ajax入门教程之30分钟实例演示
在所有的教程中,不管是网上的资料还是书籍上。都说,想要学会ajax,需要提前学会html+css+javascript就行了,然后很多前端初学者们就开始学,结果发现照着例子写了半天愣是没啥反应,最终果断放弃~【推荐教程:AJAX视频教程】
其实……你们没有搭建后台环境啊,亲~
1.先搭建一个后台环境吧?比如php
对于我们~前端的初学者来说,哪有这么多精力时间去精学PHP啊,对吧?所以呢,推荐一个php环境搭建:phpstudy,只要下一步下一步的安装就OK了。
我将PHPStudy安装到了D盘,所以进入D盘找到phpstudy文件夹里面的WWW文件夹
WWW文件夹就相当于我们电脑上的服务器了,以后写的所有东西,全部放到WWW文件夹中。
在我们的WWW文件夹下面创建两个文件,index.html和handle.php
让我们测试一下,在刚才新建的index.html中随便写点代码。打开浏览器,输入localhost敲击回车,如果能打开刚才写的网页,那么就说明我们搭建成功
如果失败,可能是端口冲突,也有可能是phpstudy木有运行~自己查一查调试一下
2.让我们用PHP写一个简单的后台应用吧~
index.html
<body>
<form action="index.html" method="GET">
<label for="name">姓名</label>
<input type="text" id="name" name="name">
<input type="submit" value="提交">
</form>
</body>不知道你们表单学的咋样,所以唠叨两句:GET代表我们要使用的传输方式,对应的还有POST;
input标签当中的id对应的是label标签当中的for属性;
input标签当中的name属性,一会要对接PHP使用;
handle.php
<meta charset="utf-8">
<!--其实我的这个写法有点取巧了,先凑合着看-->
<?php
$student=array(
array("name"=>"张三","sex"=>"男","age"=>"20"),
array("name"=>"李丽","sex"=>"女","age"=>"19"),
array("name"=>"王二","sex"=>"男","age"=>"21")
);
$str="没有找到这个学生";
$name=$_GET["name"];
foreach ($student as $value) {
if($value["name"]==$name){
$str=$value["name"].",".$value["index"].",".$value["sex"].",".$value["age"];
break;
};
};
echo $str;
?>3.换成Ajax的写法!
index.html
html:
<h1>请输入姓名:</h1> <input type="text" id="name"> <button onclick="submit()">提交</button> <div id="text"></div>
javascript:
function submit(){
var name=document.getElementById('name').value
var text=document.getElementById('text')
var XHR=new XMLHttpRequest();
XHR.open("GET","handle.php?name="+name);
XHRsend();
XHR.onreadystatechange=function(){
text.innerHTML=XHR.responseText
}注意:
如果有人把源代码中的 text.innerHTML=XHR.responseText 改成了 alert(XHR.responseTXT),你将会发现,命令将会被执行多次。这个时候,就要稍微的改一下代码了:(原因,在文章后面你会找到)
......
XHR.onreadystatechange=function(){
if(XHR.readyState==4){alert(XHR.responseText)};
}
......4.例子已经成功了,那我们就正式进入学习吧~
ajax的优势
在我们的第一个例子当中,是通过submit按钮提交到php后台,然后再进行数据的处理操作。
这种操作呢,有一个弊端,就是需要把一整页的数据同时提交到后台。
举个栗子
如果我们在一个网站进行注册,填写完了昵称,密码,性别,年龄等信息,提交过去之后,后台告诉你昵称已被使用,OK我们将昵称,密码,性别,年龄等,通通重写,等再次提交过去,又告诉你昵称依然已被使用。这时候你起了一个非常非常LOW的名字,心想,这回不会再出问题了吧?结果提交过去之后,后台告诉你,你的密码过短需再次重新填写信息。恩~放弃了吧!
如果使用ajax技术呢?我们可以将数据逐条的提交到后台,也可以随时随地的提交。比如说,你填写完昵称,后台立马告诉你昵称被用,OK,改了就是喽~。
AJAX的使用
1.创建AJAX
var XHR=new XMLHttpRequest();
2.向服务器发送请求
XHR.open("GET","handle.php",true);
XHR.send();open里面有三个参数,分别为数据传输方式,传输文件,是否异步
当我们的传输方式为POST的时候,就会用上send(),如果是GET方式,推荐在send里面写上参数null
3.GET vs POST
一句话:get更快,post更强
4.服务器响应 —— 你把值传过去了,咋也得传回来点什么吧?

