setTimeout方法怎么使用
setTimeout()方法将在以毫秒为单位指定的时间后调用函数,setTimeout方法需要2个参数:对回调函数的引用和以毫秒为单位的延迟,本篇文章我们就来看一下setTimeout方法的具体用法。

我们先来看一下setTimeout的基本语法
setTimeout(function, milliseconds, param_one, param_two, ...)
要停止setTimeout并阻止执行该函数,需要使用clearTimeout()方法。
setTimeout()方法返回一个可以在clearTimeout()方法中使用的ID。
我们来看一个简单的示例
代码如下
<!DOCTYPE html>
<html>
<body>
<script>
var sampleVar;
function sampleFunction(){
sampleVar = setTimeout(alertFunc, 2000);
}
function alertFunc(){
alert("Two seconds have passed!");
}
sampleFunction();
</script>
</body>
</html>以上代码在2秒后会打开弹窗。
示例2
此示例将每2秒(3次)更改元素的文本。为此,必须将某些HTML元素的ID设置为“counter”。
代码如下
<!DOCTYPE html>
<html>
<body>
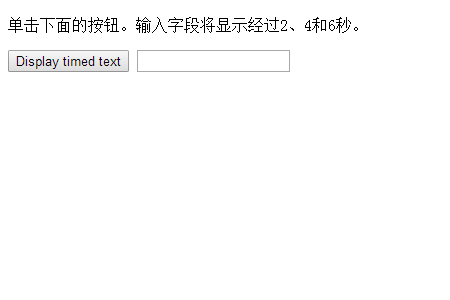
<p>单击下面的按钮。输入字段将显示经过2、4和6秒。</p>
<button onclick="timedText()">Display timed text</button>
<input type="text" id="text">
<script>
function timedText() {
var x = document.getElementById("text");
setTimeout(function(){ x.value="2 seconds" }, 2000);
setTimeout(function(){ x.value="4 seconds" }, 4000);
setTimeout(function(){ x.value="6 seconds" }, 6000);
}
</script>
</body>
</html>浏览器上显示效果如下

当点击左侧按钮,就会在文本框中显示经过了2、4、6秒
如果在计时器用完之前调用“samplestopfunction”,则此示例将停止“timeout”。
代码如下
<!DOCTYPE html>
<html>
<body>
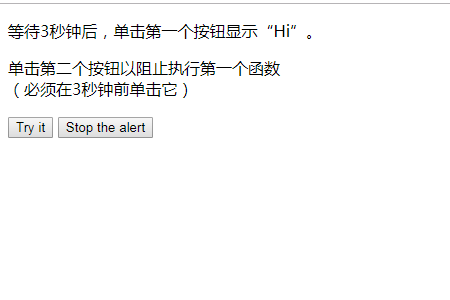
<p>等待3秒钟后,单击第一个按钮显示“Hi”。</p>
<p>单击第二个按钮以阻止执行第一个函数<br>(必须在3秒钟前单击它)</p>
<button onclick="sampleFunction()">Try it</button>
<button onclick="sampleStopFunction()">Stop the alert</button>
<script>
var sampleVar;
function sampleFunction() {
sampleVar = setTimeout(function(){ alert("Hi") }, 2000);
}
function sampleStopFunction() {
clearTimeout(sampleVar);
}
</script>
</body>
</html>浏览器上显示效果如下

本篇文章到这里就全部结束了,更多精彩内容大家可以关注php中文网相关栏目教程!!!
以上是setTimeout方法怎么使用的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 如何在浏览器中优化JavaScript代码以进行性能?
Mar 18, 2025 pm 03:14 PM
如何在浏览器中优化JavaScript代码以进行性能?
Mar 18, 2025 pm 03:14 PM
本文讨论了在浏览器中优化JavaScript性能的策略,重点是减少执行时间并最大程度地减少对页面负载速度的影响。
 如何使用浏览器开发人员工具有效调试JavaScript代码?
Mar 18, 2025 pm 03:16 PM
如何使用浏览器开发人员工具有效调试JavaScript代码?
Mar 18, 2025 pm 03:16 PM
本文讨论了使用浏览器开发人员工具的有效JavaScript调试,专注于设置断点,使用控制台和分析性能。
 如何使用源地图调试缩小JavaScript代码?
Mar 18, 2025 pm 03:17 PM
如何使用源地图调试缩小JavaScript代码?
Mar 18, 2025 pm 03:17 PM
本文说明了如何使用源地图通过将其映射回原始代码来调试JAVASCRIPT。它讨论了启用源地图,设置断点以及使用Chrome DevTools和WebPack之类的工具。
 谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript开发者的薪资没有绝对的高低,具体取决于技能和行业需求。1.Python在数据科学和机器学习领域可能薪资更高。2.JavaScript在前端和全栈开发中需求大,薪资也可观。3.影响因素包括经验、地理位置、公司规模和特定技能。
 开始使用Chart.js:PIE,DONUT和BUBBLE图表
Mar 15, 2025 am 09:19 AM
开始使用Chart.js:PIE,DONUT和BUBBLE图表
Mar 15, 2025 am 09:19 AM
本教程将介绍如何使用 Chart.js 创建饼图、环形图和气泡图。此前,我们已学习了 Chart.js 的四种图表类型:折线图和条形图(教程二),以及雷达图和极地区域图(教程三)。 创建饼图和环形图 饼图和环形图非常适合展示某个整体被划分为不同部分的比例。例如,可以使用饼图展示野生动物园中雄狮、雌狮和幼狮的百分比,或不同候选人在选举中获得的投票百分比。 饼图仅适用于比较单个参数或数据集。需要注意的是,饼图无法绘制值为零的实体,因为饼图中扇形的角度取决于数据点的数值大小。这意味着任何占比为零的实体
 初学者的打字稿,第2部分:基本数据类型
Mar 19, 2025 am 09:10 AM
初学者的打字稿,第2部分:基本数据类型
Mar 19, 2025 am 09:10 AM
掌握了入门级TypeScript教程后,您应该能够在支持TypeScript的IDE中编写自己的代码,并将其编译成JavaScript。本教程将深入探讨TypeScript中各种数据类型。 JavaScript拥有七种数据类型:Null、Undefined、Boolean、Number、String、Symbol(ES6引入)和Object。TypeScript在此基础上定义了更多类型,本教程将详细介绍所有这些类型。 Null数据类型 与JavaScript一样,TypeScript中的null








