js闭包与作用域链是什么意思?js闭包与作用域链详解
在学习js过程中会,必定要知道和明白的闭包。闭包是与其他编程语言相比,是js中所特有的一个。以下就是我对于闭包的认识。
闭包的产生:通俗的说,闭包产生于多个函数嵌套之间,当内层函数被保存到外面时,闭包就会产生。【推荐阅读:JavaScript视频教程】
作用域链:我的理解是,在访问函数时,采用链式访问,而这个访问的区域就是一个作用域链。

在这段代码中,首先访问f(),之后再访问b() ,之后再访问c(),在这一个例子中,就体现了一种链式的访问过程。
下面我们就来说一下闭包的作用
闭包的好处:
第一:函数的累加 第二:缓存结构 第三:封装 第四模块化
闭包的坏处:
闭包会导致原有作用域链不释放,造成内存泄漏。
下面就是几个闭包的实际例子:

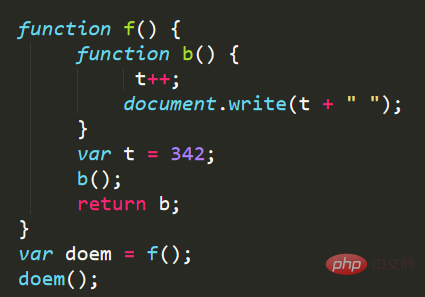
在这个闭包的例子中,如果没有return b语句,调用这个函数时,f()的值只能为342;当有了这条语句后,所打印出来的值依次是增加的,这个就是闭包所产生的一个效果。

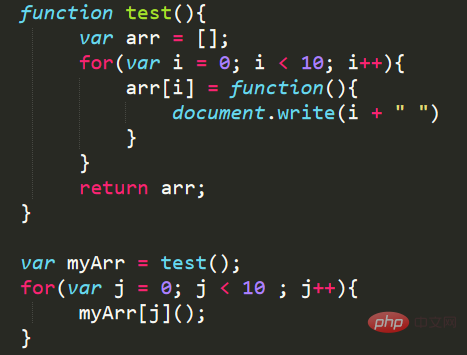
当执这段代码时,你会发现你所打印出来的结果为10个10,可是为什么会产生这种效果呢?然后又要怎么解决这种效果呢?

