form-create如何动态生成vue组件?(代码示例)
本篇文章给大家带来的内容是关于form-create如何动态生成vue组件?(代码示例),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
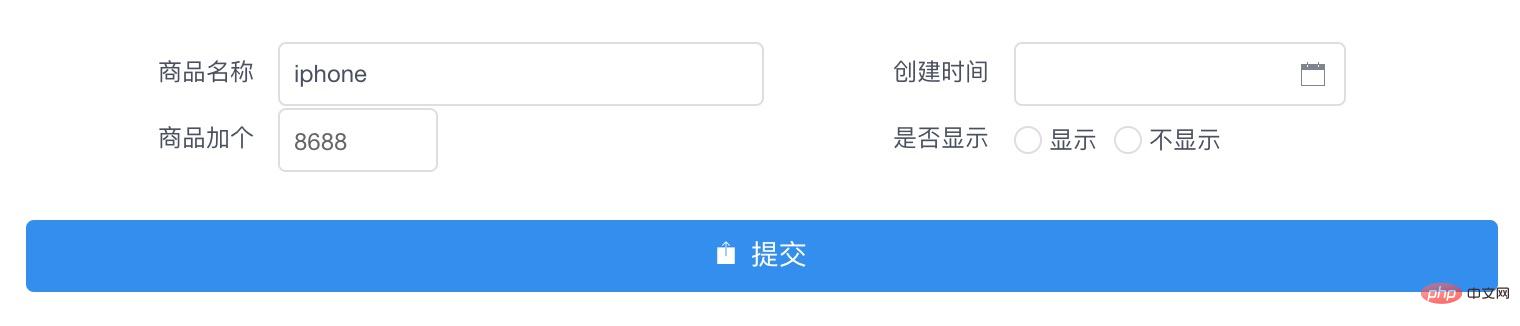
示例

let rule = [
{
type:'row',
children:[
{
type:'i-col',
props:{
span:12
},
children:[
formCreate.maker.input('商品名称','goods_name','iphone'),
formCreate.maker.number('商品加个','goods_price',8688)
]
},
{
type:'i-col',
props:{
span:12
},
children:[
formCreate.maker.dateTime('创建时间','create_at'),
formCreate.maker.radio('是否显示','is_show').options([
{value:1,label:'显示'},
{value:0,label:'不显示'}
])
]
}
]
}
]maker.create
通过建立一个虚拟 DOM的方式生成自定义组件
生成
Maker
let rule = [
formCreate.maker.create('i-button').props({
type:'primary',
field:'btn'
loading:true
})
]
$f = formCreate.create(rule); 上面的代码是通过 maker 生成器动态生成一个正在加载的 iview 按钮组件
Json
let rule = [
{
type:'i-button',
field:'btn'
props:{
type:'primary',
field:'btn',
loading:true
}
}
]
$f = formCreate.create(rule); 上面的代码是通过json方式动态生成一个iview 按钮组件
修改
可以通过一下两种方式动态修改组件的配置项
通过rule修改组件生成规则
rule[0].props.loading = false;
通过$f.component()方法获取组件的生成规则并修改
$f.component().btn.props.loading = false;
maker.template
通过模板的方式生成自定义组件,maker.createTmp方法是该方法的别名
生成
Maker
let rule = [
formCreate.maker.template('<i-button :loading="loading">{{text}}<i-button>',new Vue({
data:{
loading:true,
text:'正在加载中...'
}
}))
]上面的代码是通过 maker 生成器动态生成一个正在加载的 iview 按钮组件
Json
let rule = [
{
type:'template',
template:'<i-button :loading="loading">{{text}}<i-button>',
vm:new Vue({
data:{
loading:true,
text:'正在加载中'
}
})
}
]
$f = formCreate.create(rule);上面的代码是通过Json方式动态生成一个iview 按钮组件
修改
可以通过一下两种方式动态修改vm组件内部的值
通过rule获取自定义组件的vm并修改
rule[0].vm.text = '加载完毕'; rule[0].vm.loading = false;
通过$f.component()方法获取自定义组件的vm并修改
$f.component().btn.vm.text = '加载完毕'; $f.component().btn.vm.loading = false;
以上是form-create如何动态生成vue组件?(代码示例)的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 如何在浏览器中优化JavaScript代码以进行性能?
Mar 18, 2025 pm 03:14 PM
如何在浏览器中优化JavaScript代码以进行性能?
Mar 18, 2025 pm 03:14 PM
本文讨论了在浏览器中优化JavaScript性能的策略,重点是减少执行时间并最大程度地减少对页面负载速度的影响。
 如何使用浏览器开发人员工具有效调试JavaScript代码?
Mar 18, 2025 pm 03:16 PM
如何使用浏览器开发人员工具有效调试JavaScript代码?
Mar 18, 2025 pm 03:16 PM
本文讨论了使用浏览器开发人员工具的有效JavaScript调试,专注于设置断点,使用控制台和分析性能。
 如何使用源地图调试缩小JavaScript代码?
Mar 18, 2025 pm 03:17 PM
如何使用源地图调试缩小JavaScript代码?
Mar 18, 2025 pm 03:17 PM
本文说明了如何使用源地图通过将其映射回原始代码来调试JAVASCRIPT。它讨论了启用源地图,设置断点以及使用Chrome DevTools和WebPack之类的工具。
 初学者的打字稿,第2部分:基本数据类型
Mar 19, 2025 am 09:10 AM
初学者的打字稿,第2部分:基本数据类型
Mar 19, 2025 am 09:10 AM
掌握了入门级TypeScript教程后,您应该能够在支持TypeScript的IDE中编写自己的代码,并将其编译成JavaScript。本教程将深入探讨TypeScript中各种数据类型。 JavaScript拥有七种数据类型:Null、Undefined、Boolean、Number、String、Symbol(ES6引入)和Object。TypeScript在此基础上定义了更多类型,本教程将详细介绍所有这些类型。 Null数据类型 与JavaScript一样,TypeScript中的null
 如何有效地使用Java的收藏框架?
Mar 13, 2025 pm 12:28 PM
如何有效地使用Java的收藏框架?
Mar 13, 2025 pm 12:28 PM
本文探讨了Java收藏框架的有效使用。 它强调根据数据结构,性能需求和线程安全选择适当的收集(列表,设置,地图,队列)。 通过高效优化收集用法
 开始使用Chart.js:PIE,DONUT和BUBBLE图表
Mar 15, 2025 am 09:19 AM
开始使用Chart.js:PIE,DONUT和BUBBLE图表
Mar 15, 2025 am 09:19 AM
本教程将介绍如何使用 Chart.js 创建饼图、环形图和气泡图。此前,我们已学习了 Chart.js 的四种图表类型:折线图和条形图(教程二),以及雷达图和极地区域图(教程三)。 创建饼图和环形图 饼图和环形图非常适合展示某个整体被划分为不同部分的比例。例如,可以使用饼图展示野生动物园中雄狮、雌狮和幼狮的百分比,或不同候选人在选举中获得的投票百分比。 饼图仅适用于比较单个参数或数据集。需要注意的是,饼图无法绘制值为零的实体,因为饼图中扇形的角度取决于数据点的数值大小。这意味着任何占比为零的实体








