npm如何安装与配置
npm的安装与配置有以下几步:下载并安装nodejs、打开cmd检查是否安装成功、npm的环境配置、检测npm是否配置成功
npm的安装与环境配置

【推荐文章:npm中有哪些有用的提示和技巧、npm是什么】
(1)下载并安装nodejs

选择next即可,本篇文章中选择的路径D:\nodejs文件夹下
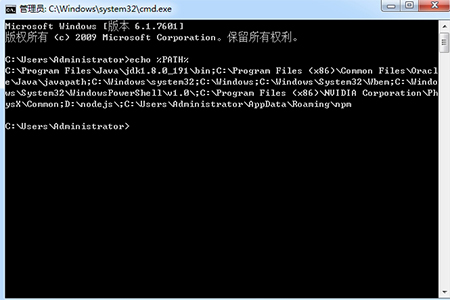
(2)打开CMD,检查是否正常path路径是否正常

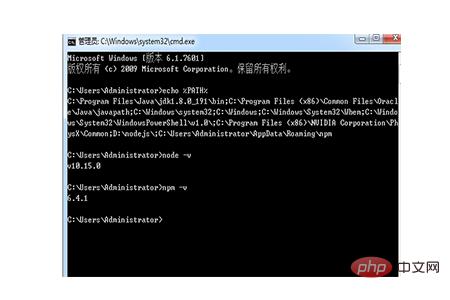
(3)安装完成后测试下nodejs和npm是否安装成功
方法:在cmd下输入node -v,npm -v出现下图版本提示就是完成了NodeJS和npm的安装

(4)npm配置
模块路径、cache路径
先配置npm的全局模块的存放路径以及cache的路径
具体方法:在NodeJs下建立"node_global"及"node_cache"两个文件夹。如下图

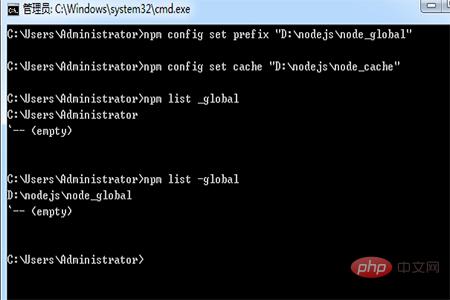
然后运行以下2条命令
npm config set prefix "D:\nodejs\node_global"
npm config set cache "D:\nodejs\node_cache"

可以发现目录路径发生改变了
输入命令npm config set registry=http://registry.npm.taobao.org 配置镜像站
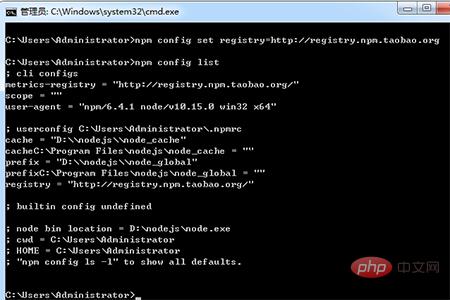
输入命令npm config list 显示所有配置信息

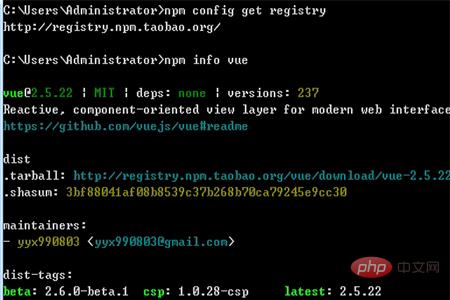
检查一下镜像站行不行命令1
npm config get registry

检查一下镜像站行不行命令2
Npm info vue 看看能否获得vue的信息

注意,此时,默认的模块D:\nodejs\node_modules 目录
将会改变为D:\nodejs\node_global\node_modules 目录,
如果直接运行npm install等命令会报错的。
我们需要做1件事情:增加环境变量NODE_PATH 内容是:D:\nodejs\node_global\node_modules,
对path环境变量添加D:\nodejs\node_global

