invalid选择器有什么用
invalid
invalid 选择器的作用是在表单元素中输入非法值时来设定特定的样式,目的在于提醒用户所输入的值不正确
CSS中的:invalid 选择器主要用于在表单元素中的值是非法时设置指定样式。

【推荐课程:CSS教程】
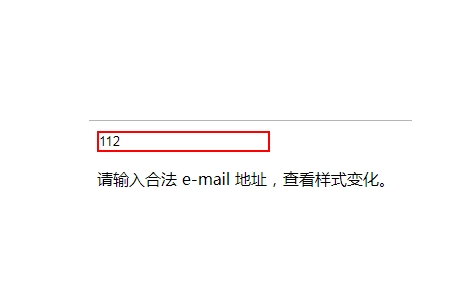
例:当用户输入的不是合法值时,样式会变成红色的边框
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
input:invalid
{
border:2px solid red;
}
</style>
</head>
<body>
<input type="email" value="" />
<p>请输入合法 e-mail 地址,查看样式变化。</p>
</body>
</html>登录后复制
效果图:

注意: :invalid 选择器只作用于能指定区间值的元素,例如 input 元素中的 min 和 max 属性,及正确的 email 字段, 合法的数字字段等。
以上是invalid选择器有什么用的详细内容。更多信息请关注PHP中文网其他相关文章!
本站声明
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章
R.E.P.O.能量晶体解释及其做什么(黄色晶体)
1 个月前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.最佳图形设置
1 个月前
By 尊渡假赌尊渡假赌尊渡假赌
刺客信条阴影:贝壳谜语解决方案
2 周前
By DDD
R.E.P.O.如果您听不到任何人,如何修复音频
1 个月前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.聊天命令以及如何使用它们
1 个月前
By 尊渡假赌尊渡假赌尊渡假赌

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)