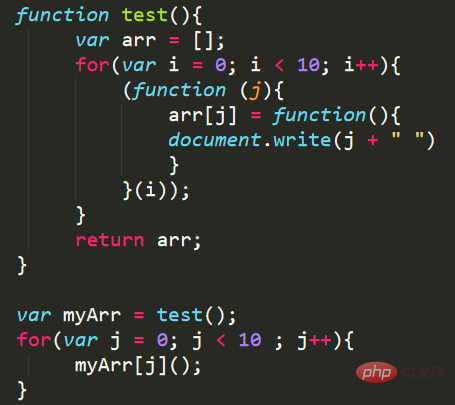
当执行这段代码时,你就会发现此时打印出来的结果就为0到9一次从小到大输出。
产生上述的10个10的原因其实就是因为闭包所导致的,其中
arr[i] = function(){ document.write(i + " ") } 此语句为函数表达式,此时arr[i]与document.write(i + " ") 不是想对应的,document.write(i + " ") 为输出语句,只有当整个函数中的for循环执行完之后才来看这个语句,由于闭包,此时的i由于for循环就i就依次的增加了,直到语句结束时,i为10,因此打印出的结果就是10个10.
下面为什么会打印出0到9这10个数呢,在这里就利用了立即执行函数,
立即执行函数的量两种形式:(function (){}(); (function (){})(); 通常采用第一种。
那什么是立即执行函数呢,其实可以将其概括为只执行一次的函数,当执行完一次后,不能调用不能执行。因此,在后面输出0到9这过程中,由于此时的i为实参,每一次传到立即执行函数里面时,j就是此时i的值,只是整个表达式还没有执行而已。所以到最后输出的时候就自然而然的输出了0到9这10个数。
以上是js闭包与作用域链是什么意思?js闭包与作用域链详解的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 C++中的众数函数详解
Nov 18, 2023 pm 03:08 PM
C++中的众数函数详解
Nov 18, 2023 pm 03:08 PM
C++中的众数函数详解在统计学中,众数指的是一组数据中出现次数最多的数值。在C++语言中,我们可以通过编写一个众数函数来找到任意一组数据中的众数。众数函数的实现可以采用多种不同的方法,下面将详细介绍其中两种常用的方法。第一种方法是使用哈希表来统计每个数字出现的次数。首先,我们需要定义一个哈希表,将每个数字作为键,出现次数作为值。然后,对于给定的数据集,我们遍
 Win11管理员权限获取详解
Mar 08, 2024 pm 03:06 PM
Win11管理员权限获取详解
Mar 08, 2024 pm 03:06 PM
Windows操作系统是全球最流行的操作系统之一,其新版本Win11备受瞩目。在Win11系统中,管理员权限的获取是一个重要的操作,管理员权限可以让用户对系统进行更多的操作和设置。本文将详细介绍在Win11系统中如何获取管理员权限,以及如何有效地管理权限。在Win11系统中,管理员权限分为本地管理员和域管理员两种。本地管理员是指具有对本地计算机的完全管理权限
 Oracle SQL中的除法运算详解
Mar 10, 2024 am 09:51 AM
Oracle SQL中的除法运算详解
Mar 10, 2024 am 09:51 AM
OracleSQL中的除法运算详解在OracleSQL中,除法运算是一种常见且重要的数学运算操作,用于计算两个数相除的结果。除法在数据库查询中经常用到,因此了解OracleSQL中的除法运算及其用法是数据库开发人员必备的技能之一。本文将详细讨论OracleSQL中除法运算的相关知识,并提供具体的代码示例供读者参考。一、OracleSQL中的除法运算
 C++中的取余函数详解
Nov 18, 2023 pm 02:41 PM
C++中的取余函数详解
Nov 18, 2023 pm 02:41 PM
C++中的取余函数详解在C++中,取余运算符(%)用于计算两个数相除的余数。它是一种二元运算符,其操作数可以是任何整数类型(包括char、short、int、long等),也可以是浮点数类型(如float、double)。取余运算符返回的结果与被除数的符号相同。例如,对于整数的取余运算,我们可以使用以下代码来实现:inta=10;intb=3;
 Vue.nextTick函数用法详解及在异步更新中的应用
Jul 26, 2023 am 08:57 AM
Vue.nextTick函数用法详解及在异步更新中的应用
Jul 26, 2023 am 08:57 AM
Vue.nextTick函数用法详解及在异步更新中的应用在Vue开发中,经常会遇到需要进行异步更新数据的情况,比如在修改DOM后需要立即更新数据或者在数据更新后需要立即进行相关操作。而Vue提供的.nextTick函数就是为了解决这类问题而出现的。本文就会详细介绍Vue.nextTick函数的用法,并结合代码示例来说明它在异步更新中的应用。一、Vue.nex
 PHP模运算符的作用及用法详解
Mar 19, 2024 pm 04:33 PM
PHP模运算符的作用及用法详解
Mar 19, 2024 pm 04:33 PM
PHP中的模运算符(%)是用来获取两个数值相除的余数的。在本文中,我们将详细讨论模运算符的作用及用法,并提供具体的代码示例来帮助读者更好地理解。1.模运算符的作用在数学中,当我们将一个整数除以另一个整数时,会得到一个商和一个余数。例如,当我们将10除以3时,商为3,余数为1。模运算符就是用来获取这个余数的。2.模运算符的用法在PHP中,使用%符号来表示模
 linux系统调用system()函数详解
Feb 22, 2024 pm 08:21 PM
linux系统调用system()函数详解
Feb 22, 2024 pm 08:21 PM
Linux系统调用system()函数详解系统调用是Linux操作系统中非常重要的一部分,它提供了一种与系统内核进行交互的方式。其中,system()函数是一个常用的系统调用函数之一。本文将详细介绍system()函数的使用方法,并提供相应的代码示例。系统调用的基本概念系统调用是用户程序与操作系统内核交互的一种方式。用户程序通过调用系统调用函数来请求操作系统
 Linux的curl命令详解
Feb 21, 2024 pm 10:33 PM
Linux的curl命令详解
Feb 21, 2024 pm 10:33 PM
Linux的curl命令详解摘要:curl是一种强大的命令行工具,用于与服务器进行数据通信。本文将介绍curl命令的基本用法,并提供实际的代码示例,帮助读者更好地理解和应用该命令。一、curl是什么?curl是一个命令行工具,用于发送和接收各种网络请求。它支持多种协议,如HTTP、FTP、TELNET等,并提供了丰富的功能,如文件上传、文件下载、数据传输、代