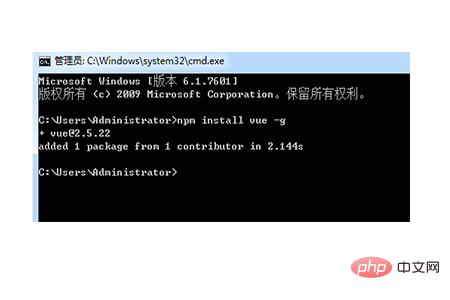
一、测试NPM安装vue.js
命令:npm install vue -g
这里的-g是指安装到global全局目录去

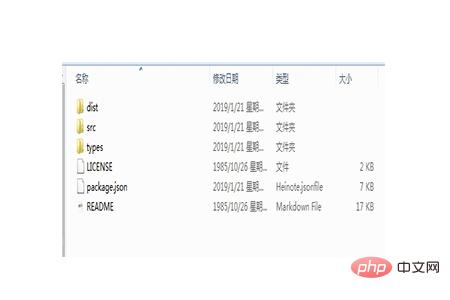
我们可以发现在global的目录下找到了vue

到这一步我们的npm就安装配置好了
总结:以上就是本篇文章的全部内容了,希望对大家有所帮助。
以上是npm如何安装与配置的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 JavaScript包管理器比较:Npm vs Yarn vs Pnpm
Aug 09, 2022 pm 04:22 PM
JavaScript包管理器比较:Npm vs Yarn vs Pnpm
Aug 09, 2022 pm 04:22 PM
本篇文章带大家了解一下三种JavaScript包管理器(npm、yarn、pnpm),并将这三种包管理器进行对比,聊聊npm、yarn、pnpm三者的区别和关联,希望对大家有所帮助,如有问题欢迎指出!
 npm react 安装报错怎么办
Dec 27, 2022 am 11:25 AM
npm react 安装报错怎么办
Dec 27, 2022 am 11:25 AM
npm react安装报错的解决办法:1、打开项目中的“package.json”文件,找到dependencies对象;2、将其中的“react.json”移动到“devDependencies”;3、在终端中运行“npm audit --production”即可修复警告。
 一文解析package.json和package-lock.json
Sep 01, 2022 pm 08:02 PM
一文解析package.json和package-lock.json
Sep 01, 2022 pm 08:02 PM
本篇文章带大家详解package.json和package-lock.json文件,希望对大家有所帮助!
 node无法用npm命令怎么办
Feb 08, 2023 am 10:09 AM
node无法用npm命令怎么办
Feb 08, 2023 am 10:09 AM
node无法用npm命令是因为没有正确配置环境变量,其解决办法是:1、打开“系统属性”;2、找到“环境变量”->“系统变量”,然后编辑环境变量;3、找到nodejs所在的文件夹;4、点击“确定”即可。
 聊聊npm配置国内镜像(淘宝镜像)
Aug 09, 2022 pm 12:06 PM
聊聊npm配置国内镜像(淘宝镜像)
Aug 09, 2022 pm 12:06 PM
npm是node.js库的包管理工具,因为镜像地址在国外,安装库会比较慢,可以将镜像地址修改为国内地址(淘宝镜像),来提供安装库的速度。
 npm node gyp失败怎么办
Dec 29, 2022 pm 02:42 PM
npm node gyp失败怎么办
Dec 29, 2022 pm 02:42 PM
npm node gyp失败是因为“node-gyp.js”跟“Node.js”版本不匹配,其解决办法:1、通过“npm cache clean -f”清除node缓存;2、通过“npm install -g n”安装n模块;3、通过“n v12.21.0”命令安装“node v12.21.0”版本即可。
 一文带你了解npm的原理
Aug 09, 2022 am 09:23 AM
一文带你了解npm的原理
Aug 09, 2022 am 09:23 AM
npm 是 JavaScript世界的包管理工具,并且是 Node.js平台的默认包管理工具。通过 npm可以安装、共享、分发代码,管理项目依赖关系。本篇文章带大家了解一下npm的原理,希望对大家有所帮助!
 npm和node.js有什么关系吗
Jul 11, 2022 pm 06:00 PM
npm和node.js有什么关系吗
Jul 11, 2022 pm 06:00 PM
npm的中文意思为“node包管理器”,是Node.js平台的默认包管理工具,会随着Nodejs一起安装,npm管理对应node.js的第三方插件;通过npm可以安装、共享、分发代码,管理node项目依赖关系。






