HTML中link标签与a标签有什么区别?怎么使用?
link标签与a标签都是用于链接的标签,但是它们之间有什么区别呢?本篇文章就来给大家介绍link标签与a标签之间的区别。

首先我们来看看link标签是什么?
link标签是用于连接与该页面相关的其他页面的标签,但是,此标签与网站的外观无直接关系。
所以基本上它是在head标签中写的。
link标签通常用于读取作为外部文件的CSS和JavaScript,以及读取名为favicon的web图标。
a标签是什么?
看到链接,可能就会有人想到a标签
a标签定义超链接,用于从一张页面链接到另一张页面。
下面我们就来看看link标签与a标签之间的区别
如上面的定义所述,link标签与网站的外观没有任何直接关系。
但是,a标签会在页面中创建一个超链接元素。
如果要创建基本超链接,使用a标签,如果要从HTML读取其他文件,使用link标签。
如何使用link标签?
这些文件可以与HTML分开,并在外部保存为.css文件或.js文件。
需要使用上面的link标签读取该文件。
我们来看具体的示例
代码如下
HTML
<html>
<head>
<link rel="stylesheet" href="style.css">
</head>
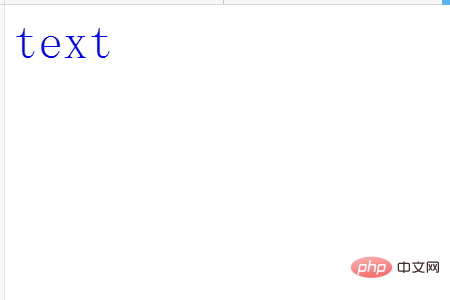
<div class="text">text</div>
</html>CSS
.text {
color: blue;
}运行结果如下所示

通过以上这种方式,可以看到在style.css中编写的CSS实际上是通过link标签成功的与HTML连接了。
rel属性指定此HTML和CSS之间的关系, href属性指定要读取的文件的路径
如何使用a标签?
a标签的使用很简单,我们来看具体示例
<!DOCTYPE html> <html> <head> <title></title> </head> <body> <a href="http://www.php.cn/">php中文网</a> </body> </html>
运行效果如下所示

点击上述的“php中文网”链接就可以跳转到php中文网首页。
以上是HTML中link标签与a标签有什么区别?怎么使用?的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 index.html是什么文件?
Feb 19, 2024 pm 01:36 PM
index.html是什么文件?
Feb 19, 2024 pm 01:36 PM
index.html代表网页的首页文件,是网站的默认页面。当用户访问一个网站时,通常会首先加载index.html页面。HTML(HypertextMarkupLanguage)是一种用于创建网页的标记语言,index.html也是一种HTML文件。它包含网页的结构和内容,以及用于格式化和布局的标签和元素。下面是一个示例的index.html代码:<
 css怎么去掉a标签自带颜色
Apr 25, 2024 pm 05:42 PM
css怎么去掉a标签自带颜色
Apr 25, 2024 pm 05:42 PM
要去除 a 标签自带颜色,可使用以下方法:使用 CSS 的 color 属性指定文本颜色。使用 CSS 的 link-color 属性指定链接颜色。使用 CSS 的 text-decoration 属性去除下划线和默认文本颜色。使用 CSS 的 hover 颜色属性更改鼠标悬停时的文本颜色。使用 CSS 的 visited 颜色属性更改已访问过的 a 标签的文本颜色。
 怎么用a标签跳转到另一个页面
Sep 11, 2023 pm 04:01 PM
怎么用a标签跳转到另一个页面
Sep 11, 2023 pm 04:01 PM
a标签来创建超链接,然后通过a标签,可以将一个页面链接到另一个页面。详细介绍:要实现页面跳转,需要将目标页面的URL填写到href属性中,URL可以是相对路径,也可以是绝对路径,相对路径是相对于当前页面的路径,而绝对路径是完整的URL地址。
 跳转到指定页面的PHP代码实现方法
Mar 07, 2024 pm 02:18 PM
跳转到指定页面的PHP代码实现方法
Mar 07, 2024 pm 02:18 PM
在编写网站或应用程序时,经常会遇到需要跳转到指定页面的需求。在PHP中,我们可以通过几种方法来实现页面跳转。下面我将为您演示三种常用的跳转方法,包括使用header()函数、使用JavaScript代码和使用meta标签。使用header()函数header()函数是PHP中用来发送原始的HTTP头部信息的函数,在实现页面跳转时可以结合使用该函数。下面是一个
 3秒跳转页面实现方法:PHP编程指南
Mar 25, 2024 am 10:42 AM
3秒跳转页面实现方法:PHP编程指南
Mar 25, 2024 am 10:42 AM
标题:3秒跳转页面实现方法:PHP编程指南在网页开发中,页面跳转是常见的操作,一般情况下我们使用HTML中的meta标签或者JavaScript的方法进行页面跳转。不过,在某些特定的情况下,我们需要在服务器端进行页面跳转。本文将介绍如何使用PHP编程实现一个在3秒内自动跳转到指定页面的功能,同时会给出具体的代码示例。PHP实现页面跳转的基本原理PHP是一种在
 PHP网页中文乱码怎么办?一篇完整解决方案
Mar 26, 2024 pm 03:27 PM
PHP网页中文乱码怎么办?一篇完整解决方案
Mar 26, 2024 pm 03:27 PM
PHP网页中文乱码问题是在网页显示中出现中文字符显示为乱码的情况,这种情况通常是由于编码不一致或者未设置字符集导致的。解决PHP网页中文乱码问题需要从多个方面入手,以下是一些常见的解决方案以及具体的代码示例。设置PHP文件编码:首先确保PHP文件本身的编码是UTF-8,可以在编辑器中设置保存时使用UTF-8编码,或者在PHP文件头部添加如下代码设置编码:&l
 a标签属性有哪些
Nov 24, 2023 am 09:51 AM
a标签属性有哪些
Nov 24, 2023 am 09:51 AM
a标签属性有:1、href;2、target;3、rel;4、download;5、hreflang;6、type。详细介绍:1、href,定义链接的目标URL,这是“<a>“标签最常用的属性,它可以链接到网页的任何部分,如页面顶部、特定段落等;2、target,定义链接在哪里打开;3、rel,定义链接的关系,这个属性允许指定当前文档与链接文档之间的关系等等。
 jQuery小技巧:快速修改页面所有a标签的文本
Feb 28, 2024 pm 09:06 PM
jQuery小技巧:快速修改页面所有a标签的文本
Feb 28, 2024 pm 09:06 PM
标题:jQuery小技巧:快速修改页面所有a标签的文本在网页开发中,我们经常需要对页面中的元素进行修改和操作。在使用jQuery时,有时候需要一次性修改页面中所有a标签的文本内容,这样可以节省时间和精力。下面将介绍如何使用jQuery快速修改页面所有a标签的文本,同时给出具体的代码示例。首先,我们需要引入jQuery库文件,确保在页面中引入了以下代码:<






