如何使用transform属性
通过transform属性可以实现元素的旋转、缩放、倾斜、移动四种类型的转换。
在CSS3中,可以利用transform功能来实现文字或图像的旋转、缩放、倾斜、移动这四种类型的变形处理。接下来在文章中将为大家具体介绍如何使用transform属性

【推荐课程:css3教程】
旋转 rotate
用法:
transform: rotate(45deg);
一个参数角度,单位deg为度的意思,正数为顺时针旋转,负数为逆时针旋转,上述代码作用是顺时针旋转45度
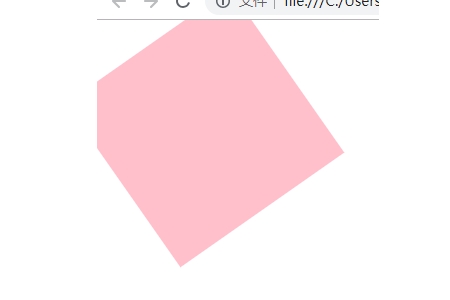
div{
width:200px;
height: 200px;
background-color: pink;
transform: rotate(55deg);
}效果图:

缩放 scale
用法:
transform: scale(0.5) 或者 transform: scale(0.5, 2);
参数表示缩放倍数;
一个参数时:表示水平和垂直同时缩放该倍率
两个参数时:第一个参数指定水平方向的缩放倍率,第二个参数指定垂直方向的缩放倍率。
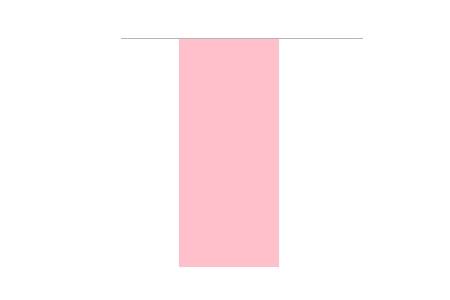
div{
width:200px;
height: 200px;
background-color: pink;
transform: scale(0.5,1.2)
}效果图:

倾斜 skew
用法:
transform: skew(30deg) 或者 transform: skew(30deg, 30deg);
参数表示倾斜角度,单位deg
一个参数时:表示水平方向的倾斜角度;
两个参数时:第一个参数表示水平方向的倾斜角度,第二个参数表示垂直方向的倾斜角度。
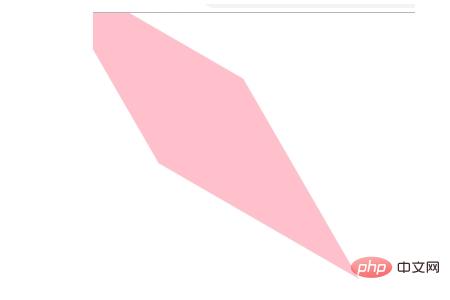
div{
width:200px;
height: 200px;
background-color: pink;
transform: skew(30deg, 30deg)
}效果图:

移动 translate
用法:
transform: translate(45px) 或者 transform: translate(45px, 150px);
参数表示移动距离,单位px,
一个参数时:表示水平方向的移动距离;
两个参数时:第一个参数表示水平方向的移动距离,第二个参数表示垂直方向的移动距离
div{
width:200px;
height: 200px;
background-color: pink;
transform:translate(45px, 150px);
}效果图:

以上是如何使用transform属性的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 使您的第一个自定义苗条过渡
Mar 15, 2025 am 11:08 AM
使您的第一个自定义苗条过渡
Mar 15, 2025 am 11:08 AM
Svelte Transition API提供了一种使组件输入或离开文档(包括自定义Svelte Transitions)时动画组件的方法。
 让我们使用(x,x,x,x)来谈论特殊性
Mar 24, 2025 am 10:37 AM
让我们使用(x,x,x,x)来谈论特殊性
Mar 24, 2025 am 10:37 AM
前几天我只是和埃里克·迈耶(Eric Meyer)聊天,我想起了我成长时代的埃里克·迈耶(Eric Meyer)的故事。我写了一篇有关CSS特异性的博客文章,以及












