回调是在完成其他事情之后处理某事的好方法;如果我们想在执行函数后立即执行另一个函数,就可以使用回调。下面本篇文章就来带大家认识一下JavaScript的回调,希望对大家有所帮助。

JavaScript函数具有Objects类型。所以,就像任何其他对象(String,Arrays等)一样,它们可以在调用时作为参数传递给任何其他函数。下面我们就通过示例来了解在JavaScript中如何使用回调。【视频教程推荐:JavaScript教程】
示例1:简单的JavaScript回调
<script>
function add(a, b , callback){
var sum= a+b;
console.log(a+"与"+b+"之和为"+sum);
callback();
}
function disp(){
console.log('调用完成!');
}
// 调用add()函数
add(5,6,disp);
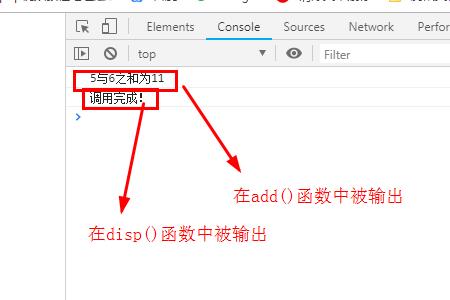
</script>输出:

说明:
示例中存在两个函数:add(a, b , callback))函数和disp()函数,在add()函数中回调disp()函数,即作为第三个参数和两个数字一起传入到add()函数中。
因此,使用a,b和回调函数disp()来调用add()函数。add()函数输出a与b的和,一完成,回调函数就被激发!因此,disp()函数中的内容将在加法输出下面进行输出。
示例2:传递匿名函数
上述的示例1还有一种实现方法:传递匿名函数
<script>
function add(a, b , callback){
var sum= a+b;
console.log(a+"+"+b+"="+sum);
callback();
}
// 调用add()函数
add(5,6,function disp(){
console.log('调用完成!');
});
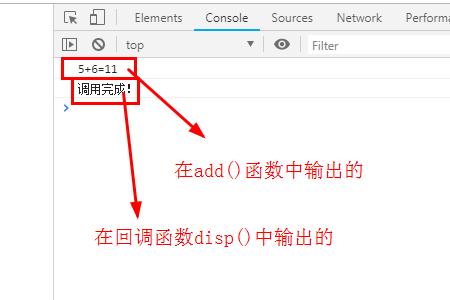
</script>输出:

回调主要用于处理异步操作,例如从文件中取/写一些数据等就是使用了回调。这样一旦返回异步操作的数据/错误,回调就会用来对我们代码中的内容进行一些操作。
以上就是本篇文章的全部内容,希望能对大家的学习有所帮助。更多精彩内容大家可以关注php中文网相关教程栏目!!!
以上是JavaScript中回调是是什么的详细内容。更多信息请关注PHP中文网其他相关文章!