XHR.responseText; XHR.responseXML;
5.响应事件——什么时候才能返回数据嘞?
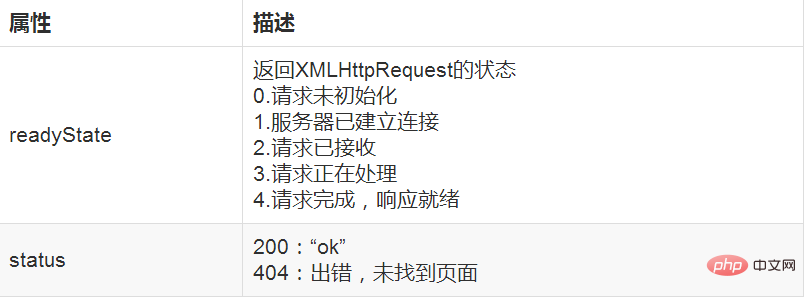
onreadystatechange 事件 两个属性: readyState status
每当 readyState 改变时,就会触发 onreadystatechange 事件。 readyState 属性存有 XMLHttpRequest 的状态信息。
XHR.onreadystatechange=function(){
console.log(XHR.readyState)
console.log(XHR.responseText)
以上是ajax入门教程之30分钟实例演示的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript开发者的薪资没有绝对的高低,具体取决于技能和行业需求。1.Python在数据科学和机器学习领域可能薪资更高。2.JavaScript在前端和全栈开发中需求大,薪资也可观。3.影响因素包括经验、地理位置、公司规模和特定技能。
 神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
JavaScript是现代Web开发的基石,它的主要功能包括事件驱动编程、动态内容生成和异步编程。1)事件驱动编程允许网页根据用户操作动态变化。2)动态内容生成使得页面内容可以根据条件调整。3)异步编程确保用户界面不被阻塞。JavaScript广泛应用于网页交互、单页面应用和服务器端开发,极大地提升了用户体验和跨平台开发的灵活性。
 如何使用JavaScript将具有相同ID的数组元素合并到一个对象中?
Apr 04, 2025 pm 05:09 PM
如何使用JavaScript将具有相同ID的数组元素合并到一个对象中?
Apr 04, 2025 pm 05:09 PM
如何在JavaScript中将具有相同ID的数组元素合并到一个对象中?在处理数据时,我们常常会遇到需要将具有相同ID�...
 如何实现视差滚动和元素动画效果,像资生堂官网那样?
或者:
怎样才能像资生堂官网一样,实现页面滚动伴随的动画效果?
Apr 04, 2025 pm 05:36 PM
如何实现视差滚动和元素动画效果,像资生堂官网那样?
或者:
怎样才能像资生堂官网一样,实现页面滚动伴随的动画效果?
Apr 04, 2025 pm 05:36 PM
实现视差滚动和元素动画效果的探讨本文将探讨如何实现类似资生堂官网(https://www.shiseido.co.jp/sb/wonderland/)中�...
 JavaScript难以学习吗?
Apr 03, 2025 am 12:20 AM
JavaScript难以学习吗?
Apr 03, 2025 am 12:20 AM
学习JavaScript不难,但有挑战。1)理解基础概念如变量、数据类型、函数等。2)掌握异步编程,通过事件循环实现。3)使用DOM操作和Promise处理异步请求。4)避免常见错误,使用调试技巧。5)优化性能,遵循最佳实践。
 前端开发中如何实现类似 VSCode 的面板拖拽调整功能?
Apr 04, 2025 pm 02:06 PM
前端开发中如何实现类似 VSCode 的面板拖拽调整功能?
Apr 04, 2025 pm 02:06 PM
探索前端中类似VSCode的面板拖拽调整功能的实现在前端开发中,如何实现类似于VSCode...
 console.log输出结果差异:两次调用为何不同?
Apr 04, 2025 pm 05:12 PM
console.log输出结果差异:两次调用为何不同?
Apr 04, 2025 pm 05:12 PM
深入探讨console.log输出差异的根源本文将分析一段代码中console.log函数输出结果的差异,并解释其背后的原因。�...







