对象的constructor属性用于返回创建该对象的函数,也就是我们常说的构造函数。下面本篇文章就来带大家认识一下JavaScript的constructor属性,希望对大家有所帮助。

JavaScript constructor属性
作用:constructor属性返回对Object创建实例对象的构造函数的引用。
说明:在JavaScript中,每个具有原型的对象都会自动获得constructor属性。除了arguments、Enumerator、Error、Global、Math、RegExp、Regular Expression等一些特殊对象之外,其他所有的JavaScript内置对象都具备constructor属性。例如:Array、Boolean、Date、Function、Number、Object、String等。
语法:
object.constructor
注意:constructor属性的值是对函数本身的引用,而不是包含函数名称的字符串。
JavaScript constructor属性的使用示例
示例1:
<script type="text/javascript">
var test=new Array();
if (test.constructor==Array)
{
document.write("这是一个数组");
}
if (test.constructor==Boolean)
{
document.write("This is a Boolean");
}
if (test.constructor==Date)
{
document.write("This is a Date");
}
if (test.constructor==String)
{
document.write("这是一个字符串");
}
</script>输出:
这是一个数组
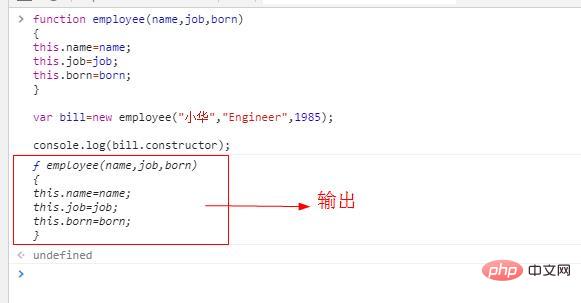
示例2:
<script type="text/javascript">
function employee(name,job,born)
{
this.name=name;
this.job=job;
this.born=born;
}
var bill=new employee("小华","Engineer",1985);
console.log(bill.constructor);
</script>效果图:

以上是constructor属性怎么用的详细内容。更多信息请关注PHP中文网其他相关文章!



