-content 可以用来设置或检索弹性盒子元素在主轴(横轴)方向上的对齐方式。这是一个很用的工具,可以让较小的UI元素在任何设备上的效果都看起来最好。但是它也有不足的地方,比如你想在页面上布置更大的元素,就需要添加边距,以确保它看起来是我们想要的效果不过这可能需要点时间

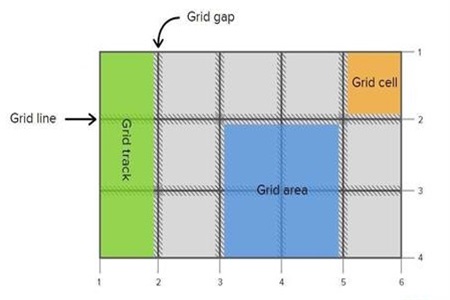
grid属性
通过使用网格,可以轻松地为网站设置整个布局设计系统。布局可以嵌套在其他布局中,网格也可以允许精确地创建极其复杂的布局。但它也有缺点,它不适合快速居中或在较大的文本文章中放置图像。如果遇到这些类型的布局最好通过其他方法处理。

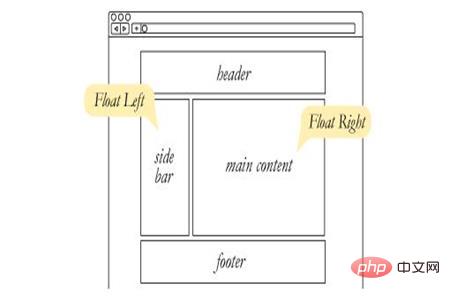
float属性
float属性适合用在较大的文本文章中设置图像。但是用来设置整个页面的布局并不是一种好的方法。如果未使用好很可能会发生混乱。它没有Grid或Flex那样多的内置属性,所以也无法创建复杂的布局。

如何选择?
我认为最好的布局方法就是用最少的css代码来实现最复杂的布局。在这一点上网格布局有着绝对的优势,它的语法高效且有意义。但是,所有的布局方法都有自己不足之处,所以在必要的时候进行组合是很有必要的。在我们创建网站时,可以使用网格来布局网站,浮动用以添加图像
总结:以上就是本篇文章的全部内容了,希望通过这篇文章能够让大家对于CSS布局有一定的了解。
以上是CSS布局中flex、grid以及float属性之间的差别是什么的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 使您的第一个自定义苗条过渡
Mar 15, 2025 am 11:08 AM
使您的第一个自定义苗条过渡
Mar 15, 2025 am 11:08 AM
Svelte Transition API提供了一种使组件输入或离开文档(包括自定义Svelte Transitions)时动画组件的方法。
 让我们使用(x,x,x,x)来谈论特殊性
Mar 24, 2025 am 10:37 AM
让我们使用(x,x,x,x)来谈论特殊性
Mar 24, 2025 am 10:37 AM
前几天我只是和埃里克·迈耶(Eric Meyer)聊天,我想起了我成长时代的埃里克·迈耶(Eric Meyer)的故事。我写了一篇有关CSS特异性的博客文章,以及












