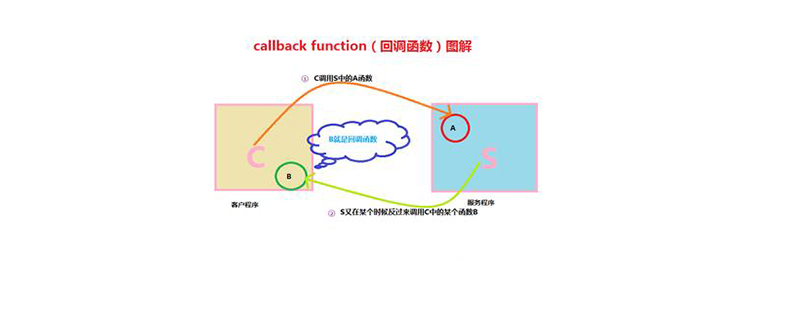
jQuery中的回调函数是什么
回调函数指的是在jQuery动画完成之后所要执行的函数,它是一种参数传递的效果方法
JavaScript语句逐行执行,但是由于jQuery的效果的实现需要一些时间才能完成,所以下一行代码很可能会在前一个效果仍在运行使执行,所以为了防止这种情况的发生,jQuery会为每个效果方法提供了一个回调函数。接下来将在文章中具体为大家讲解回调函数是什么以及如何实现回调函数。

【推荐课程:jQuery教程】
回调函数的含义:
回调函数又称为callback函数,它是在当前动画100%完成之后执行的。回调函数是一种参数传递的效果方法,它们一般情况下显示为方法的最后一个参数。
例:slideToggle()带有回调函数的jQuery 效果方法的基本语法如下所示:
$(selector).slideToggle(duration,callback);
比如现在将slideToggle()动画和alert()语句放在一起。看页面会出现什么样的效果
<style type="text/css">
h1{
background:pink;
color:#fff;
padding:20px;
}
</style>
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
$("h1").slideToggle("slow");
alert("滑动效果已完成");
});
});
</script>
</head>
<body>
<h1>PHP中文网</h1>
<button type="button">点击</button>
</body>效果图如下:

当我们点击按钮时会弹出一个框,点击确认时h1元素消失,再次点击按钮及确认时,h1出现。我们会发现触发按钮后会立即显示弹出框,而未等待幻灯片切换效果完成
回调函数的用法:
将alert()语句放置到回调函数中,如以下代码所示
$(document).ready(function(){
$("button").click(function(){
$("h1").slideToggle("slow",function(){
alert("滑动效果已完成");
});
});
});效果图:

加入了回调函数后,会发现jQuery动画效果完成后才会弹出提示框。
总结:以上就是本篇文章的全部内容了,希望通过这篇文章可以让大家对jQuery回调函数有一定的认识。
以上是jQuery中的回调函数是什么的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 java回调函数怎么写
Jan 09, 2024 pm 02:24 PM
java回调函数怎么写
Jan 09, 2024 pm 02:24 PM
java回调函数的写法有:1、接口回调,定义一个接口,其中包含一个回调方法,在需要触发回调的地方,使用该接口作为参数,并在合适的时机调用回调方法;2、匿名内部类回调,可以使用匿名内部类来实现回调函数,避免创建额外的实现类;3、Lambda表达式回调,在Java 8及以上版本中,可以使用Lambda表达式来简化回调函数的写法等。
 Java中回调函数的基本语法与应用
Jan 30, 2024 am 08:12 AM
Java中回调函数的基本语法与应用
Jan 30, 2024 am 08:12 AM
Java回调函数的基本写法和使用方法引言:在Java编程中,回调函数是一种常见的编程模式,通过回调函数,可以将某个方法作为参数传递给另一个方法,从而实现方法的间接调用。回调函数的使用,在事件驱动、异步编程和接口实现等场景中非常常见。本文将介绍Java回调函数的基本写法和使用方法,并提供具体的代码示例。一、回调函数的定义回调函数是一种特殊的函数,它可以作为参数
 Vue组件通信:使用回调函数进行组件通信
Jul 09, 2023 pm 07:42 PM
Vue组件通信:使用回调函数进行组件通信
Jul 09, 2023 pm 07:42 PM
Vue组件通信:使用回调函数进行组件通信在Vue应用程序中,有时候我们需要让不同的组件之间进行通信,以便它们可以共享信息和相互协作。Vue提供了多种方式来实现组件之间的通信,其中一种常用的方式是使用回调函数。回调函数是一种将一个函数作为参数传递给另一个函数并在特定事件发生时被调用的机制。在Vue中,我们可以利用回调函数来实现组件之间的通信,使得一个组件可以在
 如何在 Golang 中使用数据库回调函数?
Jun 03, 2024 pm 02:20 PM
如何在 Golang 中使用数据库回调函数?
Jun 03, 2024 pm 02:20 PM
在Golang中使用数据库回调函数可以实现:在指定数据库操作完成后执行自定义代码。通过单独的函数添加自定义行为,无需编写额外代码。回调函数可用于插入、更新、删除和查询操作。必须使用sql.Exec、sql.QueryRow或sql.Query函数才能使用回调函数。
 分析常见的Python回调函数应用场景
Feb 02, 2024 pm 09:34 PM
分析常见的Python回调函数应用场景
Feb 02, 2024 pm 09:34 PM
Python中常见的回调函数应用场景分析,需要具体代码示例回调函数是指在编程中,将一个函数作为参数传递给另一个函数,并在某个特定的事件发生时执行这个参数函数。回调函数广泛应用于异步编程、事件处理、GUI编程等领域。本文将分析Python中常见的回调函数应用场景,并给出相关的具体代码示例。异步编程在异步编程中,回调函数常用于处理异步任务的结果。当需要执行一个耗
 事件驱动编程中Java回调函数的应用领域
Feb 01, 2024 am 09:07 AM
事件驱动编程中Java回调函数的应用领域
Feb 01, 2024 am 09:07 AM
Java回调函数在事件驱动编程中的应用回调函数简介回调函数(callbackfunction)是一种在某个事件或操作发生后被调用的函数。它通常用于事件驱动编程中,其中程序在等待事件发生时会阻塞。当事件发生时,回调函数就会被调用,程序就可以继续执行。在Java中,回调函数可以通过接口或匿名内部类来实现。接口是一种定义函数签名的机制,它允许一个类实现另一个类的
 深入解析JavaScript中的回调函数(同步和异步)
Aug 04, 2022 am 10:05 AM
深入解析JavaScript中的回调函数(同步和异步)
Aug 04, 2022 am 10:05 AM
回调函数是每个前端程序员都应该知道的概念之一。回调可用于数组、计时器函数、promise、事件处理中。本文将会解释回调函数的概念,同时帮你区分两种回调:同步和异步。
 深入研究Java回调函数的实例应用技巧
Feb 01, 2024 am 09:29 AM
深入研究Java回调函数的实例应用技巧
Feb 01, 2024 am 09:29 AM
Java回调函数的妙用技巧回调函数是一种编程模式,允许一个函数将控制权交回给另一个函数,并在另一个函数完成任务后继续执行。这在需要异步处理任务或处理事件时非常有用。Java中可以使用匿名内部类、lambda表达式或函数式接口来实现回调函数。匿名内部类匿名内部类是一种无名的内部类,它没有名称,只能在创建它的类中使用。匿名内部类可以实现接口或扩展类,并且可以重写






