abs函数怎么用
JavaScript的Abs函数是Math函数之一,它是用于返回指定表达式的绝对值,本篇文章就来为大家介绍一下关于Abs函数的具体用法。

我们首先来看一下abs函数的语法
Math.abs( x ) ;
x是要查找绝对值的数字或有效数值表达式。
如果参数x为正数或负数,则abs()函数将返回JavaScript中的绝对值。
如果参数x不是数字,则abs()函数将返回NaN。
当参数x为Null时,abs()函数返回0作为JavaScript中的绝对值。
我们来看具体的示例
代码如下
<!DOCTYPE html>
</html>
<html>
<head>
<title> JavaScript abs函数</title>
</head>
<body>
<h1> JavaScript abs函数</h1>
<p id="Pos"> </p>
<p id="Neg"> </p>
<p id="Dec"> </p>
<p id="Neg_Dec"> </p>
<p id="Str"> </p>
<p id="Exp"> </p>
<p id="Null"> </p>
<p id="Multi"> </p>
<script>
document.getElementById("Pos").innerHTML = Math.abs(20);
document.getElementById("Neg").innerHTML = Math.abs(-20);
document.getElementById("Dec").innerHTML = Math.abs(10.45);
document.getElementById("Neg_Dec").innerHTML = Math.abs(-6.45);
document.getElementById("Str").innerHTML = Math.abs("JavaScript");
document.getElementById("Null").innerHTML = Math.abs(null);
document.getElementById("Multi").innerHTML = Math.abs(2 + 55 - 77);
</script>
</body>
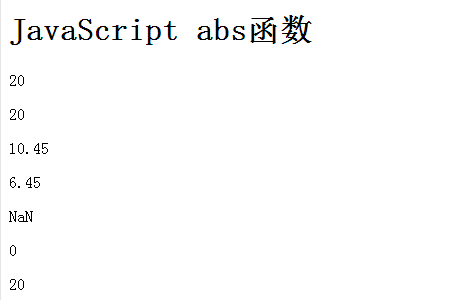
</html>浏览器上显示效果如下

本篇文章到这里就全部结束了,更多精彩内容大家可以关注php中文网的相关栏目教程!!!
以上是abs函数怎么用的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 在JavaScript中替换字符串字符
Mar 11, 2025 am 12:07 AM
在JavaScript中替换字符串字符
Mar 11, 2025 am 12:07 AM
JavaScript字符串替换方法详解及常见问题解答 本文将探讨两种在JavaScript中替换字符串字符的方法:在JavaScript代码内部替换和在网页HTML内部替换。 在JavaScript代码内部替换字符串 最直接的方法是使用replace()方法: str = str.replace("find","replace"); 该方法仅替换第一个匹配项。要替换所有匹配项,需使用正则表达式并添加全局标志g: str = str.replace(/fi
 构建您自己的Ajax Web应用程序
Mar 09, 2025 am 12:11 AM
构建您自己的Ajax Web应用程序
Mar 09, 2025 am 12:11 AM
因此,在这里,您准备好了解所有称为Ajax的东西。但是,到底是什么? AJAX一词是指用于创建动态,交互式Web内容的一系列宽松的技术。 Ajax一词,最初由Jesse J创造
 10个JQuery Fun and Games插件
Mar 08, 2025 am 12:42 AM
10个JQuery Fun and Games插件
Mar 08, 2025 am 12:42 AM
10款趣味横生的jQuery游戏插件,让您的网站更具吸引力,提升用户粘性!虽然Flash仍然是开发休闲网页游戏的最佳软件,但jQuery也能创造出令人惊喜的效果,虽然无法与纯动作Flash游戏媲美,但在某些情况下,您也能在浏览器中获得意想不到的乐趣。 jQuery井字棋游戏 游戏编程的“Hello world”,现在有了jQuery版本。 源码 jQuery疯狂填词游戏 这是一个填空游戏,由于不知道单词的上下文,可能会产生一些古怪的结果。 源码 jQuery扫雷游戏
 jQuery视差教程 - 动画标题背景
Mar 08, 2025 am 12:39 AM
jQuery视差教程 - 动画标题背景
Mar 08, 2025 am 12:39 AM
本教程演示了如何使用jQuery创建迷人的视差背景效果。 我们将构建一个带有分层图像的标题横幅,从而创造出令人惊叹的视觉深度。 更新的插件可与JQuery 1.6.4及更高版本一起使用。 下载
 如何在浏览器中优化JavaScript代码以进行性能?
Mar 18, 2025 pm 03:14 PM
如何在浏览器中优化JavaScript代码以进行性能?
Mar 18, 2025 pm 03:14 PM
本文讨论了在浏览器中优化JavaScript性能的策略,重点是减少执行时间并最大程度地减少对页面负载速度的影响。
 Matter.js入门:简介
Mar 08, 2025 am 12:53 AM
Matter.js入门:简介
Mar 08, 2025 am 12:53 AM
Matter.js是一个用JavaScript编写的2D刚体物理引擎。此库可以帮助您轻松地在浏览器中模拟2D物理。它提供了许多功能,例如创建刚体并为其分配质量、面积或密度等物理属性的能力。您还可以模拟不同类型的碰撞和力,例如重力摩擦力。 Matter.js支持所有主流浏览器。此外,它也适用于移动设备,因为它可以检测触摸并具有响应能力。所有这些功能都使其值得您投入时间学习如何使用该引擎,因为这样您就可以轻松创建基于物理的2D游戏或模拟。在本教程中,我将介绍此库的基础知识,包括其安装和用法,并提供一
 使用jQuery和Ajax自动刷新DIV内容
Mar 08, 2025 am 12:58 AM
使用jQuery和Ajax自动刷新DIV内容
Mar 08, 2025 am 12:58 AM
本文演示了如何使用jQuery和ajax自动每5秒自动刷新DIV的内容。 该示例从RSS提要中获取并显示了最新的博客文章以及最后的刷新时间戳。 加载图像是选择







