在JavaScript中可以通过使用for循环倒序输出数组元素,或者使用reverse()方法来反向输出数组元素。下面就来带大家具体了解一下这两种方法,希望对大家有所帮助。【相关视频教程推荐:JavaScript教程】

一、使用for循环倒序输出数组元素
通过简单的代码示例来看看如何for循环来倒序输出数组元素。
<script type="text/javascript">
function fun() {
var arr = [34,"a",567,"haha"];
console.log("原数组为:");
console.log(arr);
console.log("反向输出:");
for(var i = arr.length - 1; i >= 0; i--) {
var temp = arr[i];
console.log(temp);
}
}
fun();//调用myreverse()函数
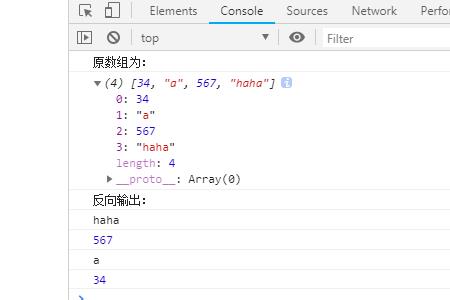
</script>输出:

说明:因为数组的下标从0开始,使用 arr.length - 1 来获得数组最后一个元素的下标;在通过i--来递减下标,直到下标为0结束。
二、使用reverse()方法
reverse() 方法用于颠倒数组中元素的顺序。让数组的第一个元素成为最后一个元素,反之亦然。
注:该方法会改变原来的数组,而不会创建新的数组。
示例:使用 reverse() 颠倒数组中元素的顺序,在输出这个数组的元素。
<script type="text/javascript">
function fun() {
var arr = [34,"a",567,"haha"];
console.log("原数组为:");
console.log(arr);
console.log("反向输出:");
var new_arr = arr.reverse();
console.log(new_arr);
}
fun();//调用myreverse()函数
</script>输出:

以上就是本篇文章的全部内容,希望能对大家的学习有所帮助。更多精彩内容大家可以关注php中文网相关教程栏目!!!
以上是JavaScript如何反向输出数组元素?(代码示例)的详细内容。更多信息请关注PHP中文网其他相关文章!



