border-image-source属性怎么用
Feb 12, 2019 pm 03:04 PM
css3
border-image-source属性指定要使用的图像,而不是由border-style属性设置的边框样式。

CSS3 border-image-source属性
作用:规定要使用的图像,代替 border-style 属性中设置的边框样式。
语法:
border-image-source: none|image;
登录后复制
none:表示不使用图像。
image:表示用作边框的图像的路径。
说明:如果值为 "none",或者如果图像无法显示,则使用边框样式。
CSS3 border-image-source属性的使用示例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
div {
border: 30px solid transparent;
width: 200px;
height: 50px;
border-image-source: url('https://img.php.cn/upload/article/000/000/024/5c62637b1a4fe853.png');
border-image-repeat: round;
border-image-slice:30;
}
</style>
</head>
<body>
<div>
DIV 使用图像边框
</div>
</body>
</html>登录后复制
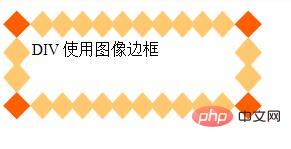
效果图:

以上是border-image-source属性怎么用的详细内容。更多信息请关注PHP中文网其他相关文章!
本站声明
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

热门文章
R.E.P.O.能量晶体解释及其做什么(黄色晶体)
1 周前
By 尊渡假赌尊渡假赌尊渡假赌
仓库:如何复兴队友
3 周前
By 尊渡假赌尊渡假赌尊渡假赌
Hello Kitty Island冒险:如何获得巨型种子
3 周前
By 尊渡假赌尊渡假赌尊渡假赌
击败分裂小说需要多长时间?
3 周前
By DDD
公众号网页更新缓存难题:如何避免版本更新后旧缓存影响用户体验?
3 周前
By 王林

热门文章
R.E.P.O.能量晶体解释及其做什么(黄色晶体)
1 周前
By 尊渡假赌尊渡假赌尊渡假赌
仓库:如何复兴队友
3 周前
By 尊渡假赌尊渡假赌尊渡假赌
Hello Kitty Island冒险:如何获得巨型种子
3 周前
By 尊渡假赌尊渡假赌尊渡假赌
击败分裂小说需要多长时间?
3 周前
By DDD
公众号网页更新缓存难题:如何避免版本更新后旧缓存影响用户体验?
3 周前
By 王林

热门文章标签

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
















